课程名称: 初识HTML(5)+CSS(3)-升级版课程
课程章节: 第1章 HTML5介绍
主讲老师: 五月的夏天
课程内容:
囊括了HTML+CSS基础知识,课程从最基本的概念讲起,学习HTML(5)和CSS(3)样式基础知识,了解各种常用标签的意义以及基本用法,讲解CSS(3)样式代码添加,掌握的HTML+CSS样式基础知识,可以利用这些知识实现静态页面。
课程收获:
1、css是用来修饰html样式的
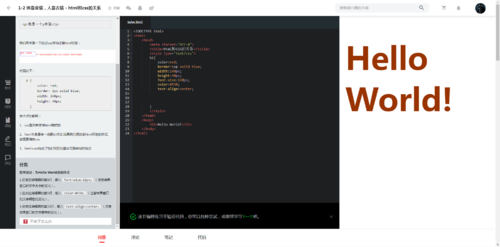
2、html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css
3、html+css构成了我们网页的基本页面结构和样式
4、输入font-size:12px;(文字大小)。
5、输入color:#930;(文字颜色)
6、输入text-align:center;(文字居中)
7、HTML标签不区分大小写
8、标签与标签之间是可以嵌套的
就是感觉挺基础的,但这也使我更有兴趣更有动力去学习HTML,很喜欢HTML这种简洁方便的语言对于基础来说这得是很好了。
搜索
复制
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦