课程信息
课程名称:前端工程师
课程章节:第三周 边框与圆角 之第三章
课程讲师:
课程内容
边框的三要素:线宽度 线型 线颜色 boeder:1px solid red;
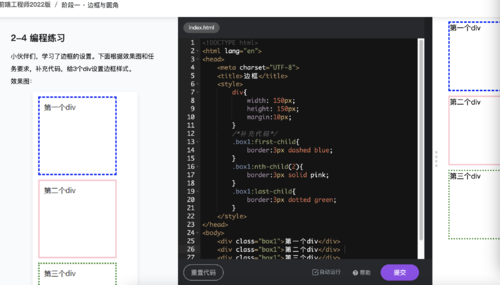
线型:solid 实线 dashed虚线 dotted点状线
边框三要素小属性:border-width线宽 border-style线型 border-color线颜色
四个方向的边框:border-top上边框 border-right右边框 border-left左边框 border-bottom上边框
四个方向边框的三要素小属性:
border-toy-width
上边框宽度
border-top-style
上边框线型
border-top-color
上边框颜色
border-right-width
右边框宽度
border-right-style
右边框线型
border-right-color
右边框颜色
border-bottom-width
下边框宽度
border-bottom-style
下边框线型
border-bottom-color
下边框颜色
border-left-width
左边框宽度
border-left-style
左边框线型
border-left-color
左边框颜色
去掉边框:border-left:none;属性即可去掉左边框,以此类推
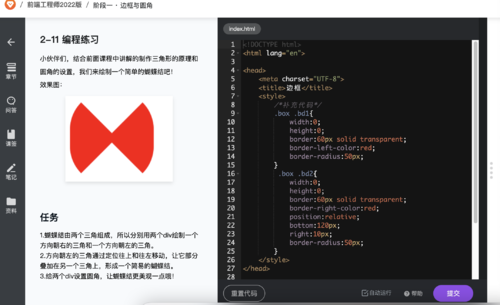
利用边框制作三角形:.box1{
with:0;
height:0;
border:20px solid transparent;
border-top-color:red;
}
圆角:
border-radius属性
border-radius属性的值通常为px单位,表示园角的半径
border-radius: 10px;
单独设置四个圆角
border-radius属性可以单独设置四个圆角
border-radius: 10px 20px 30px 40px; 左上 右上 右下 左下
单独设置四个圆角也可以使用小属性
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-left-radius 左下角
border-bottom-right-radius 右下角
百分比为单位
border-radius属性的值也可以用百分比做单位,表示圆角起始于每条边的哪里
border-radius: 20%;
正圆形
正方形盒子如果设置的border-radius属性为50%,就是正圆形
border-radios: 50%;
学习收获与心得:
了解了边框和圆角的一些属性和用法,学习就是在不断的练习,即使是一些很简单的,也要动手去敲。
学习完毕截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章