课程名称:Java支付全家桶 企业级各类支付手段一站式解决方案
课程章节:4-10 付款之后请求查询支付结果
主讲老师:神思者
课程内容:
今天课程学习的主要知识点内容包括:
付款之后请求查询支付结果中,小程序编码开发的配合实现,以及怎么结合微信手机客户端进行付款功能的测试验证。
课程收获:
1、付款之后请求查询支付结果中,小程序编码开发的配合实现主要分为以下主要步骤:
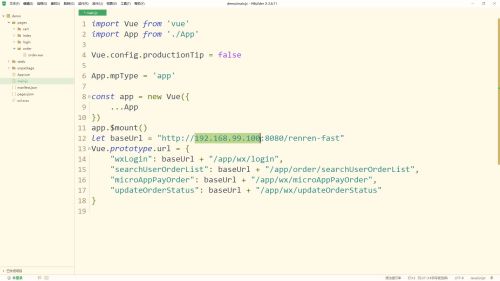
(1)定义接口地址,在main.js中添加付款之后请求查询支付结果对应的接口地址:
Vue.prototype.url = {
"wx":{
……
"updateOrderStatus": baseUrl + "/app/wx/updateOrderStatus"
},
……
}
(2)前端接口调用的实现,在 order.vue 内实现,主要核心代码如下:
uni.requestPayment({
"timeStamp": resp.data.timeStamp,
"nonceStr": resp.data.nonceStr,
"package": resp.data.package,
"signType": resp.data.signType,
"paySign": resp.data.paySign,
success: (res) => {
console.log(res);
uni.request({
url: this.url.updateOrderPayStatus,
method: "POST",
header: {
"token": uni.getStorageSync("token")
},
data: {
"orderId": id
},
success: (r) => {
let pages = getCurrentPages()
let page = pages[pages.length-1]
page.onShow()
},
fail: (err) => {
console.log("更新订单状态失败")
}
})
uni.showToast({
title: "支付成功"
})
},
fail: (err) => {
console.log(err.errMsg)
uni.showToast({
title: "支付失败"
})
}
})
2、怎么结合微信手机客户端进行付款功能的测试验证?
注意点:
(1)需要修改 tb_order 表内的流水号code,因为同一个商户的流水号不能重复;
(2)测试的时候,手机和电脑连接同一个wifi,使用相同的网段;
(3)修改接口的地址,修改成内网主机ip的地址;
3、其他使用小技巧的收获:
如何刷新当前 Uniapp 的页面,关键代码如下:
let pages = getCurrentPages()
let page = pages[pages.length-1]
page.onShow()
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦