【九月打卡】第四天 前端综合案列仿慕课首页-新上好课
课程信息
● 学习课程:Java工程师2022版
● 章节名称:前端综合案例-仿慕课网首页-新上好课
● 讲师:八戒猪
课程内容
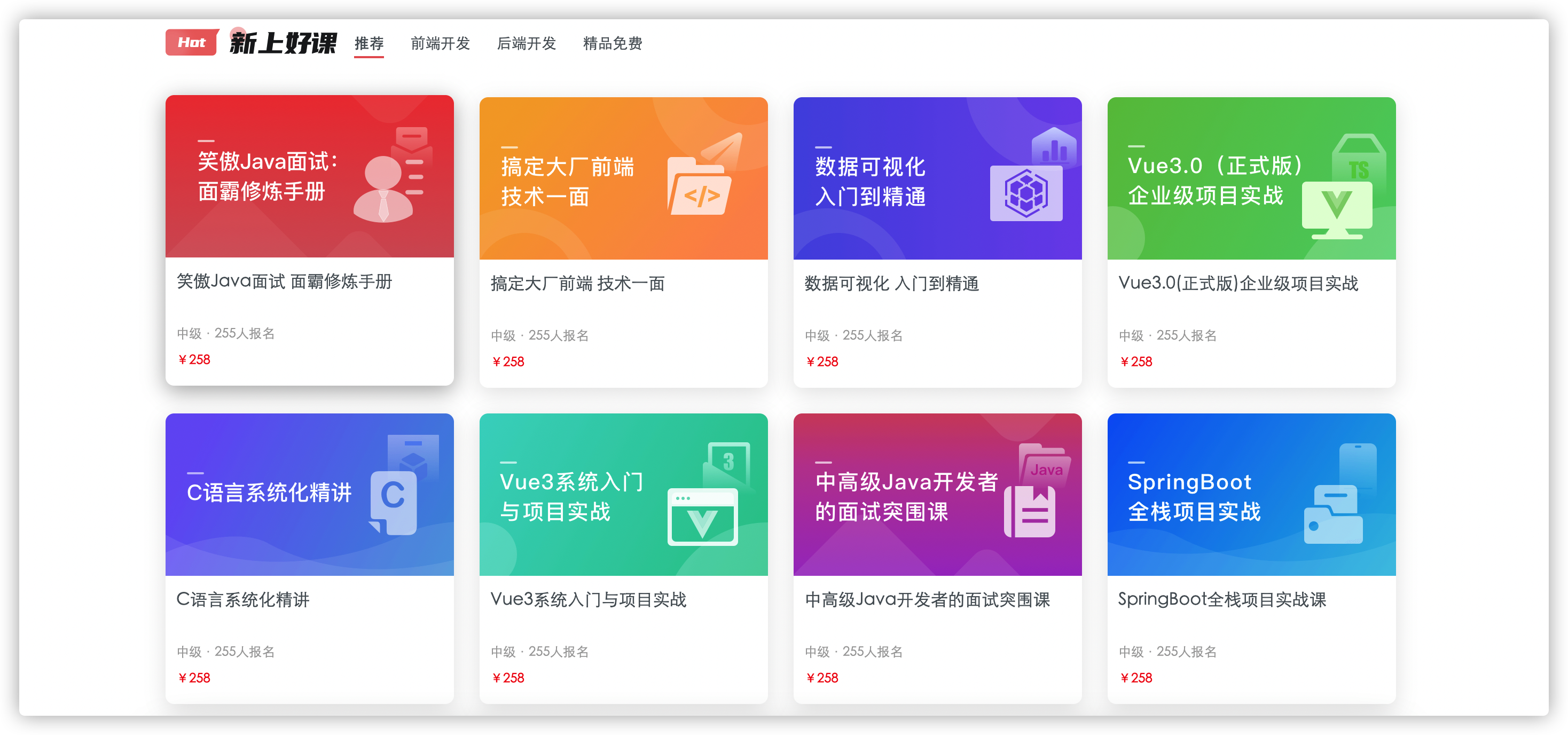
- 页面布局
a. 最外成有一个div,包裹一个子div,里面的div里面又包含了上面的h3标签和下面的课程列表div
b. h3标签里面有新上好课的图片,其他的切换tab用a标签表示,给选中的tab添加额外的样式属性
c. 课程列表div里面包含了ul标签,ul里面含有li标签,li里面需要设置图片,文字标题等样式
d. 选中的tab对应于ul标签里面的内容,没选中的display:none,选中的display:block
.course-box .course ul {
display: none;
width: 1176px;
}
.course-box .course ul.current {
display: block;
}
移动到课程上面会有个向上移动的样式使用translateY(),还需要加上延迟效果transition
.course-box .course li {
box-shadow: 0 5px 20px 0 rgba(0, 0, 0, .1);
transition: 0.2s;
}
.course-box .course li:hover {
transform: translateY(-2px);
box-shadow: 0 5px 20px 0 rgba(0, 0, 0, .3);
}
对于下方的价格标题,注意使用子绝父相,因为如果使用margin,会因为标题变长,导致下面的价格位置变化不对齐。
- 切换a标签使用排他思想,先去掉所有a标签和ul标签的选中样式,然后给切换的a标签和ul标签添加上对应的样式
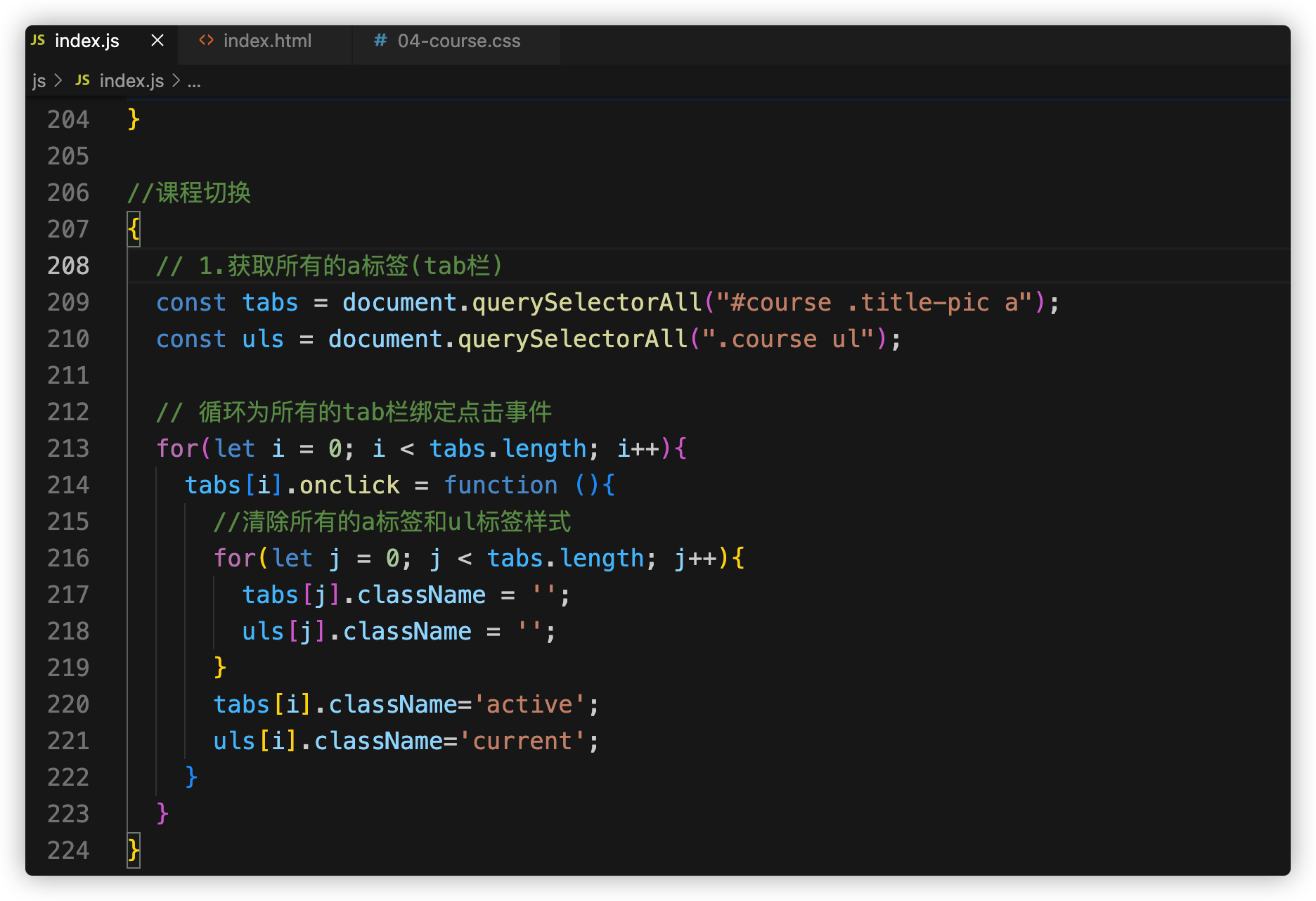
- 相关代码
//课程切换
{
// 1.获取所有的a标签(tab栏)
const tabs = document.querySelectorAll("#course .title-pic a");
const uls = document.querySelectorAll(".course ul");
// 循环为所有的tab栏绑定点击事件
for(let i = 0; i < tabs.length; i++){
tabs[i].onclick = function (){
//清除所有的a标签和ul标签样式
for(let j = 0; j < tabs.length; j++){
tabs[j].className = '';
uls[j].className = '';
}
tabs[i].className='active';
uls[i].className='current';
}
}
}
学习收获
新上好课巩固学习页面布局以及样式相关设置,对于排他思想的运用学习
打卡截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦