【九月打卡】第14天 前端工程师2022版 就业必备基础技术面试分析
课程名称: JS-Web-API-BOM、JS-Web-API事件
课程章节:Javascript面试课
课程讲师: 双越
课程内容:
JS-Web-API
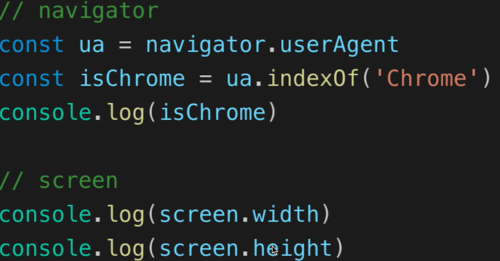
学习课程之前,我们先来看一下这节会遇到哪些面试题? 1、如何识别浏览器类型? 2、分析拆解url各各部分? 接下来,看看知识点吧 ◆navigator ◆screen
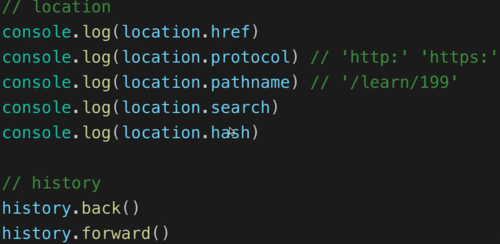
◆history ◆location
最后看看面试题的答案吧:
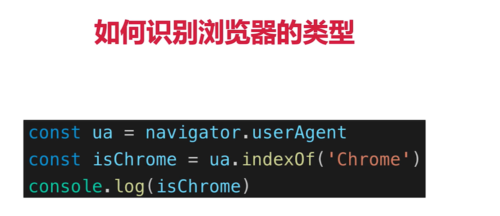
1、如何识别浏览器的类型
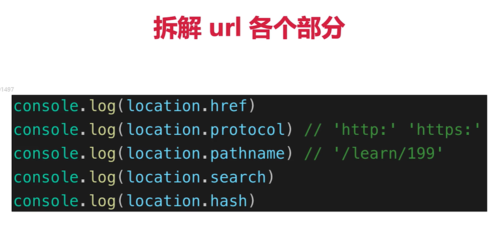
2、分析拆解url各个部分
JS-Web-API事件
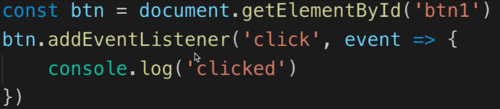
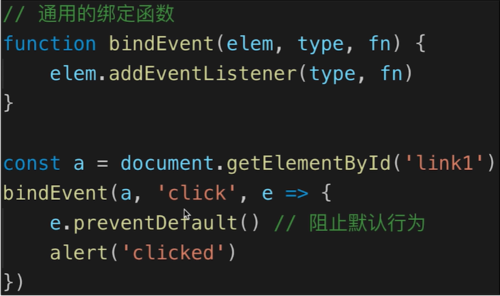
学习课程之前,我们先来看一下这节会遇到哪些面试题? 1、编写一个通用的事件监听函数 2、描述事件冒泡流程 3、无限下拉图片列表,如何监听每个图片的点击? 接下来,看看知识点吧 1、事件绑定
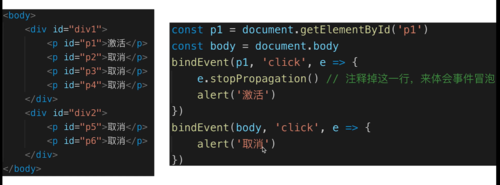
2、事件冒泡
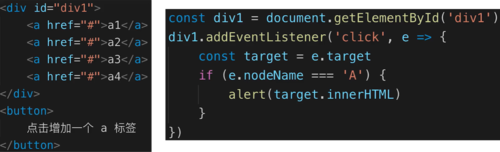
3、事件代理
◆代码简洁
◆减少浏览器内存占用
◆但是,不要滥用
最后看看面试题的答案吧:
1、编写一个通用的事件监听函数
function bindEvent(elem, type, selector, fn) {
if (fn == null) {
fn = selector
selector = null
}
elem.addEventListener(type, event => {
const target = event.target
if (selector) {
// 代理绑定
if (target.matches(selector)) {
fn.call(target, event)
}
} else {
// 普通绑定
fn.call(target, event)
}
})
}
// 普通绑定
const btn1 = document.getElementById('btn1')
bindEvent(btn1, 'click', function (event) {
// console.log(event.target) // 获取触发的元素
event.preventDefault() // 阻止默认行为
alert(this.innerHTML)
})
// 代理绑定
const div3 = document.getElementById('div3')
bindEvent(div3, 'click', 'a', function (event) {
event.preventDefault()
alert(this.innerHTML)
})2、描述事件冒泡的流程
◆基于DOM树形结构
◆事件会顺着触发元素往上冒泡
◆应用场景:代理
3、无限下拉的图片列表,如何监听每个图片的点击?
◆事件代理
◆用e.target获取触发元素
◆用matches来判断是否是触发元素
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦