第18天 仿计算器案例(四则运算的实现)
一 课程名称: 仿计算器案例
课程章节:四则运算实现
二 课程内容
输入123后按加号,按加号以后将文本框的值,存到一个变量备用
然后将文本框的值重新变为0,便于我们第二次数字输入
第二次数字输完以后,我们需要按等号,等号计算结果
两个加数放在那里呢?第一输入的数字我们放在了变量里,
第二数字还在文本框里
公式:保存在变量的数+文本框的数
1. 创建一个变量 var btn1_num
2. 在加号里面把第一次输入文本框的值保存到变量
btn1_num = parseInt(num.value);
3.在等号里面做处理
把保存在变量的数和第二次文本框的数值相加
num.value = btn1_num + parseInt(num.value);
这样子就可以实现加法了!!!
4. 我们要给=号做判断,好让它知道该执行加法,减法还是除法
我们再创建一个变量
var fh;
在=号里加入switch(fh){
}
如果是加号我们就执行
减号 乘法 除法 如此类推
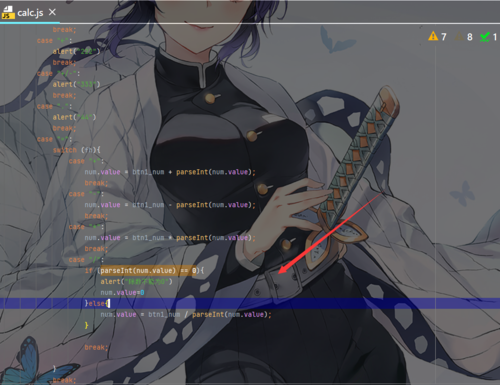
除法 我们要添加一个if语句 不能除0
if(parseint(num.value ==0)){
num.value=0
}else{
num.value = btn1_num / parseInt(num.value);
}
测试后,没有问题!
三 本节难点是需要理解四则运算逻辑关系
本节完O(∩_∩)O
共同学习,写下你的评论
评论加载中...
作者其他优质文章