【九月打卡】第9天 前端工程师2022版 盒模型第一讲
课程名称:前端工程师2022版
课程章节:盒模型
课程讲师: elex
课程内容:
# CSS3
## 简介
- 层叠样式表
- 样式 动画 3D 移动端支持
- 美化界面 实现布局
- 样式结构分离
- 清单 样式罗列
- 需要背诵属性
- 书写形式
- 内嵌式:写在html head中的style标签中
- 外链式:单独的css文件 用link标签引入(rel href)
- 导入式:@import url() 有延迟 不常用
- 行内式:写在标签中的style属性中
## CSS选择器
### css2.1
- 标签选择器
- 通常用于标签的初始化,如取消自带样式
- id选择器
- 给元素指定唯一标识id,#id
- class选择器
- class 可以不唯一,选择一类元素 .class
- 复合选择器
- 后代选择器 以空格分隔
- 交集选择器 以点号(.)分隔
- 并集选择器(分组选择器) 以逗号分隔
- 伪类
- 指定要选择元素的特殊状态
- a link visited hover active 爱恨准则 LOVE HATE
### css3
- 子选择器
- div>p div的子标签p
- 相邻兄弟选择器
- img+p img紧跟的p
- 通用兄弟选择器
- p~pan p之后所有同级span
- 序号选择器
- :first-child 第一个子元素
- :last-child 最后一个子元素
- :last-of-type 最后一个某类型子元素
- :nth-child(3) 第3个子元素 an+b even 2n odd 2n+1
- :nth-of-type(3) 第3个某类型的子元素
- :nth-last-child(3) 倒数第三个子元素
- :nth-last-of-type(3) 倒数第三个某类型的子元素
- 属性选择器
- img[alt]
- img[alt=""]
- img[alt^=""]
- img[alt$=""]
- img[alt*=""]
- img[alt~=""] 用空格隔开
- img[alt|=""] 以开头加-
- 伪类
- :empty 空标签
- :focus 获取焦点的表单元素
- :enabled 有效的表单元素
- :disabled 无效的表单元素
- :checked 已经勾选的单选或复选框
- :root 根元素 即html标签
- 伪元素
- ::before 必须设置content
- ::after 必须设置content
- ::selection 控制选中区域
- ::first-letter 选中某块级元素的的第一个字母
- ::first-line 选中某块级元素的的第一行全部文字
- 权重
- 层叠性:id>class>标签 复制选择器比较各项个数
- !important 提升权重
## 文本字体
- color
- 十六进制 #ff0000 红绿蓝
- rgb表示法 rgb(255, 255, 255)
- rgba表示法 rgba(255, 0, 0, .65) 最后一个标识透明度 0 表示纯透明 1表示纯实心 IE
- font-size px em rem
- font-weight
- normal 400
- bold 700
- font-style
- normal
- italic
- oblique 常规字体模拟
- text-decoration
- none
- underline
- line-through
- font-family
- 多个用逗号分隔,有空格或中文要加引号,英语放前面
- 定义字体:@font-face
- text-indext
- 缩进
- line-height
- 行高
- px 数值,百分比标识字号的倍数
- 单行文本垂直居中 行高=盒子高
- 合写属性
- font font-style font-weight font-size font-family
- 继承性
- 相关属性:
- color
- font-
- list-
- text-
- line-
- 继承的就近原则,权重计算失效
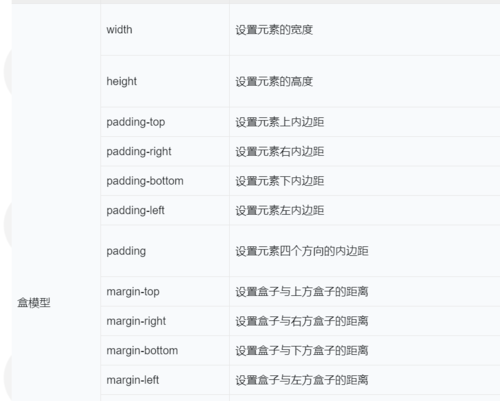
## 盒子模型
- width/height/padding/border
- width
- 盒子内容宽度
- 块级元素未设置会自动撑满
- height
- 盒子内容高度
- 没内容默认为0,不设置会被内容自动撑开
- padding
- 盒子内边距
- top right bottom left
- margin
- 盒子外边距
- top right bottom left
- 竖直方向的塌陷现象
- 默认margin body ul p 清除 margin: 0 padding 0
- 水平居中 左右auto 不同于文本居中
- margin 传递 父子关系 1.使用padding 2.使用overflow: hidden
- box-sizing:
- content-box 默认 外扩
- border-box 大量运用于移动网页 内缩 IE9
- 块级元素与行内元素
- 块级元素可设置宽高 行内元素不可以设置宽高
- 行内块 img 表单元素 可设置宽高
- display block/inline/inline-block/none
- visibility: hidden 不放弃自己的位置
课程收获:
谢谢老师,讲的非常细致,很容易懂。
共同学习,写下你的评论
评论加载中...
作者其他优质文章