【九月打卡】第9天 JS bridge原理?
第一模块(课程信息):
课程名称:2周刷完100道前端优质面试真题
课程章节:第五章第十六节 请描述js bridge的实现原理?
主讲老师:双越
第二模块(课程内容):
课程内容概述
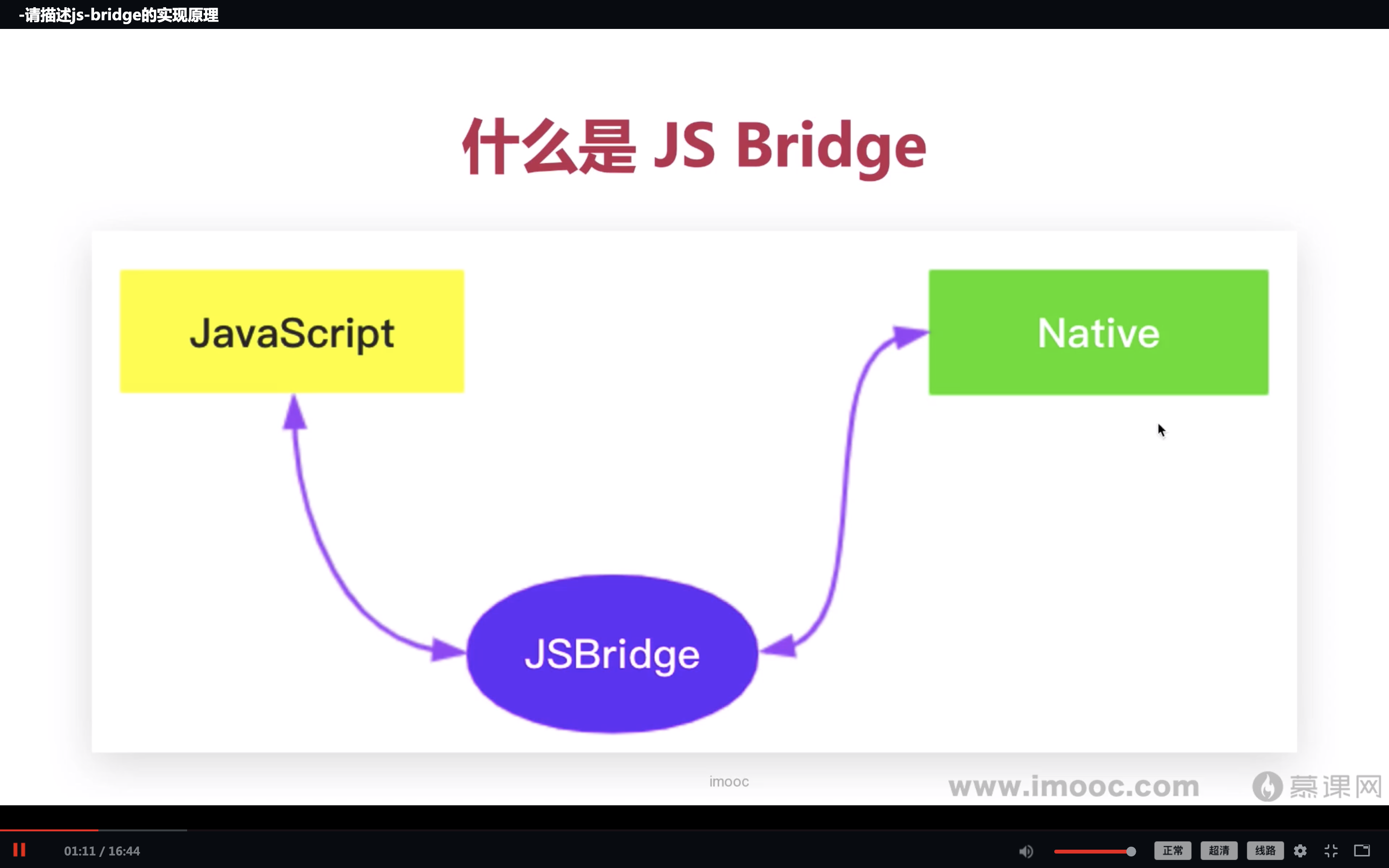
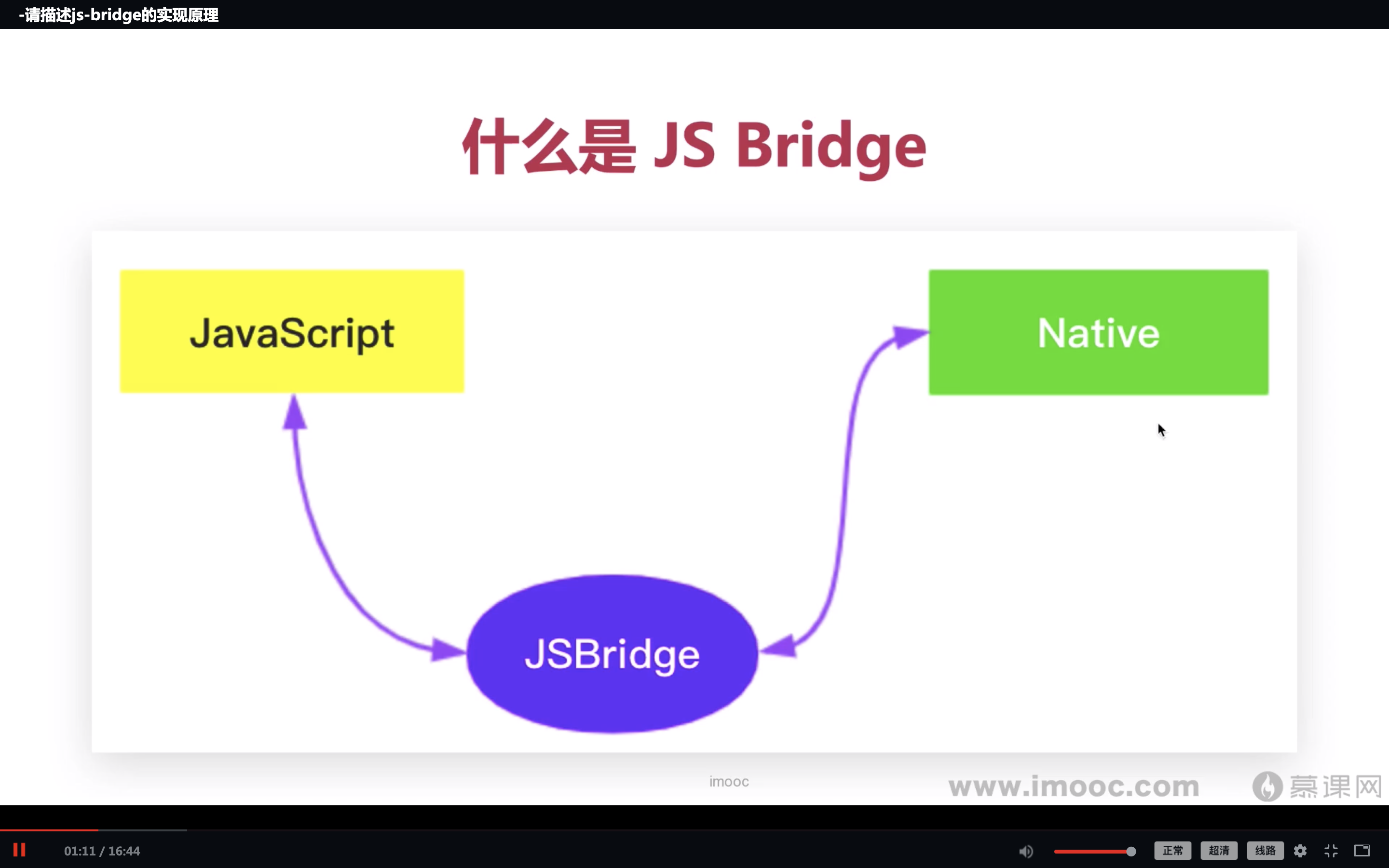
什么是JS Bridge?
- js无法直接调用native API
- 需要通过一些特定的“格式”来调用
- 这些“格式”就统称JS-Bridge,例如微信JSSDK
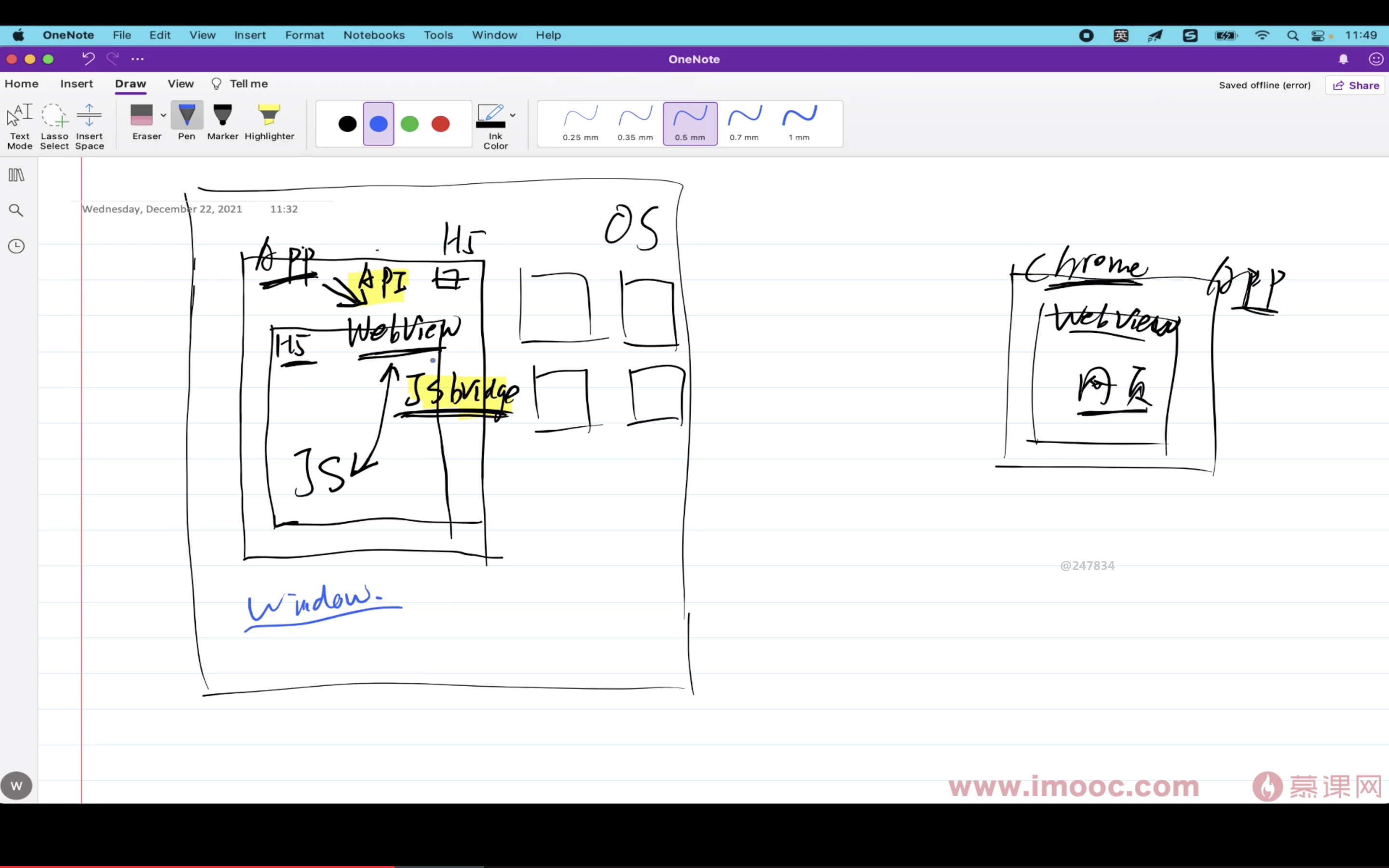
例如:
- app中打开h5页面,app中内嵌webview,然后展示h5页面内容;
- chrome浏览器中也是有webview来承载页面内容;
h5想要调用app的拍照、扫一扫等方法,需要穿透webview去调用原生app的方法,就需要JS-Bridge方法。
JS Bridge的常见实现方式
- 注册全局api
- URL Scheme
const version = window.getVersion();//同步
//异步的情况
const iframe = document.getElementById('iframe1');
iframe.src = 'my-app-name://api/getVersion';//URL Scheme
//封装JS-Bridge
const sdk = {
invoke(url,data={},onSuccess,onError){
const iframe = document.createElement('iframe');
iframe.style.visibility = 'hidden';
document.body.appebdChild(iframe);
iframe.onload = () =>{
const content = iframe1.contentWindow.document.body.innerHTML;
onSuccess(JSON.parse(content))
iframe.remove();
}
iframe.onError = () =>{
onError();
iframe.remove();
}
iframe.src = `my-app-name://${url}?data=${JSON.stringify(data)}`
}
}
第三模块(学习心得):
更加系统的学习了h5与页面的通讯方式以及原理
第四模块(课程截图):
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦