第一模块:
课程名称:2周刷完100道前端优质面试真题
课程章节:第四章第二十一节 http跨域请求时为何发送options请求?
主讲老师:双越
第二模块:
课程内容概述
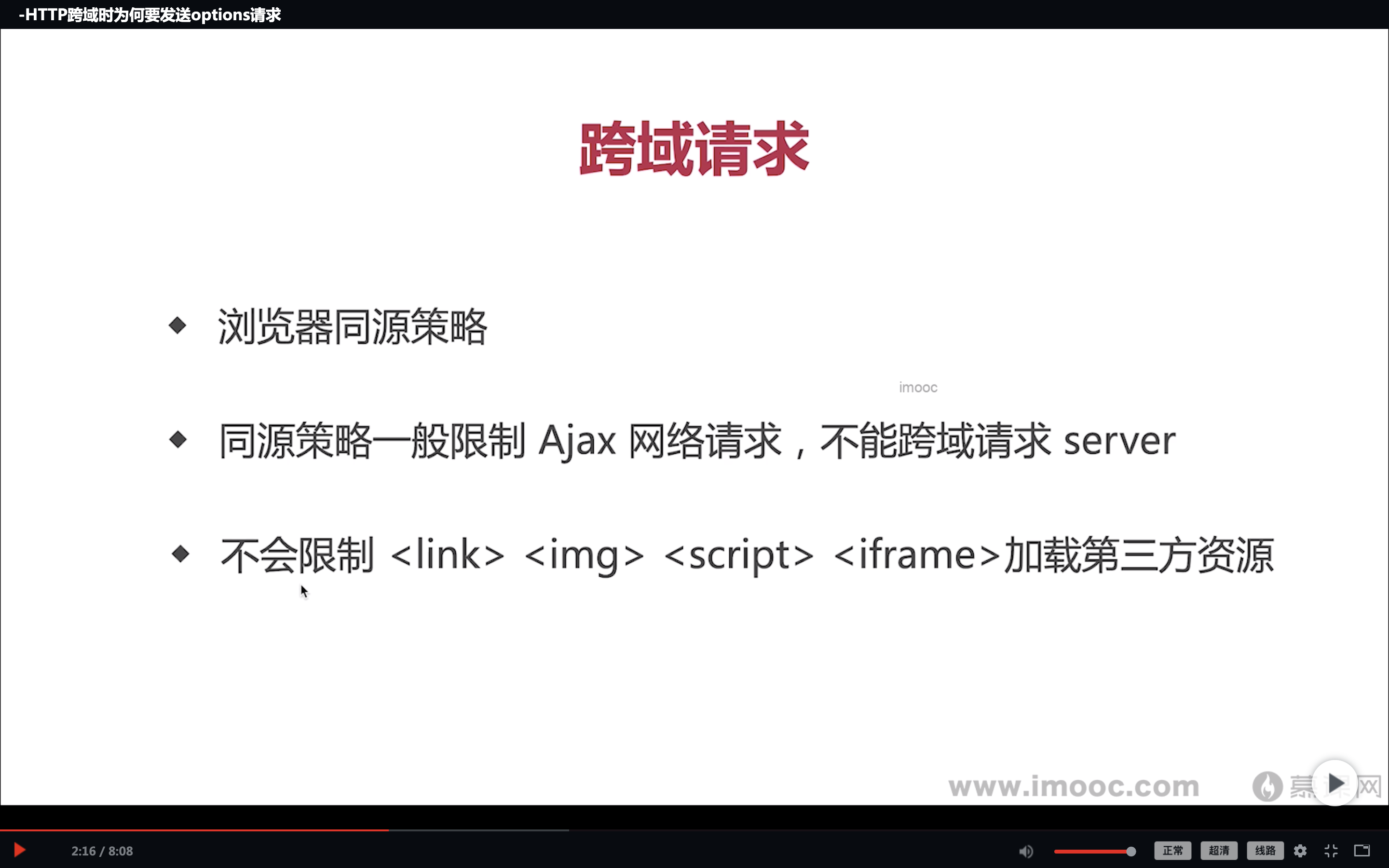
发送options请求的原因:
- 浏览器同源策略
- 同源策略一般限制ajax网络请求,不能跨域请求server
- 不会限制
JSONP中跨域请求
条件:需要服务端允许后才可以
<script>
window.onSuccess=function(data){
console.log(data);
}
</script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="https://www.bb.com/api/getData"></script>
CORS
CORS配置允许跨域(服务器)
response.setHeader("Access-Control-Allow-Origin","http://localhost:8081");//或者*
response.setHeader("Access-Control-Allow-Header","X-Response-With");
response.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
response.setHeader("Access-Control-Allow-Credentials","true");//允许跨域接收 cookie
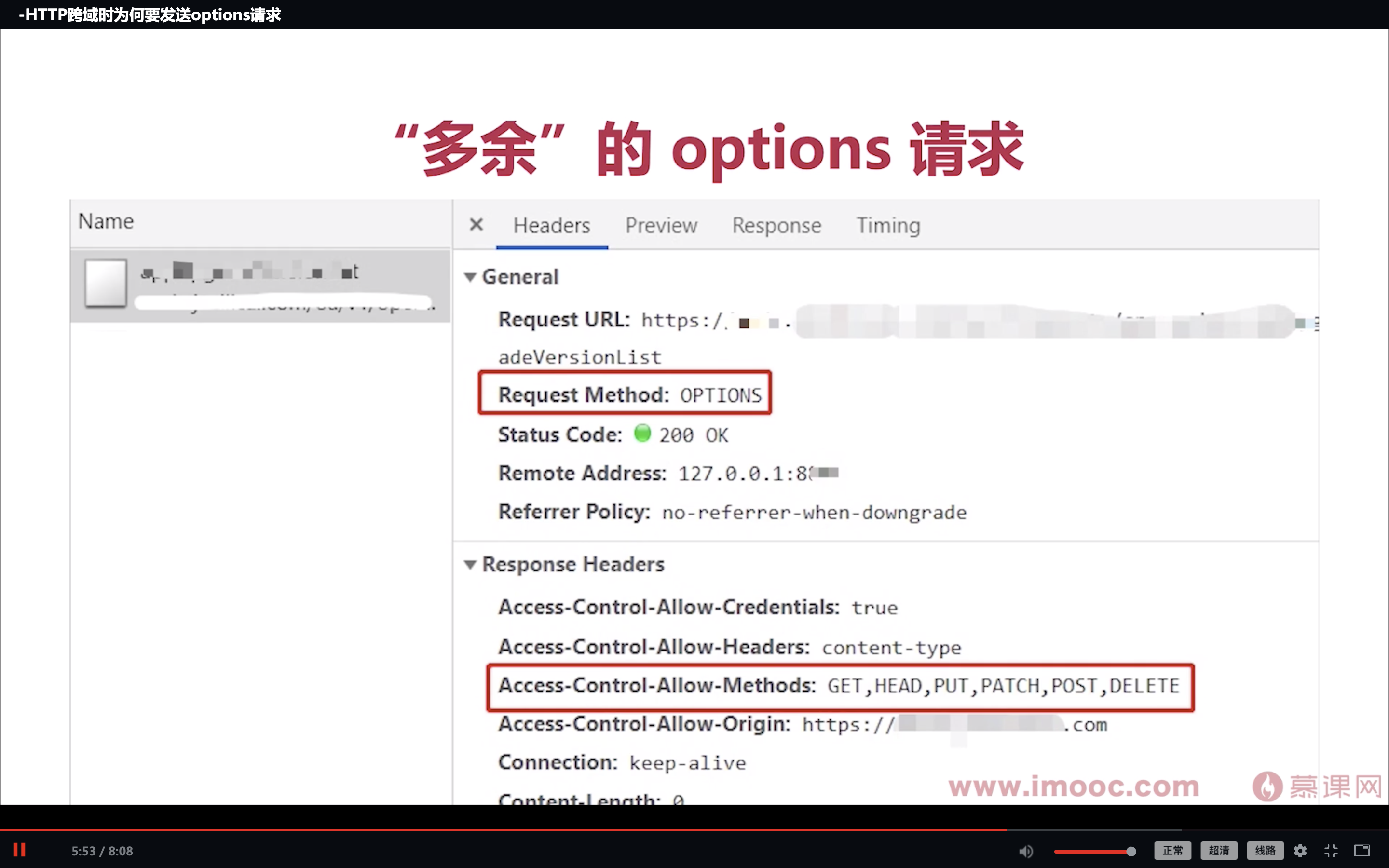
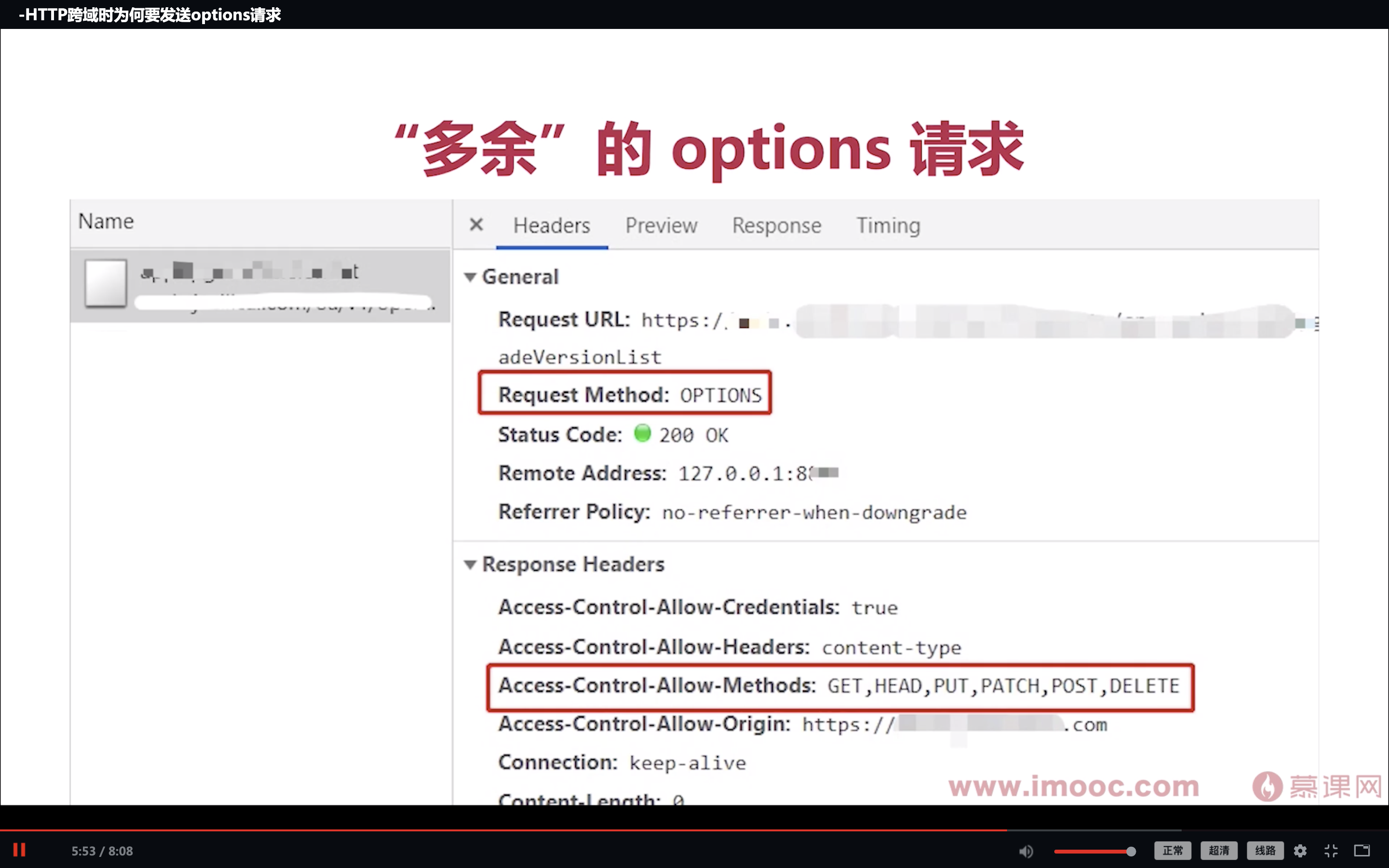
请求时为什么会有options请求
原因:
- options请求,是跨域请求之前的预检查
- 浏览器自行发起的,无需我们干预
- 不会影响实际的功能
第三模块
- 更加系统的学习了请求时,为什么会有多余的options请求;
- 如何处理不同情况的跨域请求;
第四模块
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦