课程名称:微信小程序入门与实战(全新版)
课程章节: 异步函数的几个方案:回调函数、promise 与 await
主讲老师:7七月
课程内容:
今天学习的内容包括:异步函数的几个方案:回调函数、promise 与 await
回调函数获取缓存:
wx.setStorageSync('flag', 2);
const flag = wx.getStorage({
key:"flag",
success(value){
console.log(value.data)
}
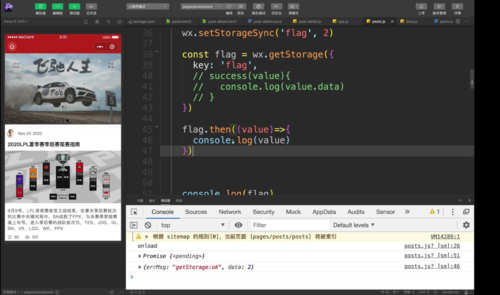
});then 方法获取缓存:
wx.setStorageSync('flag', 2);
const flag = wx.getStorage({
key:'flag'
});
flag.then((value) => {
console.log(value)
})使用 async 和 await 获取缓存:
async onLoad(options) {
wx.setStorageSync('flag', 2);
const flag = await wx.getStorage({
key:'flag',
});
console.log(flag)
}之所以使用异步方式获取缓存,是因为在数据量过大的时候可以更快的得到数据。
课程收获:
今天学习了微信小程序使用异步函数的几个方案:回调函数、promise 与 await。今天这一节较之前的章节难度稍高,需要反复观看。要掌握的 ES6 语法生成器、异步内容。收获也较之前更多了。
今日课程学习时间大约花费 9 分钟,这是看完一遍视频花的时间,看完一遍之后需要倒回去多看几遍,并且在微信开发者工具上编译一遍,加深理解。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦