课程名称:一天时间迅速准备前端面试 快速构建初级前端知识体系
课程章节:CSS 面试题
主讲老师:双越老师
课程内容:
今天学习内容包括:
HTML —— 语义化、块状和内联元素
理解 HTML 语义化
块状元素和内联元素
CSS —— 布局
盒模型宽度计算
margin 纵向重叠问题
margin 负值问题
BFC 的理解与应用
flex 布局
课程收获:
HTML 语义化的好处:
可以增强代码的可读性
让搜索引擎更容易读懂(SEO)
块状元素和内联元素:
块状元素:div、h1-h5、table、ul、ol、p 等
内联元素:span、img、input、button 等
盒模型宽度计算:
offsetWidth:(内容宽度 + 内边距 + 边框),无外边距
示例:offsetWidth:100 + 10 + 10 + 1 + 1 = 122px
#div {
width: 100px;
padding: 10px;
margin: 10px;
border: 1px solid #ccc;
}
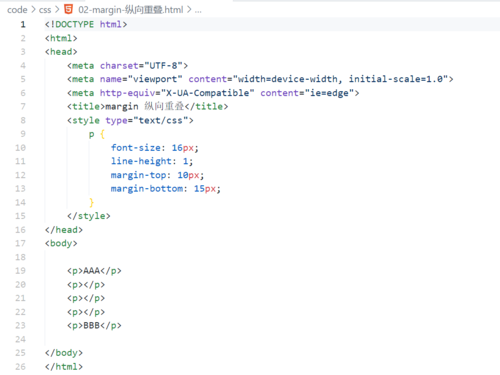
<div id="div"></div>margin 纵向重叠问题:
相邻元素 的 margin-top 和 margin-bottom 会发生重叠
空白内容的
<p></p>也会重叠取较大的值
margin 负值问题:
margin-top 和 margin-left 负值,元素向上、向左移动
margin-right 负值,右侧元素左移,自身不受影响
magin-bottom 负值,下方元素上移,自身不受影响
BFC 的理解与应用:
Block format context,块级格式化上下文
一块独立渲染区域,内部元素的渲染不会影响边界以外的元素
flex 布局:
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
align-items:设置侧轴上的子元素排列方式(单行)
flex-wrap:设置子元素是否换行
align-self:控制子项自己在侧轴上的排列方式
课程学习截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章