【学习打卡】第7天 前端工程师2022版 cookie第一讲
课程名称:前端工程师2022版
课程章节: cookie
主讲老师:elex
课程内容:
今天学习的内容包括:
读写cookie?cookie封装
课程收获:
1.写入Cookie
document.cookie既可以写入cookie,也可以读取cookie,上一节学习了读取cookie
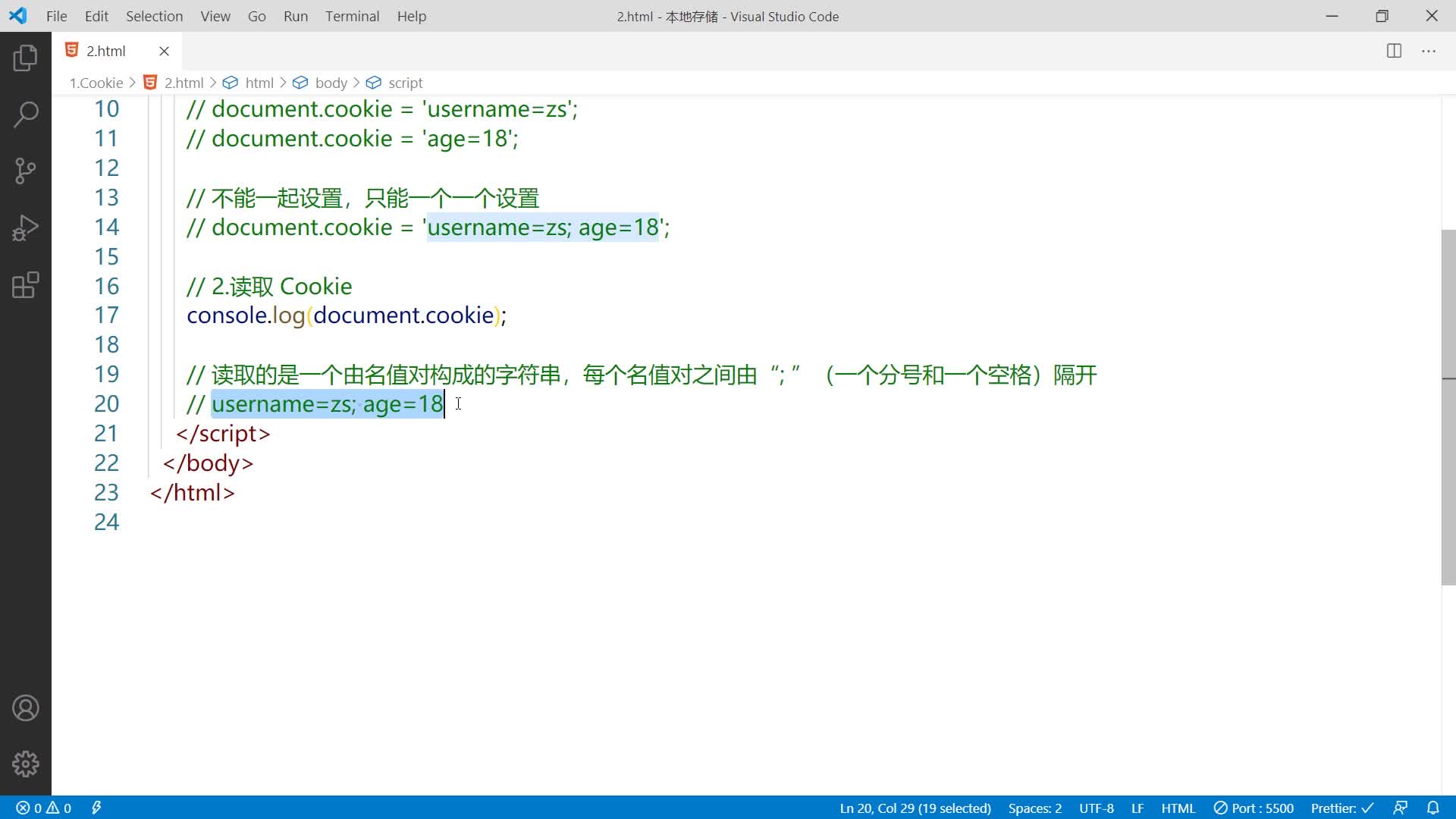
利用document.cookie写入cookie 的方式为:document.cookie=‘username=zs’
document.cookie=‘age=81’
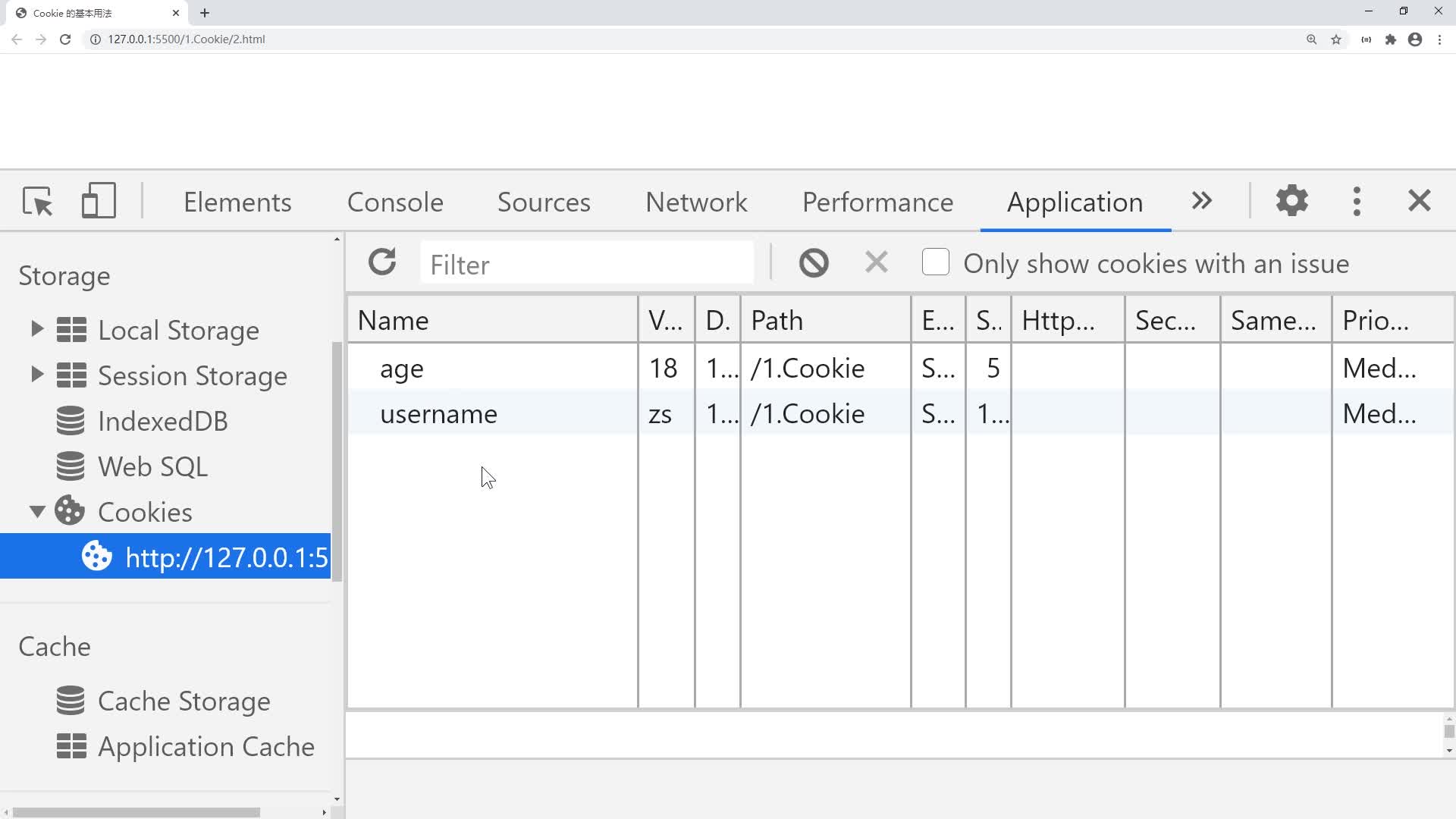
然后在下图位置查找写入的cookie
注意 写入的时候必须和上面一样分开写,不能写到一起,
如document.cookie=‘username=zs,age=18’这样的写法是错误的,这样写只会得到第一个cookie
2.读取cookie
console.log(document.cookie)
如果写入多个cookie那么读取时会一次性读取出来,而不能通过名称单独获取某个cookie
3.Cookie的封装
cookie.js
<script>
//设置cookie
const set=(name,value,{maxAge,domain,path,secure}={}) => {
let cookieText=`${encodeURIComponent(name)}=${encodeURIComponent(value)}`;
if(typeof maxAge==="number"){
cookieText +=`;max-age=${maxAge}`;
}
if(domain){
cookieText +=`;domain=${domain}`;
}
if(path){
cookieText +=`;path=${path}`;
}
if(secure){
cookieText +=`;secure`;
}
document.cookie=cookieText;
};
//获取cookie
const get = name => {
name=`${encodeURIComponent(name)}`;
const cookies=document.cookie.split("; ");
for (const item of cookies){
const [cookieName,cookieValue]=item.split("=");
if(cookieName===name){
return decodeURIComponent(cookieValue);
}
}
return;
};
//删除cookie
const remove=(name,{domain,path}={}) => {
set(name,"",{domain,path,maxAge=-1});
}
export{set,get,remove};
</script>
共同学习,写下你的评论
评论加载中...
作者其他优质文章