课程名称:初识HTML(5)+CSS(3)-升级版
章节名称:第12章 CSS3盒模型
讲师姓名:五月的夏天
课程内容:
使用border为盒子添加边框(一)
使用border为盒子添加边框(二)
使用border-radius设置圆角
使用padding为盒子设置内边距(填充)
使用margin为盒子设置外边距(边界)
课程收获:
1.使用border为盒子添加边框(一):
(1)盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
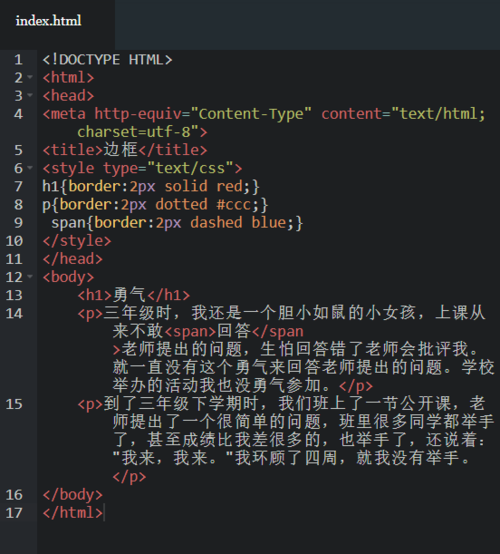
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}上面是 border 代码的缩写形式,可以分开写:
div{
border-width:2px;
border-style:solid;
border-color:red;
}(2)border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
(3)border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
(4)border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用像素(px)。
2.使用border为盒子添加边框(二):
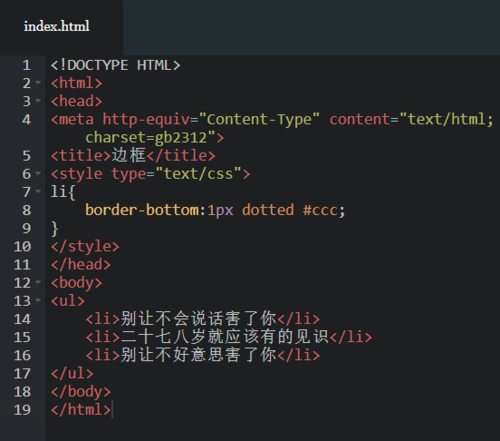
css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
3.使用border-radius设置圆角:
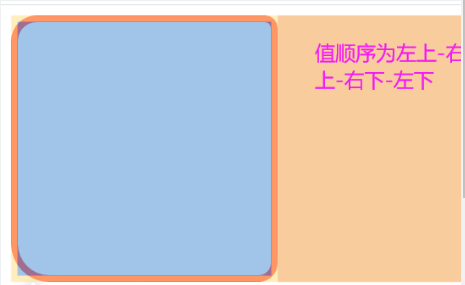
元素边框的圆角效果可以使用border-radius属性来设置。圆角可分为左上、右上、右下、左下。如下代码:
div{border-radius: 20px 10px 15px 30px;}效果:
也可以分开写:
div{
border-top-left-radius: 20px;
border-top-right-radius: 10px;
border-bottom-right-radius: 15px;
border-bottom-left-radius: 30px;
}如果四个圆角都为10px;可以这么写:
div{ border-radius:10px;}如果左上角和右下角圆角效果一样为10px,右上角和左下角圆角一样为20px,可以这么写:
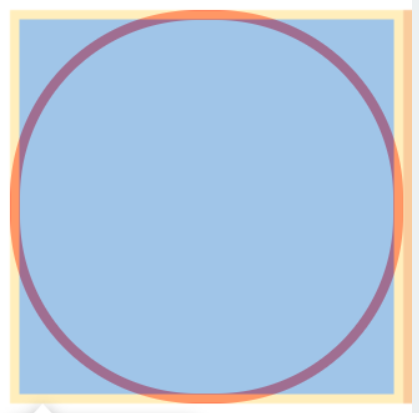
div{ border-radius:10px 20px;}需要特别注意的:一个正方形,当设置圆角效果值为元素宽度一半时,显示效果为圆形。例如:
div {
width: 200px;
height: 200px;
border: 5px solid red;
border-radius: 100px;
}效果:
也可以写为百分比50%
div {
width: 200px;
height: 200px;
border: 5px solid red;
border-radius: 100px;
}4.使用padding为盒子设置内边距(填充):
(1)元素内容与边框之间是可以设置距离的,称之为“内边距(填充)”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}5.使用margin为盒子设置外边距(边界):
(1)元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}(2)padding和margin的区别,padding在边框里,margin在边框外。
每天学习一点点!加油!!!
共同学习,写下你的评论
评论加载中...
作者其他优质文章