课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
vue 基础知识点
课程收获:
条件渲染
v-if v-else 的用法,可使用变量,也可以使用 === 表达式
v-if 和 v-show 的区别
(1)手段:v-if 是动态的向 DOM 树内添加或者删除 DOM 元素;v-show 是通过设置 DOM 元素的 display 样式属性控制显隐;
(2)编译过程:v-if 是惰性的,只有当条件为真时才会真正渲染标签;如果初始条件不为真,则 v-if 不会去渲染标签。v-show 则无论初始条件是否成立,都会渲染标签;
(3)性能消耗:v-if 有更高的切换消耗;v-show 有更高的初始渲染消耗;
(4)使用场景:v-if 适合运营条件不大可能改变;v-show 适合频繁切换。
循环渲染
如何遍历对象 —— 也可以使用 v-for
key 的重要性,key 不能乱写(要确保其唯一性)
v-for 和 v-if 不能一起使用
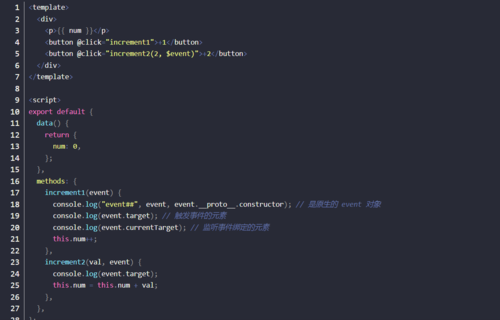
事件
event 参数,自定义参数
事件修饰符,按键修饰符
【观察】事件被绑定到哪里?—— event 是原生的,事件被绑到当前元素
课程学习截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦