课程名称:微信小程序入门与实战(全新版)
课程章节:切换音乐播放图标的两种方案:条件渲染与js表达式,音乐播放状态切换
主讲老师:7七月
课程内容:
今天学习的内容包括: 切换音乐播放图标的两种方案:条件渲染与js,表达式音乐播放状态切换。
使用 if else 条件判断语句和三元操作符都能够达到切换音乐播放图标的目的。条件判断语句示例代码如下:
<image bind:tap="onMusic" wx:if="{{ !isPlaying }}" class="audio" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/music/music-start.png"></image>
<image wx:else class="audio" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="/images/music/music-stop.png"></image>三目运算符写法:
<image bind:tap="onMusic" class="audio" class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{{ isPlaying ? '/images/music/music-stop.png' : '/images/music/music-start.png'}}"></image>条件判断语句写法代码量比较多,三目运算符写法单行代码比较长,根据自己需求决定使用方法。
添加了暂停功能的背景音乐示例代码:
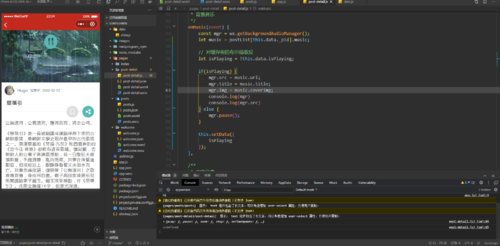
onMusic(event){
const mgr = wx.getBackgroundAudioManager();
let music = postList[this.data._pid].music;
// 对缓存里的布尔值取反
let isPlaying = !this.data.isPlaying;
if(isPlaying) {
mgr.src = music.url;
mgr.title = music.title;
mgr.img = music.coverImg;
console.log(mgr)
console.log(mgr.src)
} else {
mgr.pause();
}
this.setData({
isPlaying
});
},课程收获:
今天完善了之前的背景音乐播放功能,现在这个迷你播放器有了暂停功能,用户体验变得更好了。
今日课程学习时间大约花费 14 分钟,明天再接再厉。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦