课程名称:前端工程师2022版
课程章节: JS基本数据类型
课程讲师: 慕课网
课程目标:掌握JavaScript的基本数据类型
课程内容:
数据类型初识
基本数据类型详解
数据类型转换
复杂数据类型(拓展)
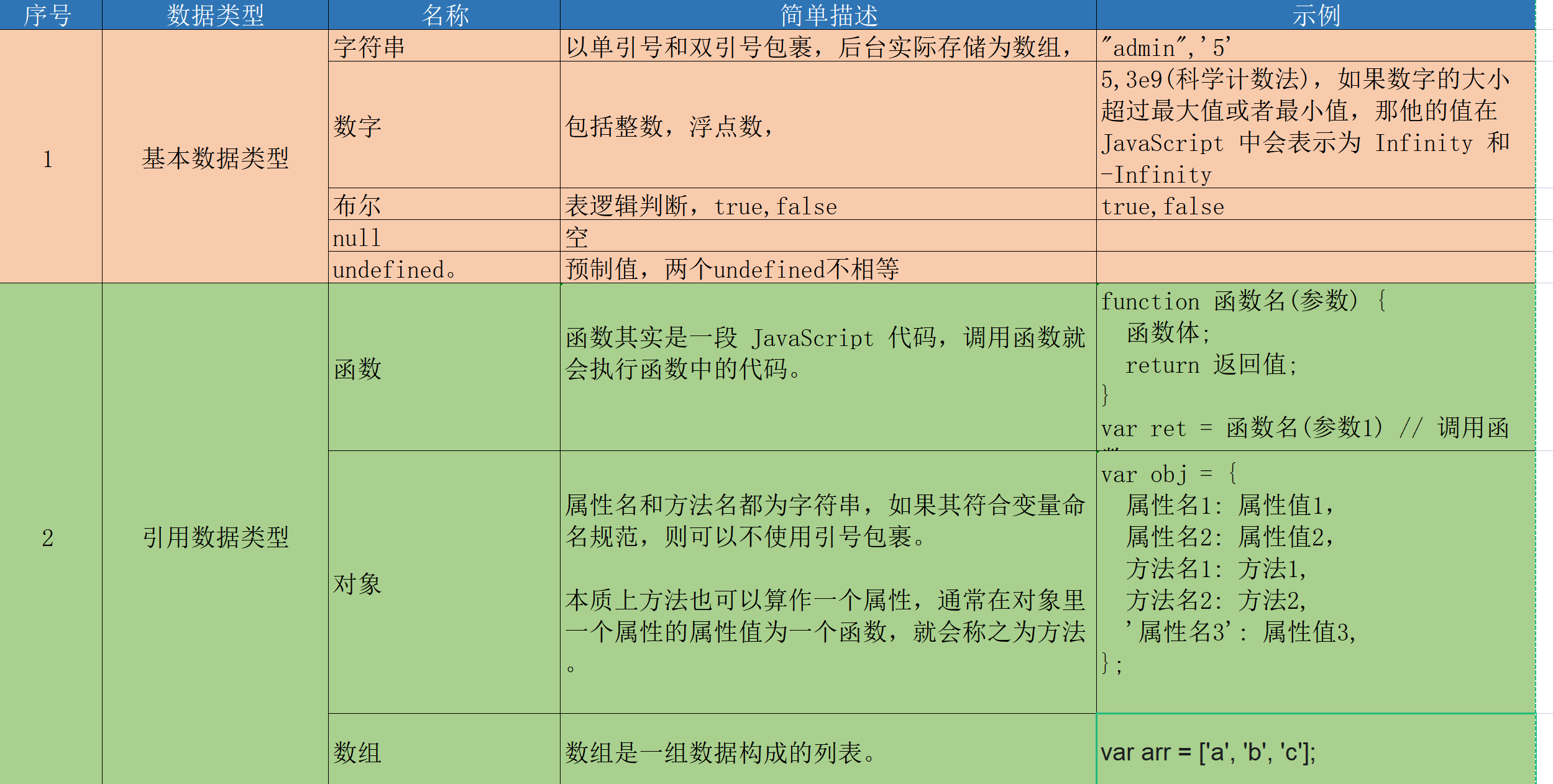
JS的数据类型
数据类型是比较重要的一个概念,在分类上分为引用类型和值类型。
值类型包括(基本数据类型):字符串、数字、布尔、null、undefined。
引用类型包括(复杂数据类型):函数、对象、数组。
1. 字符串
字符串转义
转义可以理解成字面意思,即转换字符的含义。
比如想在字符串里描述换行符,就会使用 \n。
var str = '第一行\n第二行\n第三行';
console.log(str); // 将会输出换行的字符串
2. 字符串的遍历
通过字符串[下标]的形式可以访问到某一个字符,这种访问通常会用在字符串遍历上。
var str = '一二三四五六七,7654321';
// 获取第一个字符
console.log(str[0]); // 输出:"一"
// 获取最后一个字符
console.log(str[str.length - 1]); // 输出:"1"
console.log(str.split('').pop()); // 输出:"1"
通过.length属性来获取字符串长度。
var string = '1234567';
var len = string.length;
console.log(len); // 输出:7
3. 进制数字
3.1 二进制
使用 0b 开头的数字,就表示二进制。
32 八进制
0 开头的则为八进制。
33 十六进制
十六进制用到的相对会多一些,例如在 three.js 中就会用到大量的使用十六进制表示的颜色。
3.4 进制转化
使用 toString 方法,在把数字转换成字符串的同时,可以做进制的转换。
在调用 toString 的时候,可以给定一个基数作为要转换到的进制,范围是 2 到 36 ,默认为 10 。
使用 parseInt 方法,也可以实现进制转换。
课程截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦