课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括:
Vue组件
如何定义一个组件
如何注册组件
课程收获:
vue中使用组件的三大步骤
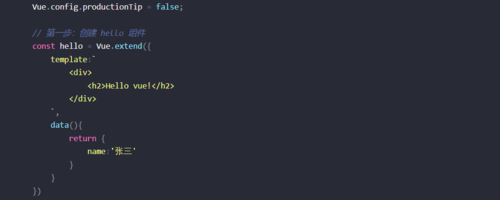
定义组件(创建组件)
注册组件
使用组件(写组件标签)
如何定义一个组件
使用 Vue.extend(option) 创建,其中 options 和 new Vue(options) 时传入的那个 options 几乎一样,但也有点区别:
el 不要写,为什么? —— 最终所有的组件都要经过一个 vm 的管理,由 vm 中的 el 决定服务哪个容器。
data 必须写成函数,为什么? —— 避免组件被复用时,数据存在引用关系。
如何注册组件
局部组件: 靠
new Vue的时候传入components选项全局注册:靠
Vue.component ('组件名',组件)
课程学习截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦