课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:8-4 flex + iconfont 完成首页 docker 样式编写,8-5 使用Scss 组织地址区域布局
主讲老师:Dell
课程内容:
今天学习的内容包括:flex + iconfont 完成首页 docker 样式编写,使用 scss 组织地址区域布局
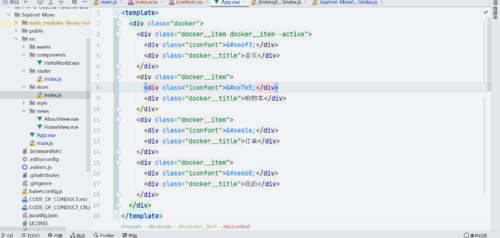
今日开发流程: 1. 查看设计图中文字的出现概率高的大小(本案例是12px) 2. 引入项目图标 iconfont 3. 项目代码类名命名规则 BEM 4. BEM 的命名规则:block-name__element-name--modifier-name,也就是模块名 + 元素名 + 修饰器名
在iconfont网站创建项目(为方便管理项目图标);
查找设计图中的图标,保存到创建的项目中;
下载至本地,在下载文件中找到iconfont.css;
复制@font-face 及 .iconfont;
在style文件夹下创建iconfont.css 文件, 将复制的代码放到该文件 ;
在我的项目中(iconfont网站)可以看到“查看在线链接”, 点击后复制代码, 替换刚才的@font-face(时间不同可能iconfont网站不再提供在线链接也可能提供但与老师演示的不同,具体情况具体分析)
在vue项目中的main.js 中引入style中的iconfont.css文件;
在其他页面使用图标, 如何使用可以看下载文件中的demo.html
课程收获:
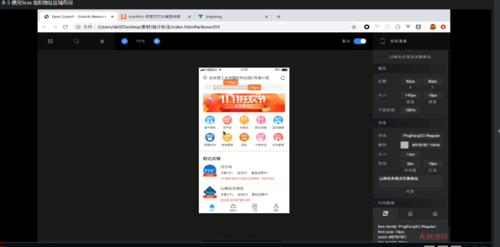
今天用 flex + iconfont 完成了首页 docker 样式的编写,这个仿京东到家项目有了个小小的雏形。今天只学了两个个小节,明日继续,加油。
今日课程学习时间大约花费 21 分钟。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦