【学习打卡】第13天 ES(6-11)全版本语法-JSON扩展
-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: JSON扩展:JSON superset,JSON.stringify()增强能力
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
JSON扩展:JSON superset,JSON.stringify()增强能力
课程收获:
JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。
语法
JSON.stringify(value[, replacer [, space]])
value
将要序列化成 一个 JSON 字符串的值。
replacer 可选
如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为 null 或者未提供,则对象所有的属性都会被序列化。
space 可选
指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为 10。该值若小于 1,则意味着没有空格;如果该参数为字符串(当字符串长度超过 10 个字母,取其前 10 个字母),该字符串将被作为空格;如果该参数没有提供(或者为 null),将没有空格。
返回值
一个表示给定值的 JSON 字符串。
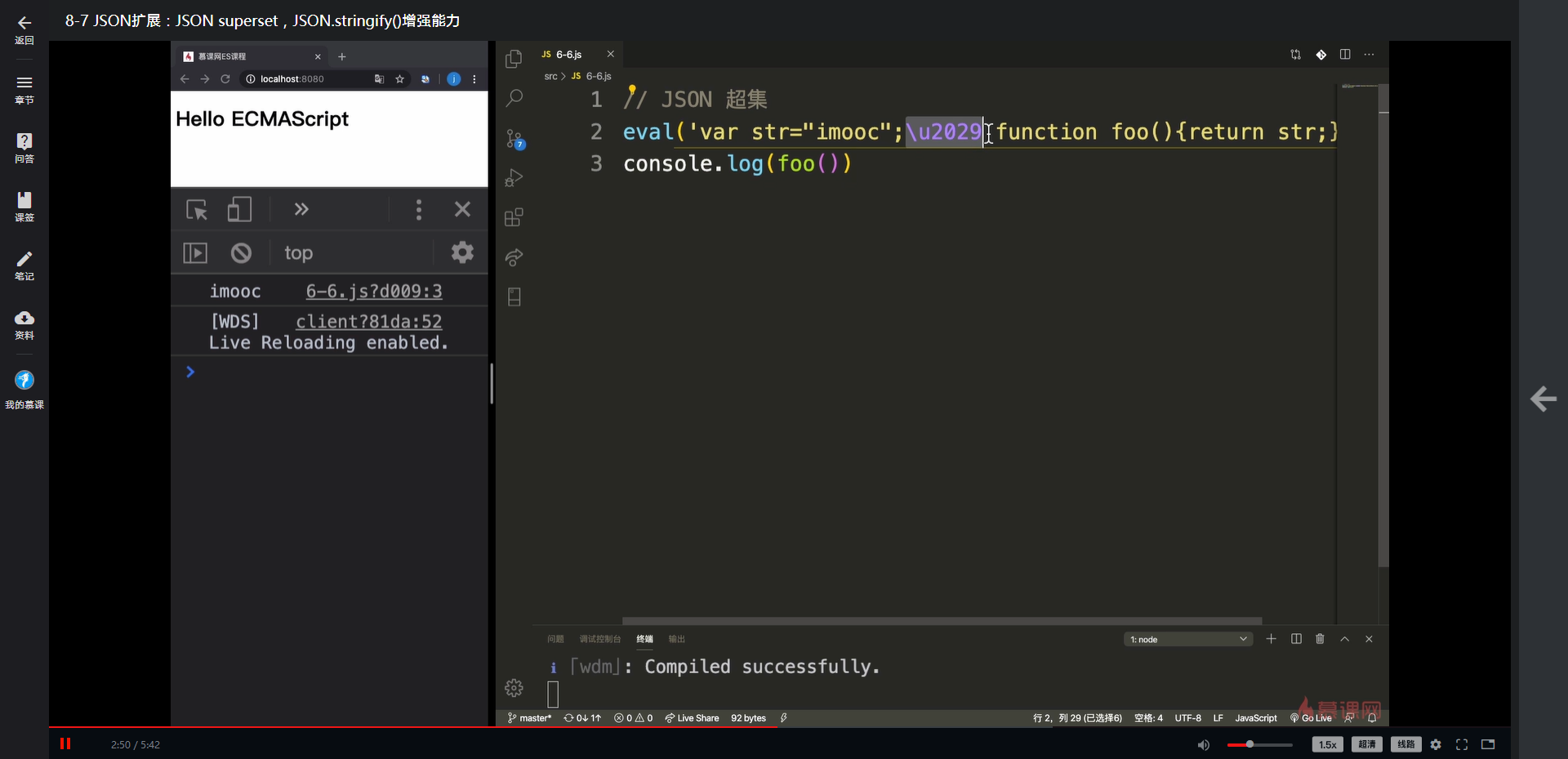
// JSON 超集 \u2029 \u2028
eval('var str="imooc";\u2029 function foo(){return str;}')
console.log(foo())
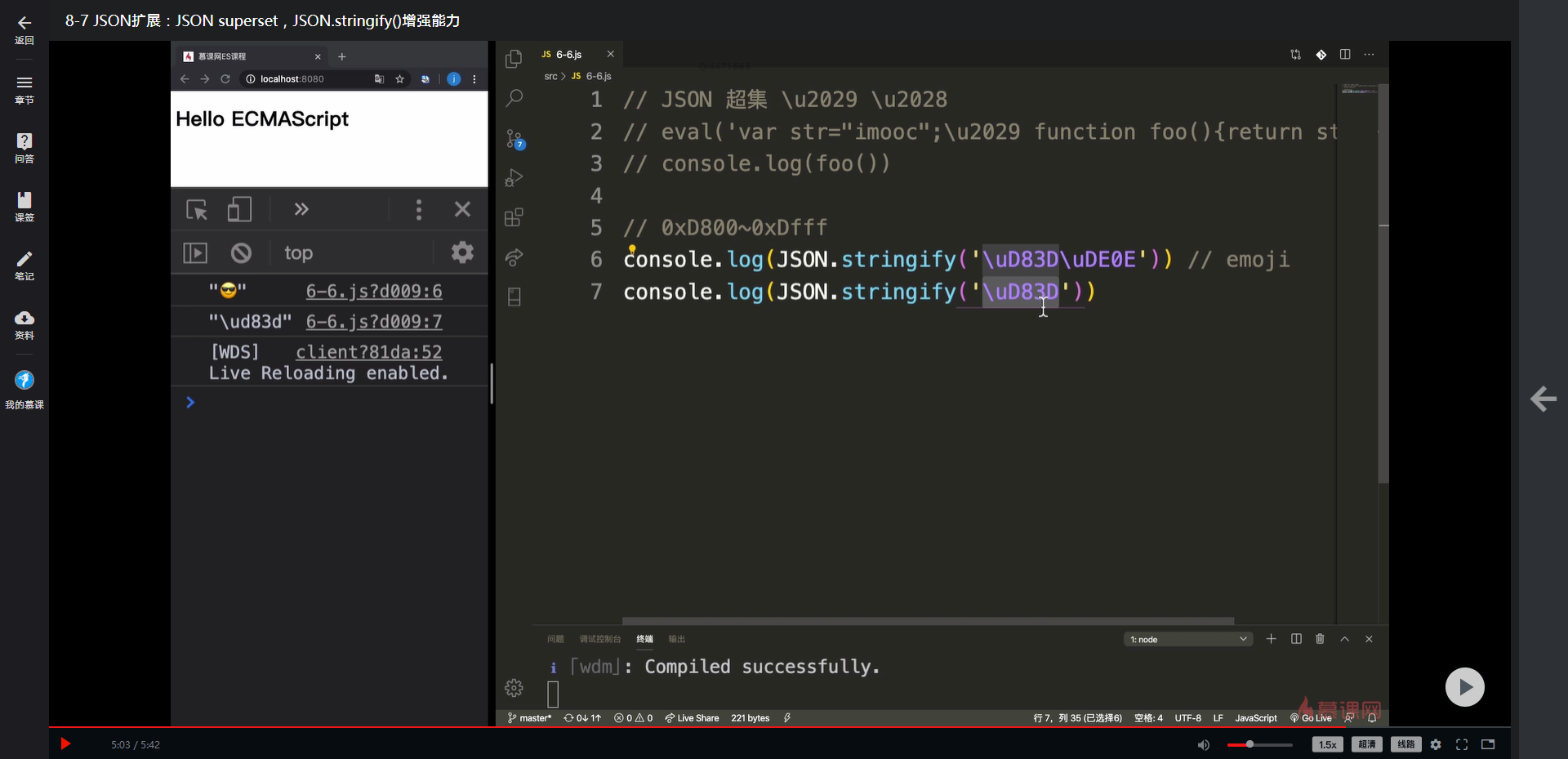
// 0xD800~0xDfff
console.log(JSON.stringify('\uD83D\uDE0E')) // emoji
console.log(JSON.stringify('\uD83D'))
今天学习课程共用了35分钟,重新了解了一下JSON扩展:JSON superset,JSON.stringify()增强能力,这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。
共同学习,写下你的评论
评论加载中...
作者其他优质文章