第一模块:
课程名称:2周刷完100道前端优质面试真题
课程章节:第四章第十三节 Vue computed和watch有什么区别?
主讲老师:双越
第二模块:
课程内容概述
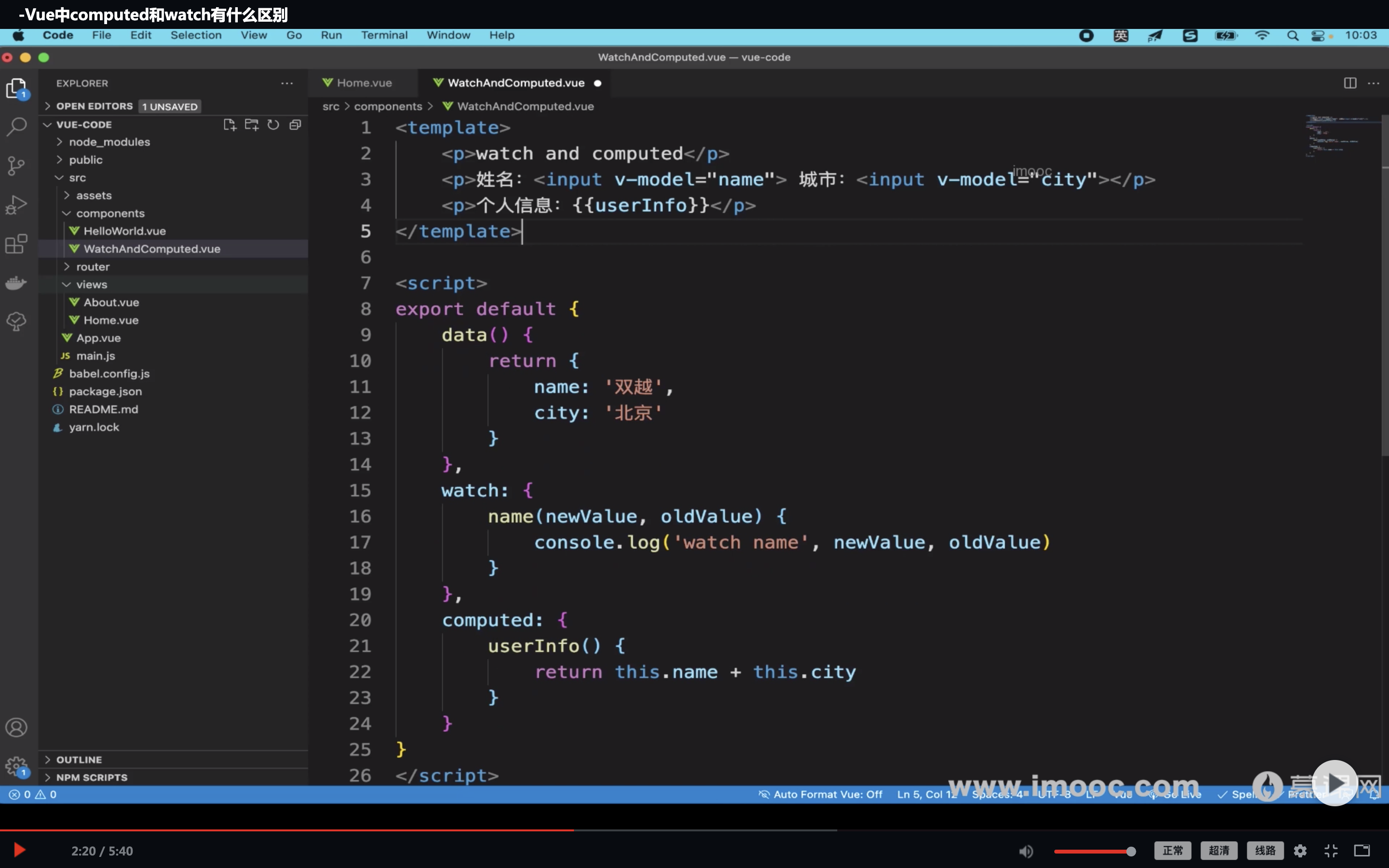
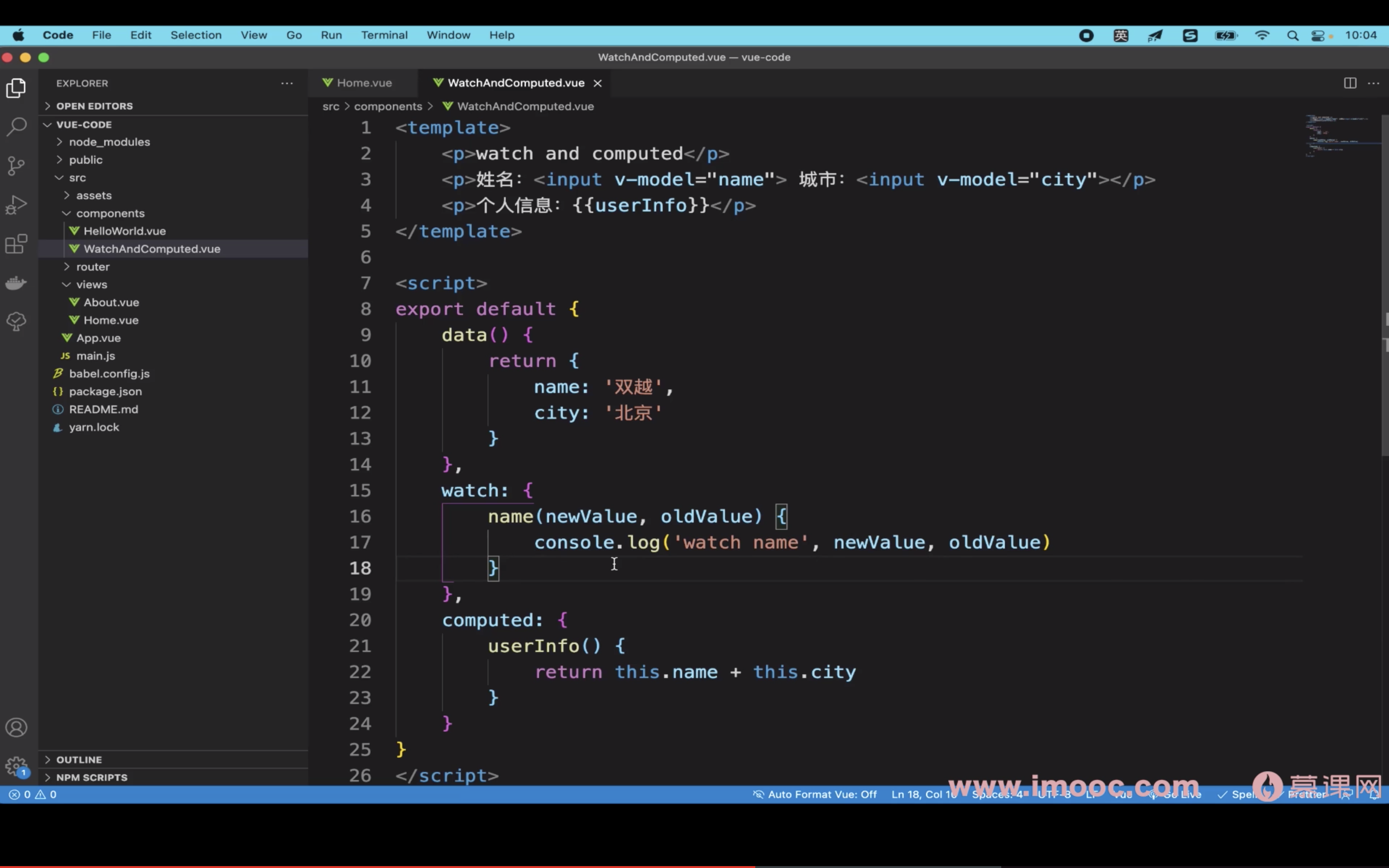
两者用途不同
- computed 用于计算产生新的数据
- watch用于监听现有数据
computed有缓存
- computed有缓存
- method没有缓存
总结
- computed用于计算产出新的数据,
- 有缓存 watch用于监听现有数据
拓展:
vue组件通讯的方式
- props和$emit
- 自定义事件
- $attr
- $refs
- provide/inject
- vuex
vue3中自定义事件需要引入event-emitter插件
vue3生命周期与vue2生命周期对比:
beforeCreate -> 使用 setup()
created -> 使用 setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
errorCaptured -> onErrorCaptured
第三模块:
vue中最常用的方法,使对vue的运用更加简单和明确。
又同时复习了vue中的通讯方式及需要注意点。
第四模块:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦