【九月打卡】第3天 如何用自定义事件进行vue组件通讯
标签:
JavaScript
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: 如何用自定义事件进行vue组件通讯
-
主讲老师:双越
课程内容:
今天学习的内容包括:
如何用自定义事件进行vue组件通讯
课程收获:
如何用自定义事件进行vue组件通讯
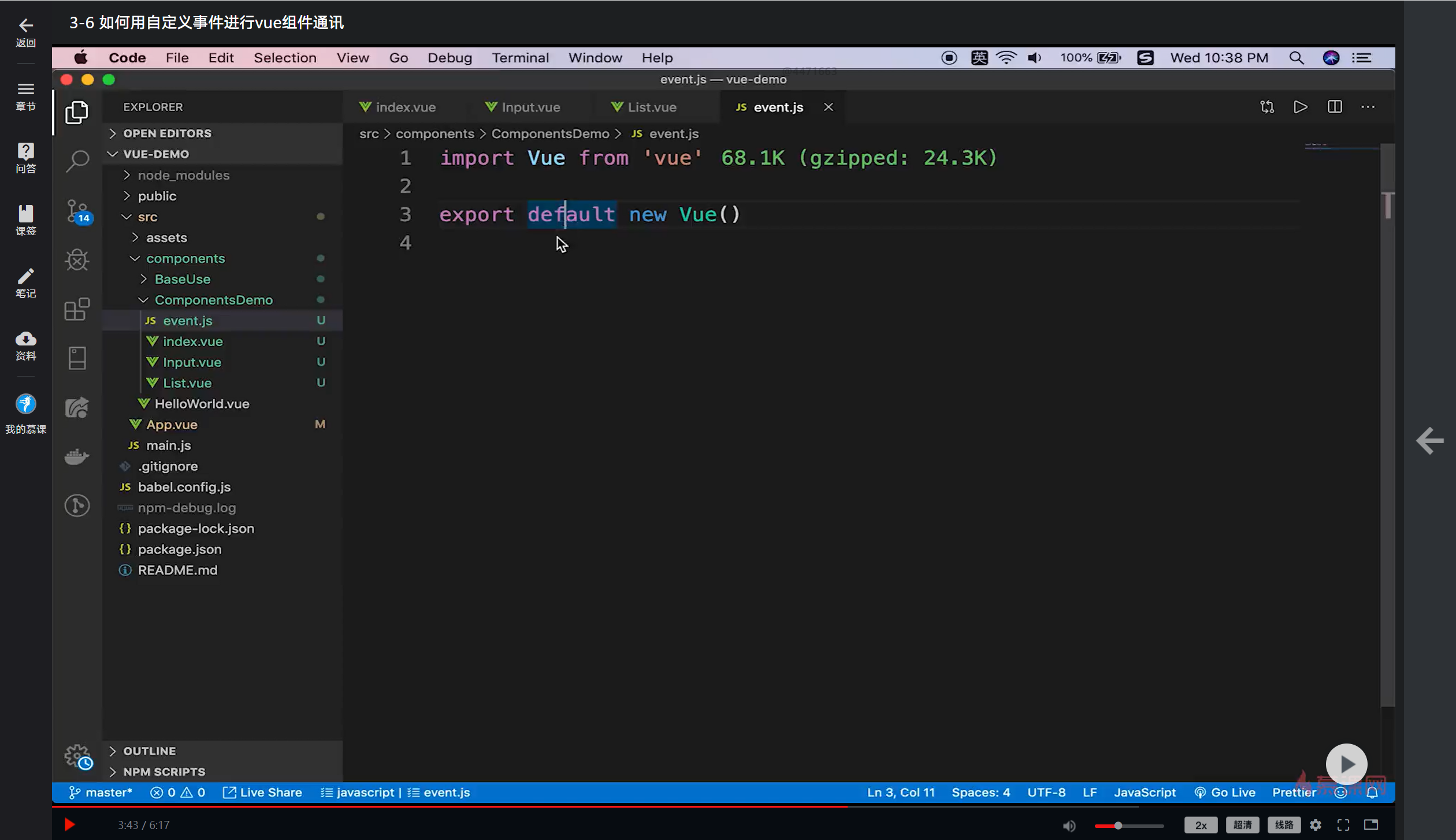
先new一个vue实例
import Vue from 'vue'
export default new Vue()
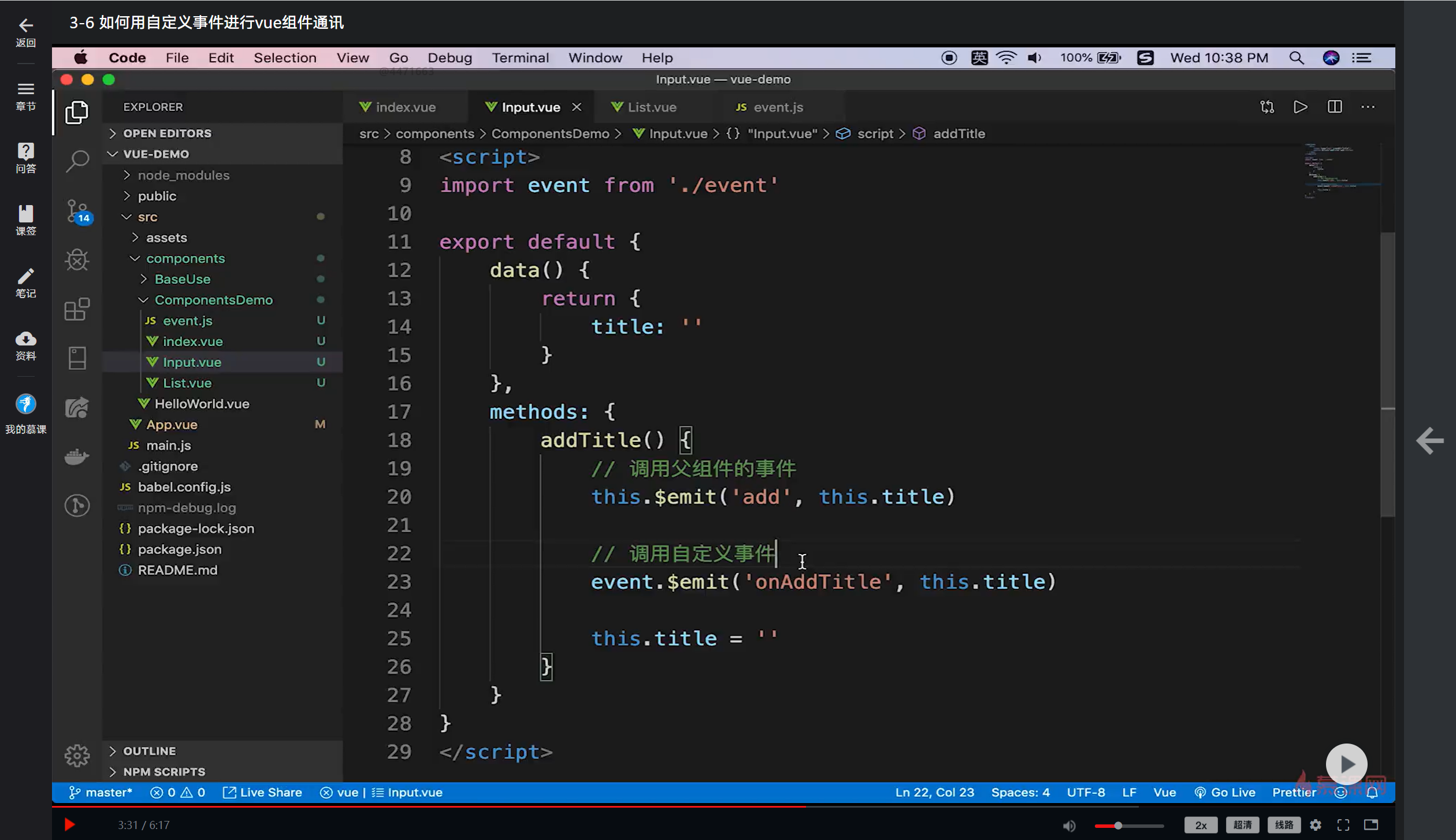
调用
import event from './event'
methods: {
addTitle() {
// 调用自定义事件
event.$emit('onAddTitle', this.title)
this.title = ''
}
}
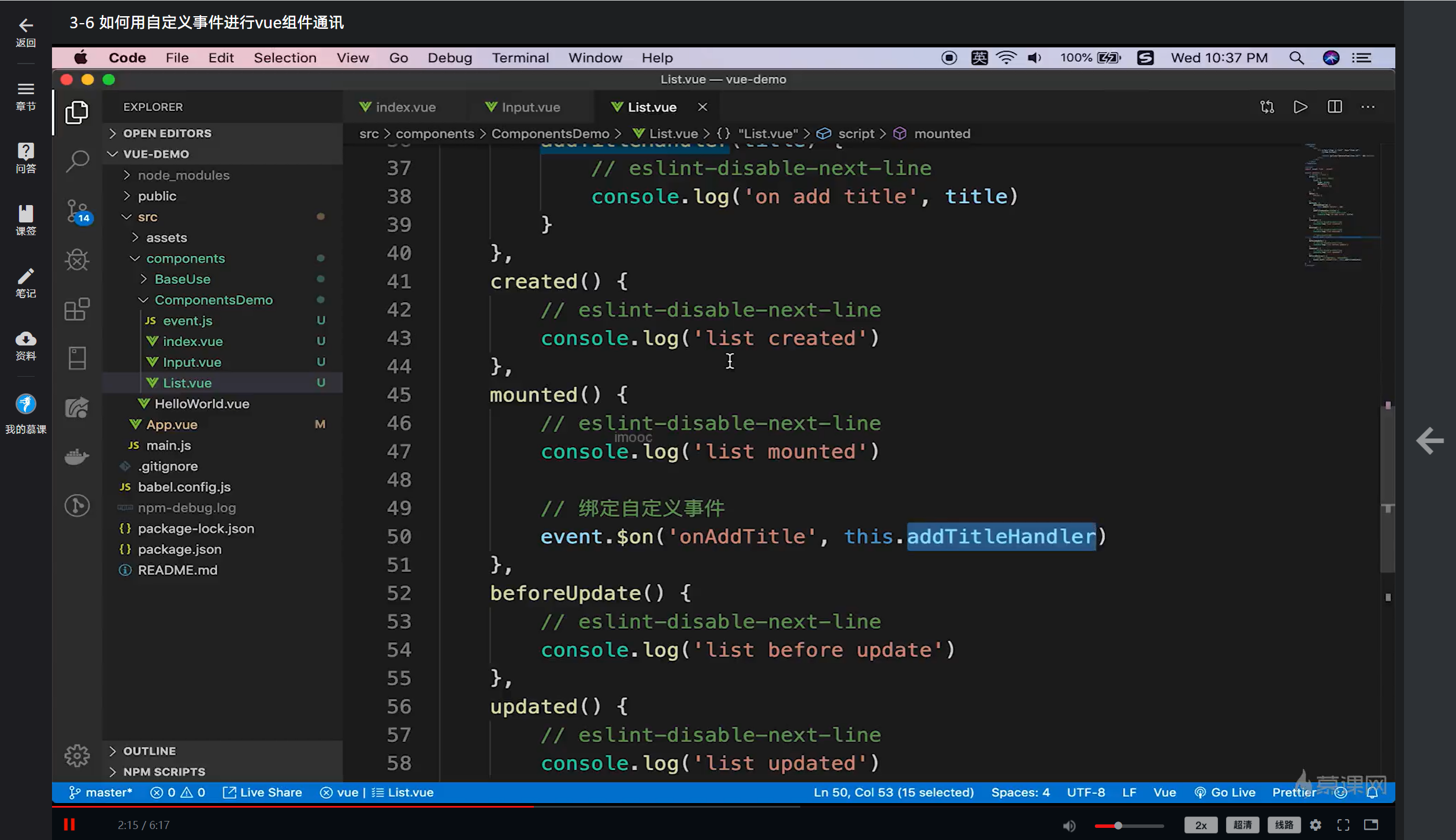
绑定自定义事件
mounted() {
// eslint-disable-next-line
console.log('list mounted')
// 绑定自定义事件
event.$on('onAddTitle', this.addTitleHandler)
},
beforeDestroy() {
// 及时销毁,否则可能造成内存泄露
event.$off('onAddTitle', this.addTitleHandler)
}
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦