课程名称:基于Vue3+Vite+TS,二次封装element-plus业务组件
课程章节:第8章 使用vuepress 编写组件文档
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:
8-12 完善组件库所有组件说明(3)——按照文档章节模式编写对应文档。
8-12 完善组件库所有组件说明(4)——完善及处理新旧版本之前的区别。
课程收获:
完善组件库所有组件说明(3)
1、进度条文档的编写。
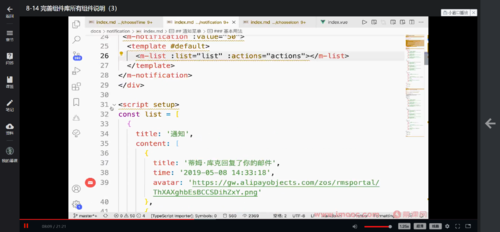
2、通知菜单文档的编写。
3、通知列表文档的编写。
4、导航菜单侧边栏文档的编写。
完善组件库所有组件说明(4)
1、完善菜单导航文档的编写。
2、城市选择文档的编写。
知识tip
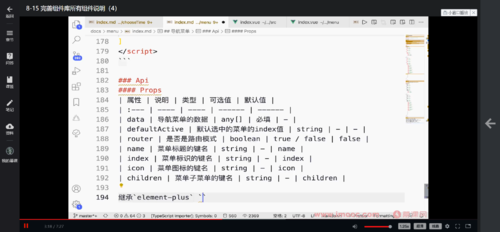
1、在md文档表格中书写变量或则方法无法渲染出来,使用``包裹起来就可以编译渲染了。
2、新版本的vitepress侧边栏显示层级中不包括文件中的章节了,右侧小章节只显示H2标签的导航,因此在编写文档时需要注意。
今天的学习了 进度条、通知菜单、通知列表、导航菜单、城市选择等组件库文档的编写,文章编写是一件不怎么需要思考,但是比较花费时间的事情,学习二次封装组件库,对以后工作应该会有较大的帮助,以后编写代码时,会考虑高可用,可扩展等必要因素。
下一步就是 本课程的剩余部分编写和完结了。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦