课程名称:Vue3 + TS仿知乎专栏企业级项目
课程章节:第4章
主讲老师:张轩
课程内容
第4章开始正式的项目编码,主要讲项目的配置、专栏列表组件、导航栏和下拉菜单,并且封装了一个鼠标点击hooks。
项目配置方面,由于课程录制比较早,没有使用vite来初始化项目,这个在前面已经有所补充,并且没有使用3.2才出现的setup语法糖。UI样式支持使用了Bootstrap,个人在eslint和代码格式化方面花了些时间。
列表组件是用v-for,没啥好介绍的,不过结合Vue3有些语法上的不同,比如类型指定需要在Vue中引入PropType来指定,比如Array as Proptype<ColumnProps>
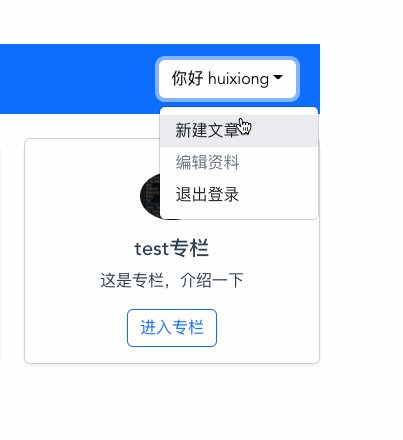
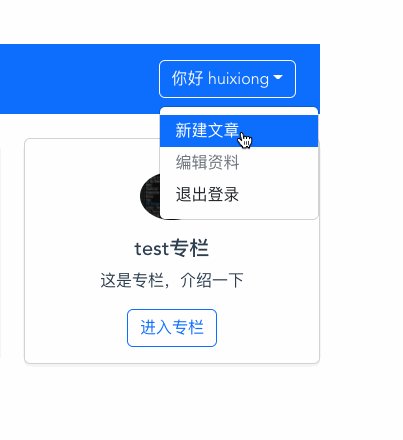
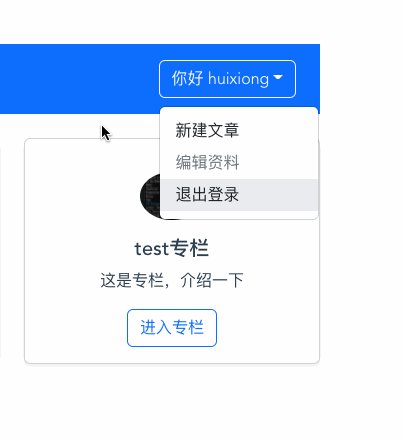
Dropdown组件需要实现两个功能效果:
- 在mounted时候添加click事件,在unmounted的时候将事件删除
- 拿到Dropdown的DOM元素从而判断,点击的内容是否被这个元素包含
代码上使用了ref来记录节点,然后使用事件监听注册的点击event,因为其通用性,封装成一个hook函数:
import { ref, onMounted, onUnmounted, Ref } from 'vue'
const useClickOutside = (elementRef: Ref<null | HTMLElement>) => {
const isClickOutside = ref(false)
const handler = (e: MouseEvent) => {
if (elementRef.value) {
if (elementRef.value.contains(e.target as HTMLElement)) {
isClickOutside.value = false
} else {
isClickOutside.value = true
}
}
}
onMounted(() => {
document.addEventListener('click', handler)
})
onUnmounted(() => {
document.removeEventListener('click', handler)
})
return isClickOutside
}
export default useClickOutside
课程收获
课程难度比较平缓,算是老师精心设计的结果,TS的结合还有组件的实现思路指导恰到好处。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦