【九月打卡】第10天 javascript(轮播图定时器)
1.课程名称: javascript(轮播图定时器)
课程章节:轮播图之定时器设置
2.课程内容:
首先把所有的操作定义在一个函数里头
设置函数
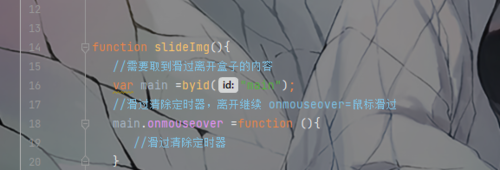
function slideimg(){
}
我们 需要取到滑过盒子的内容 main
var main = byi的(“main”)
我们添加定时器,这样就可以自动轮播
鼠标滑过时清除定时器
main.onmouseover = function(){
}
然后再添加鼠标离开时添加计时器
我们要添加索引来轮播三张图片
全局
获取这三张图片的容器
banner 的id
测试
鼠标离开图片后,图片只有三张,却不断轮播,这是不行的,需要修改
,我们要获取三张图片的长度
如果 index 大于等于三个轮播图的长度的话
if(index>=len){
index = 0;
}
就把他重置成0
效果:
要是超出了图片的长度,就把他重置
三 本章重点,理解逻辑就好了,基础的js
本节完O(∩_∩)O
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦