课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
指令
用户输入
过滤器
课程收获:
指令:
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上
用户输入
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定元素的值。
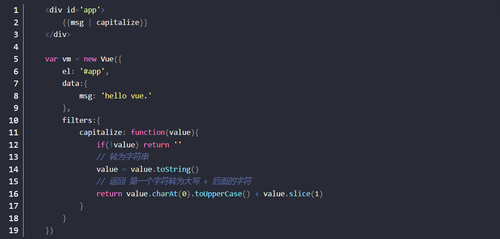
过滤器
在两个大括号中
{{ msg1 | msg2 }}在 v-bind 指令中
<div v-bind:id="ID1 | ID2"> </div>过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}第一个参数是 message
字符串 ‘arg1’ 将传给过滤器作为第二个参数
arg2 表达式的值将被求值然后传给过滤器作为第三个参数
课程学习截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦