第一板块:六个案例学会响应式布局,第四章,大谷
第二板块:
rem的使用方法
rem指相对于根元素的字体大小的单位
自适应布局
特点:不同的设备对应不同html;局部自适应;不同的设备用不同的页面或局部伸缩
响应式布局
特点:确保一个页面在所有终端上,都能显示出满意的效果。使用%或rem作为单位。
rem弹性布局
特点:为了确保在各种屏幕上的不失真,就是根据实际屏幕宽度做等比例换算。使用%或rem作为单位
课程小结:媒体查询,rem单位,自适应,响应式,rem弹性布局,布局方法
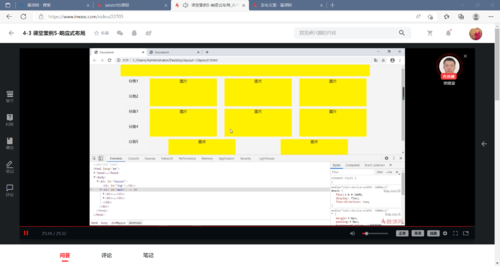
第三板块:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
html{
font-size: 10px;
}
#divDom{
font-size: 1rem;
}
</style>
</head>
<body>
<div id='divDom'>
手机
</div>
</body>
</html>// 案例1:
//使用js+rem,在不同宽度的视口下自动调整字体大小。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
var x=()=>{
let w=document.documentElement.clientWidth;/*获取设备的宽度*/
let n=(20*(w/320)>40?40+'px':(20*(w/320)+'px');
document.documentElement.style.fontSize=n;
}
window.addEventListener('load',x);
window.addEventListener('resize',x);
</script>
<style type="text/css">
html{
font-size: 10px;
}
#divDom{
font-size: 1rem;
}
</style>
</head>
<body>
<div id='divDom'>
手机
</div>
</body>
</html>
//
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
html{
font-size: 10px;
}
#divDom{
font-size: 1rem;
display: flex;
}
#divDom div:nth-of-type(1){
background-color: aqua;
flex: 0 0 50px;
}
#divDom div:nth-of-type(2){
background-color: rosybrown;
flex: 1 1 auto;
}
#divDom div:nth-of-type(3){
background-color: aqua;
flex: 0 0 50px;
}
</style>
</head>
<body>
<div id='divDom'>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>第四板块:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦