【九月打卡】第7天 slot是什么
标签:
JavaScript
课程内容:
今天学习的内容包括:
slot是什么
课程收获:
slot是什么
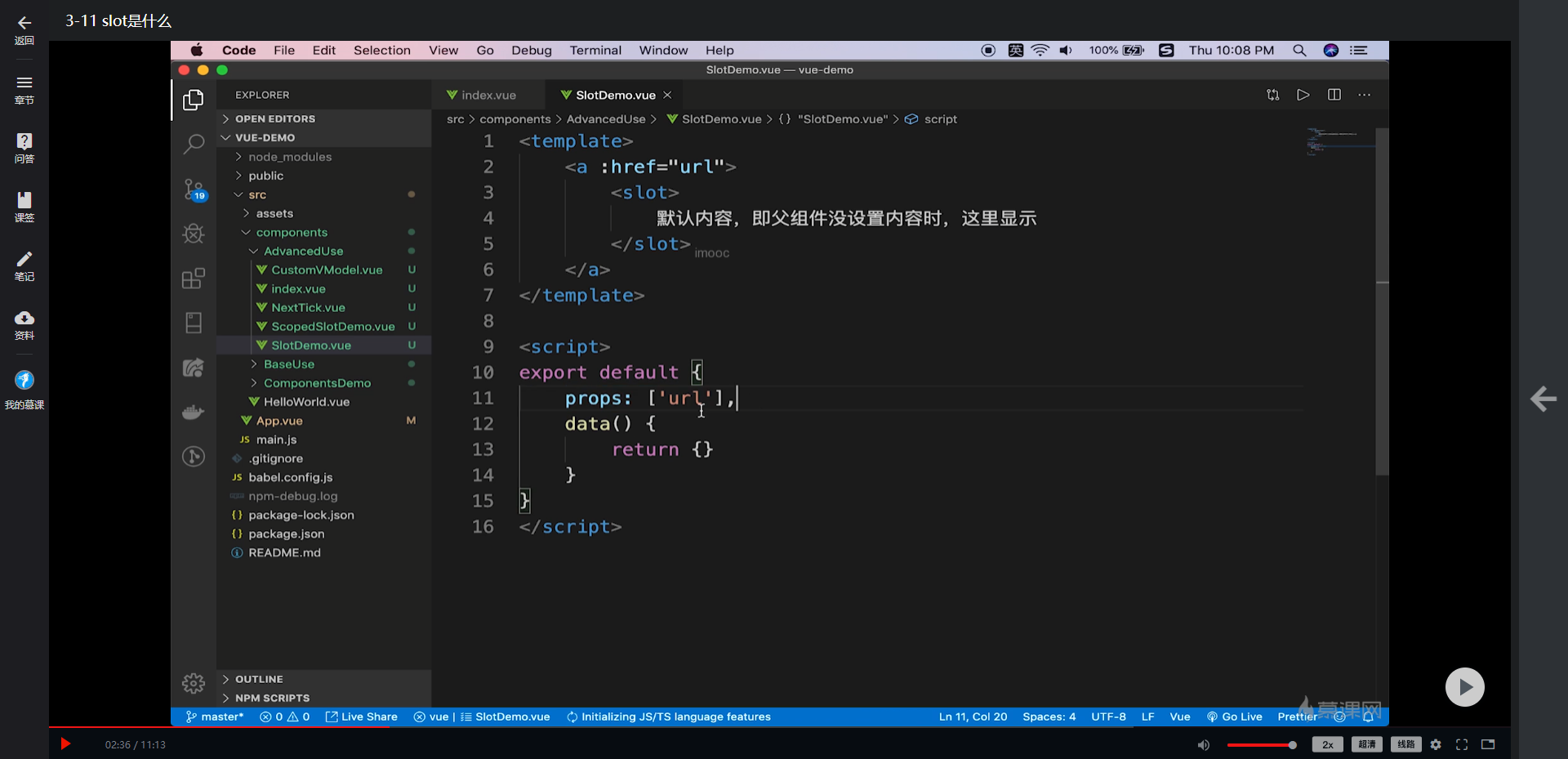
Slot 又名插槽,是Vue 的内容分发机制,组件内部的模板引擎使用 元素标签作为承载分发内容的出口。 插槽 是子组件的一个模板标签元素,而这一个标签元素是否显示,以及如何显示是由父组件决定的。
<template>
<a :href="url">
<slot>
默认内容,即父组件没设置内容时,这里显示
</slot>
</a>
</template>
<script>
export default {
props: ['url'],
data() {
return {}
}
}
</script>
<template>
<a :href="url">
<slot :slotData="website">
{{website.subTitle}} <!-- 默认值显示 subTitle ,即父组件不传内容时 -->
</slot>
</a>
</template>
<script>
export default {
props: ['url'],
data() {
return {
website: {
url: 'http://wangEditor.com/',
title: 'wangEditor',
subTitle: '轻量级富文本编辑器'
}
}
}
}
</script>
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦