【九月打卡】第16天 JavaScript进阶篇
课程名称:JavaScript进阶篇
课程章节:第7章 JavaScript内置对象
课程讲师: 慕课官方号
课程内容:
String 字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回字符串的长度
var mystr="Hello World!"; var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
代码执行后,mynum 的值是:HELLO WORLD!
编程练习
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>string对象 </title>
<script type="text/javascript">
var message="I love JavaScript!";
var mychar=message.toLowerCase();
document.write("字符串变小写:"+mychar+"<br>");
var myl=message.length;
var mycharbig=message.toUpperCase();
document.write("字符串长度为:"+myl+"<br>");
document.write("字符串变大写:"+mycharbig+"<br>");
</script>
</head>
<body>
</body>
</html>
返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
stringObject.charAt(index)
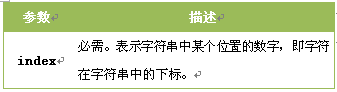
参数说明:
注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
<script type="text/javascript"> var mystr="I love JavaScript!" document.write(mystr.charAt(2)); </script>
注意:一个空格也算一个字符。
以上代码的运行结果:
l
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>string对象 </title>
<script type="text/javascript">
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1) );
//document.write(mystr.charAt(17) );
</script>
</head>
<body>
</body>
</html>
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
stringObject.indexOf(substring, startpos)
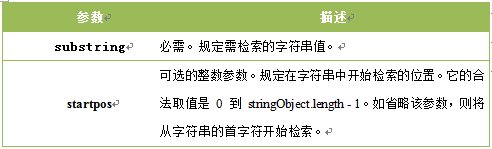
参数说明:
说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 "I love JavaScript!" 字符串内进行不同的检索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>以上代码的输出:
0 4 9
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>string对象 </title>
<script type="text/javascript">
var mystr="Hello World!"
document.write(mystr.indexOf('o',mystr.indexOf('o')+1));
</script>
</head>
<body>
</body>
</html>
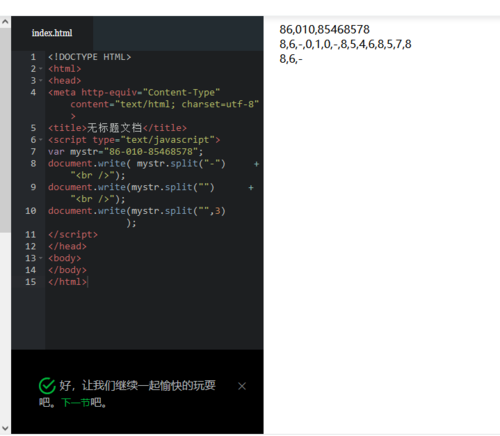
字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
stringObject.split(separator,limit)
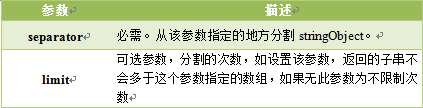
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");运行结果:
www,imooc,com www,imooc
将字符串分割为字符,代码如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));运行结果:
w,w,w,.,i,m,o,o,c,.,c,o,m w,w,w,.,i
谢谢老师,讲的非常细致,很容易懂。这一节学习了字符串的长度,返回某个指定的字符串值在字符串中首次出现的位置,使用指定符号分割字符串,想要完全掌握还需要大量练习,通过学习我了解了这些方法在什么情况下使用,给以后的学习打下了基础。以及对数据有了新的认识,期待后边的学习!
共同学习,写下你的评论
评论加载中...
作者其他优质文章