课程名称:前端零基础入门(体系课)
课程章节:第三章 表格布局案例
主讲老师:(课程中没有显示)
课程内容:
今天学习的内容包括:
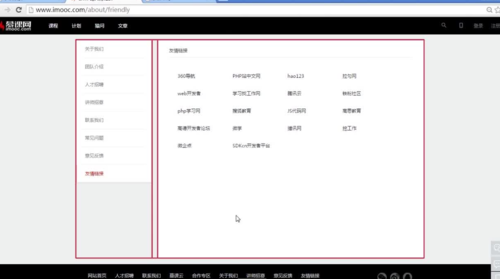
分析网页整体结构
在网页中的使用的注意事项
总结
课程收获:
分析网页整体结构
注意:
用百分比的形式设置宽度,无论屏幕多大,宽度自动填充.(表格宽度设置100%以适应不同分辨率的显示器)
表格网页布局时,不设置border边框,只是作为网页结构的排版。
整体是由外向内一层一层完成排版布局
空隙部分也算一列,也就是需要嵌套一个一行三列的表格,居中
单元格宽度的和=表格宽度(1024px)
页面组成
页头 页头个主题内容之间的缝隙 主题内容 主题内容和页尾的缝隙 页尾
结构顺序
页头和页尾
上下缝隙
主题美容
总结
代码不同
效果相同
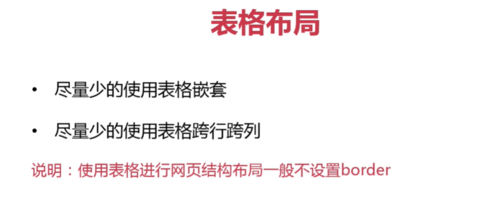
尽量少的使用表格嵌套
尽量少的使用表格跨行跨列
会增加代码的整体维护成本
align和valign属性均是规定表格相对于周围元素的对齐方式,区别
align属性趋向于左右对齐,其值包含:left、right、center
在 HTML 4.01 中,不赞成使用 body 元素的 align 属性;在 XHTML 1.0 Strict DTD 中,不支持 body
元素的 align 属性。请使用CSS中的float属性代替。
valign属性趋向于垂直对齐,其值包含:top、bottom、middle、baseline
基线(baseline)是一条虚构的线。在一行文本中,大多数字母以基线为基准。
baseline值设置行中的所有表格数据都分享相同的基线。该值的效果常常与bottom值相同。不过,如果文本的字号各不相同,那么baseline的效果会更好。
<table></table>表格标签
<tr></tr>行;<td></td>列 td列标签要在tr行标签内
<th></th>为表头表格 与td同级别 内容水平居中,加粗显示
<caption></caption>表格标题 如生产表
<thead></thead>头部标签,永远在表格最上方 最先加载
<tbody></tbody>主体部分标签,永远在表格中间,次加载
<tfoot></tfoot>尾部标签,永远在表格最下方,最后加载。
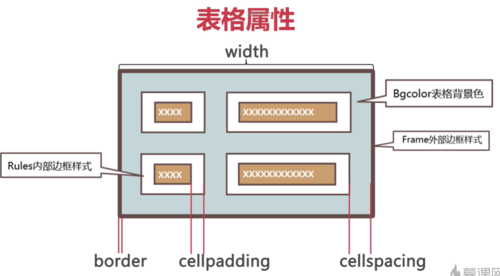
表格属性 在表格标签内输入
width表格宽度,bgcolor表格背景颜色,
cellspacing表格与表格间距,cellpadding表格与表格内内容间距
frame表格外部边框样式:
void:不显示外边框
above:显示上部的外侧边框
below:显示下部的外侧边框
hsides:显示上下部的外侧边框
vsides:显示左右部的外侧边框
lhs:显示左边的外侧边框
rhs:显示右边的外侧边框
box:在所有四个边上显示外侧边框
border:在所有四个边上显示外侧边框
rules表格内部边框样式:
none:没有线条
groups:位于行组和列组之间的线条
rows:位于行之间的线条
cols:位于列之间的线条
all:位于行和列之间的线条
表格对齐属性 align 左右对齐 left right center
valign上下对齐 middle居中,top上 bottom下
跨列标签colspan 跨行标签rowspan 都需要把对应的单元格去掉
表格布局注意事项:尽量少使用表格嵌套,尽量少使用表格跨行跨列
使用表格进行网页结构布局一般设置border(表格外部边框长度)因为影响美观
今天学习课程共用了55分钟,对这几天学习的内容进行了总结了一下表格在网页中用于数据和排版,本课程介绍表格概念、语法、操作,并通过案例掌握知识.今天也是收获满满的一天,希望能够每天学习一点点,一直坚持下,加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章