打卡笔记
课程名称:react组件
课程章节: 第2章 react组件
主讲老师:coding迪斯尼
课程内容:
今天学习的内容包括:
组件化开发 设计复合式控件 组件的状态机制
课程收获
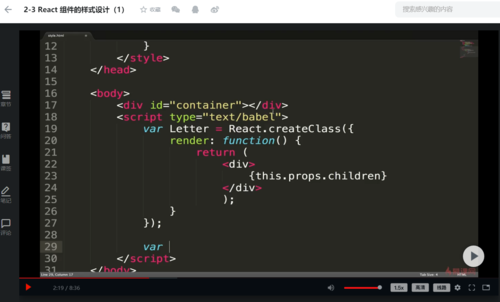
把大的控件分成多个小的控件,提高组件的复用性。
通过给组件传递不同的参数,改变组件在界面中的显示形态
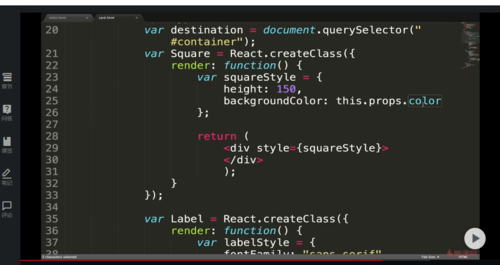
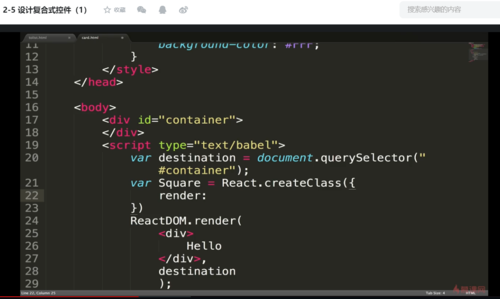
设计复合式控件
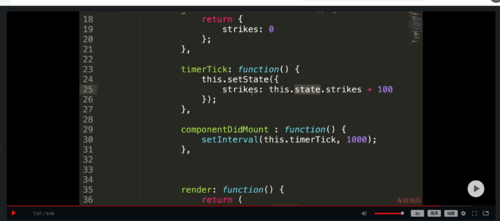
组件的状态机制
浏览器把组件加载起来之后,组件的属性就不会变化,但是应用程序在不断变化,组件是程序的基本组成单位,必须要主动应对变化的场景,所以应用到了组件的状态机制。
组件被浏览器加载之前先调用
getInitalState: function () {
}
组件被浏览器加载之后
componentDidMount: function () {
回调函数 两个值
setInterval()
}
组件本身实现的,用来修改组件本身的state对象
SetState
实现方法
this.setState({
strikes:this.state.strikes+100
})
学习心得
之前对组件有一定的认识,具体看了老师讲的课,对组件有了更深入的了解,
每个组件都负责一个单独的功能,传入不同的参数 使其被复用
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦