课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第9章 CSS3的继承,优先级和重要性
讲师姓名:五月的夏天
课程内容:
样式的继承
选择器的优先级
权值计算-特殊性
选择器最高层级!important
课程收获:
1.样式的继承:
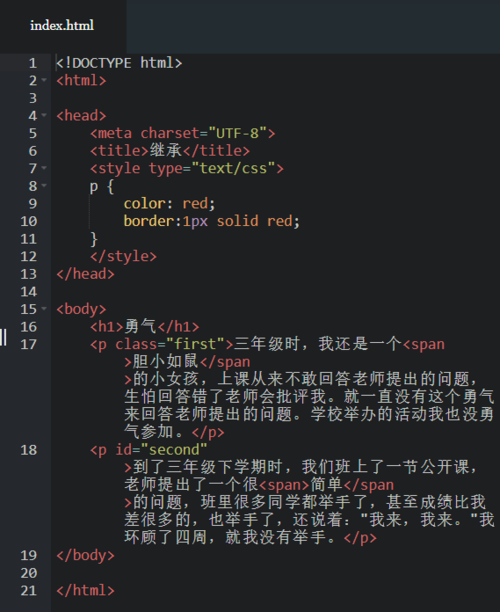
(1)CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。比如下面代码:如某种颜色应用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
p{color:red;}
<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>可见右侧结果窗口中p中的文本与span中的文本都设置为了红色。但注意有一些css样式是不具有继承性的。如border:1px solid red;
p{border:1px solid red;}
<p>三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>在上面例子中它代码的作用只是给p标签设置了边框为1像素、红色、实心边框线,而对于子元素span是没用起到作用的。
2.选择器的优先级:
(1)如果一个元素使用了多个选择器,则会按照选择器的优先级来给定样式。
(2)选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
3.权值计算-特殊性:
(1)浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
(2)下面是权值的规则:
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。
(3)注意:还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
4.选择器最高层级!important:
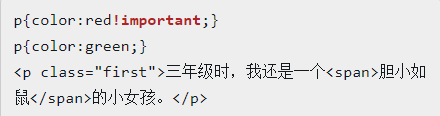
(1)注意:!important要写在分号的前面.
(2)当网页制作者不设置css样式时,浏览器会按照自己的一套样式来显示网页。并且用户也可以在浏览器中设置自己习惯的样式,比如有的用户习惯把字号设置为大一些,使其查看网页的文本更加清楚。这时注意样式优先级为:浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
每天学习一点点!加油!
共同学习,写下你的评论
评论加载中...
作者其他优质文章