在本文中,我们将使用Visual Studio Code构建一个Angular 5应用程序。我们将使用Angular CLI进行演示。
流程
安装Node.js
安装Angular CLI
创建我们的第一个Angular App
在浏览器中启动Angular App
在网页上显示自定义消息
结论
安装Node.js
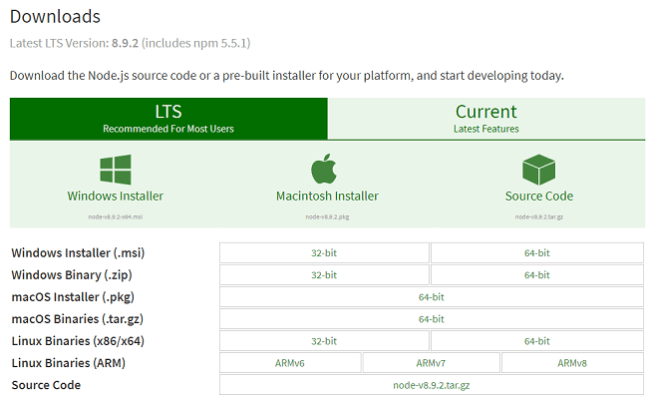
第一步是安装Node.js。从此处打开Node.js下载页面。你会看到以下显示内容。
根据机器的配置下载并安装最新的LTS版本。Node LTS的当前版本是8.9.2。安装Node.js也会在你的系统上安装npm(node package manager)。
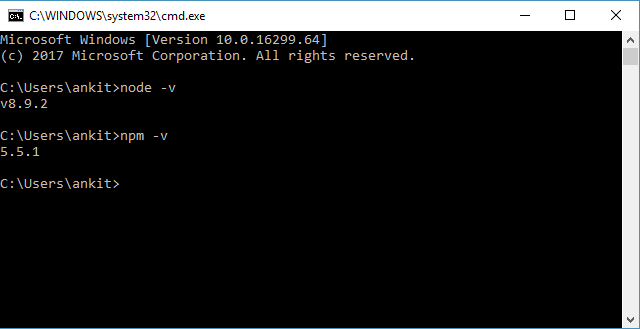
为了检查机器安装的node和npm版本,请在命令提示符中运行以下命令。
node -v npm -v
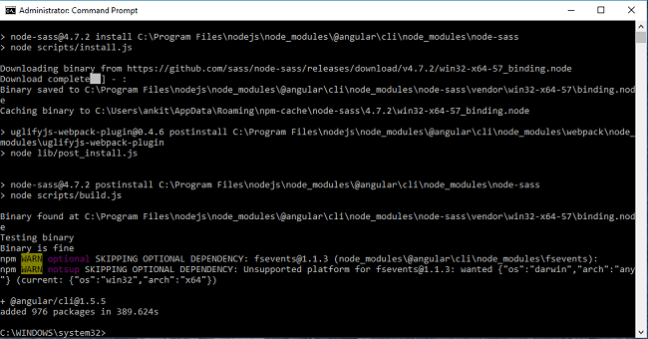
安装了node和npm之后,下一步就是安装Angular CLI。运行以下命令:
npm install -g @angular/cli
这将开始在你的机器上安装Angular CLI。这需要一些时间,所以不妨坐下来,喝杯咖啡,放松一下。
创建你的第一个Angular App
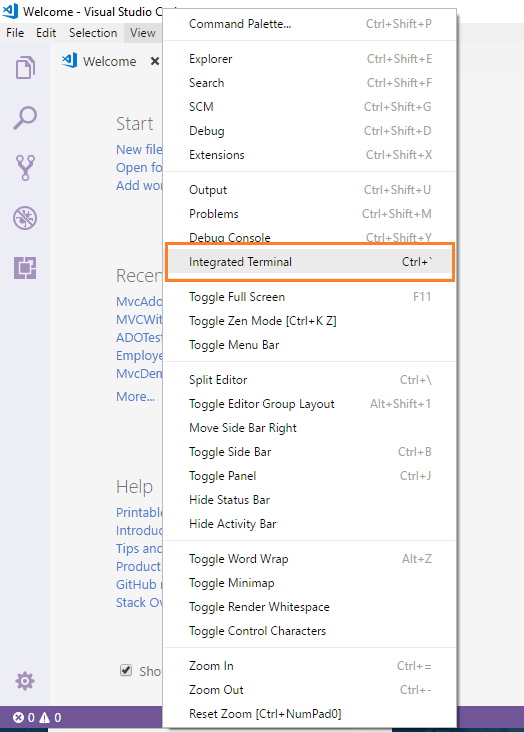
Angular CLI安装成功之后,打开VS Code并导航到View >> Integrated Terminal。
这会打开终端窗口,如下图所示。
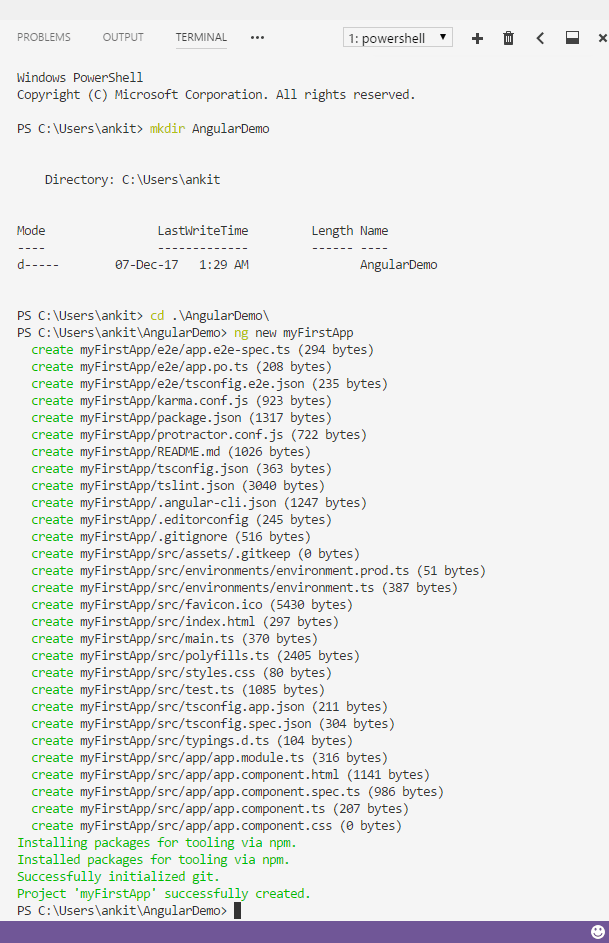
在终端窗口中键入以下命令序列。这些命令将创建一个名为“AngularDemo”的目录,然后在该目录内创建一个名称为“myFirstApp”的Angular应用程序。
mkdir AngularDemo cd AngularDemo ng new myFirstApp
就是这样。我们使用VS Code和Angular CLI创建了我们的第一个Angular app。
在浏览器中启动你的Angular app
我们的Angular应用程序的名称是myFirstApp,它在AngularDemo目录内。
所以,我们将首先使用下面的命令导航到我们的应用程序。
cd AngularDemo cd myFirstApp
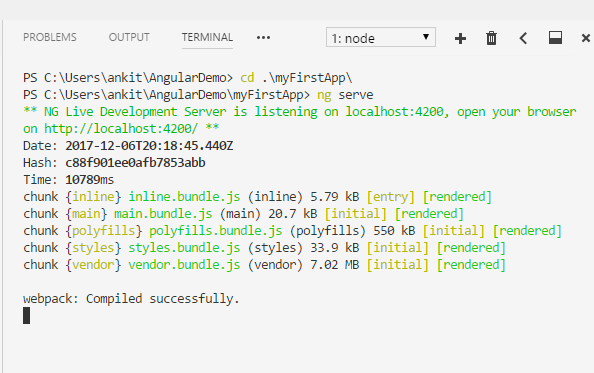
现在,我们使用以下命令启动Web服务器。
ng serve
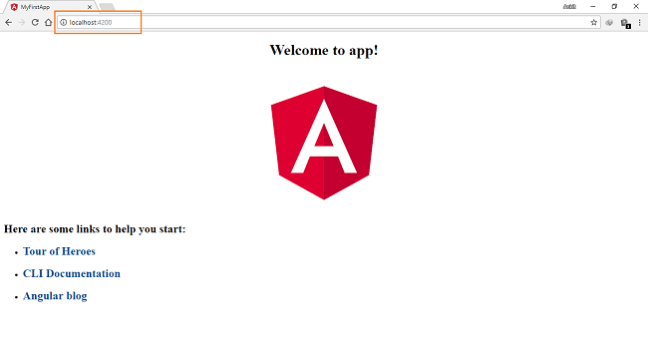
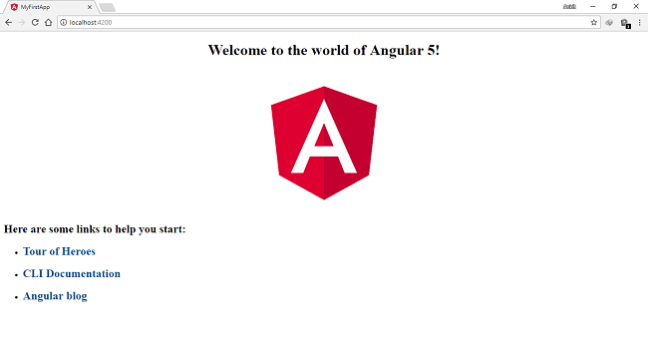
运行此命令后,你可以看到它要求你在浏览器中打开http://localhost:4200。所以,打开机器上的任何浏览器,并导航到这个URL。现在,你可以看到下面的页面。
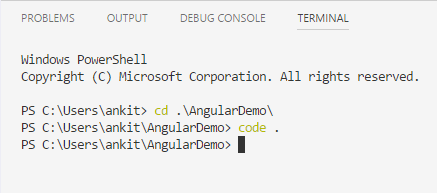
在我们查看这个应用程序的代码时,我们就这样让Web服务器运行。通过导航到File >> New Window来打开另一个VS Code窗口,然后在终端中运行以下命令集。
cd AngularDemo code .
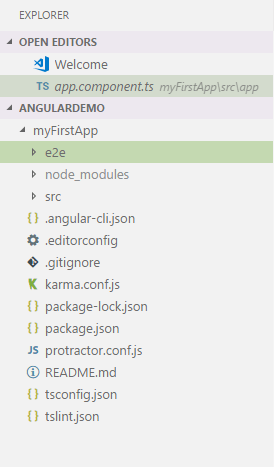
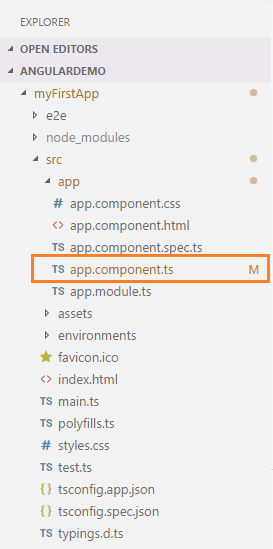
这将在新的VS Code窗口中打开我们应用程序的代码文件。你可以在Solution Explorer中看到以下文件结构
在网页上显示我们的自定义消息
现在,我们需要将网页上的消息从“Welcome to app!”更改为“Welcome to the world of Angular 5!”。
要实现这个,打开/src/app/app.component.ts文件。
将AppComponent类中title属性的值更改为“the world of Angular 5”。
import {
Component
} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'the world of Angular 5';
}只需保存文件并导航到http:// localhost:4200(请记住,Web服务器仍在运行)。你可以看到更新后的网页,如下所示。
Web服务器正在运行时,如果你在Angular应用程序中进行了任何更改,则不需要刷新该Web页面。它将在你保存应用程序代码文件时自动更新。尝试一下在不关闭浏览器的情况下,将标题字符串更改为你选择的任意自定义值,看看在你保存应用程序时会发生什么情况。
结论
我们已经学会了如何使用VS Code和Angular CLI创建我们的第一个Angular 5 app。我们还知道了如何通过更改类属性在网页上显示自定义消息。
编程快乐!
译文链接:http://www.codeceo.com/article/get-started-angular-5-vs-code.html
英文原文:Getting Started With Angular 5 Using Visual Studio Code
翻译作者:码农网 – 小峰
共同学习,写下你的评论
评论加载中...
作者其他优质文章