【九月打卡】第17天 vue组件是如何渲染和更新的
标签:
JavaScript
-
课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
-
课程章节: vue组件是如何渲染和更新的
-
主讲老师:双越
课程内容:
今天学习的内容包括:
vue组件是如何渲染和更新的
课程收获:
vue组件是如何渲染和更新的
Vue 原理的三大模块分别为响应式、vdom 和模板编译,前面已经分别学习过,现在通过总结渲染过程来将它们串起来回顾。
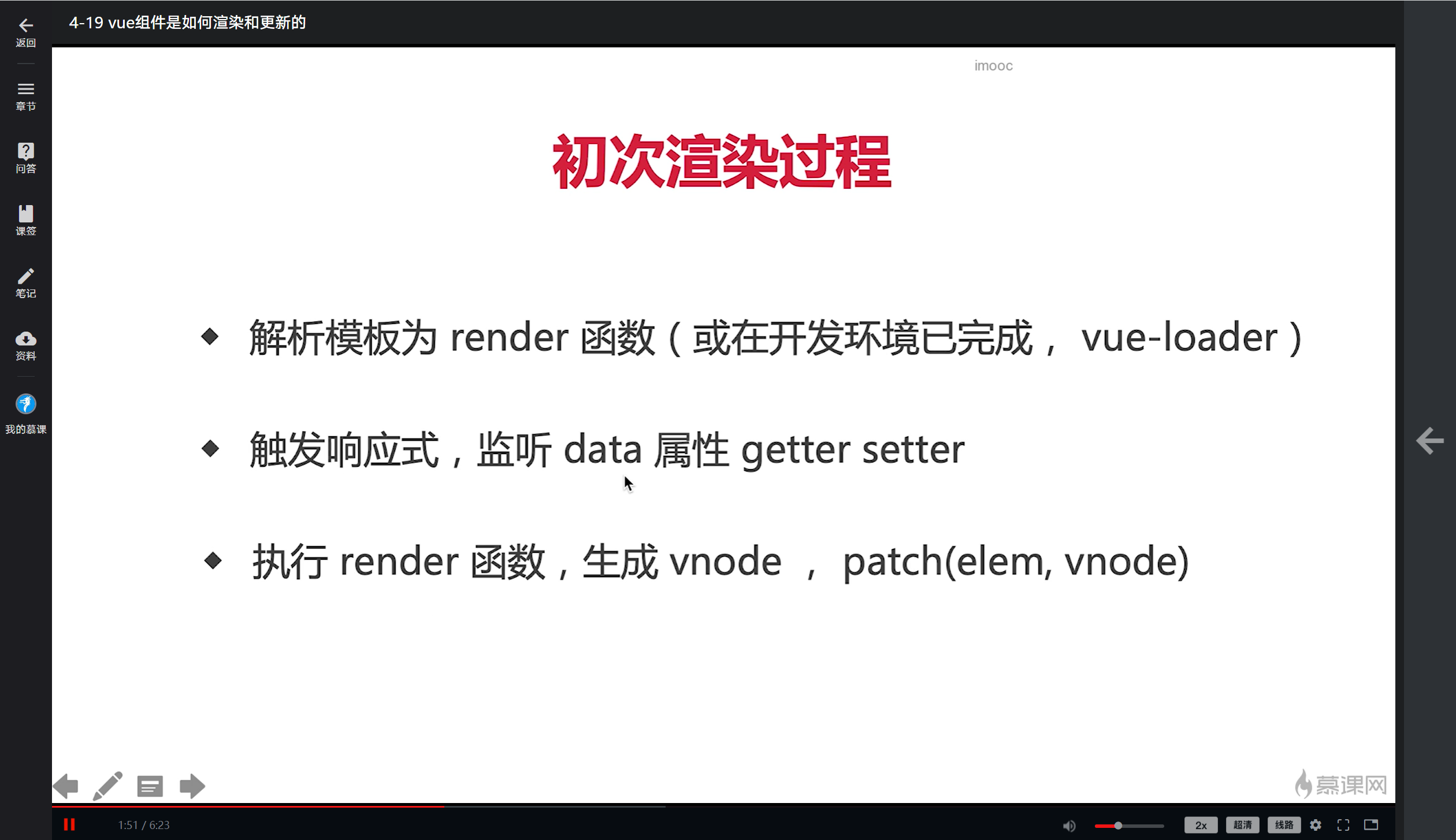
初次渲染过程
- Step1:解析模板为 render 函数(这步操作或在开发中通过 vue-loader 已完成)
- Step2:触发响应式,监听 data 属性 getter 和 setter(下一步执行 render 函数可能会用到 getter)
- Step3:执行 render 函数,生成 vnode,渲染节点 patch(elem, vnode)
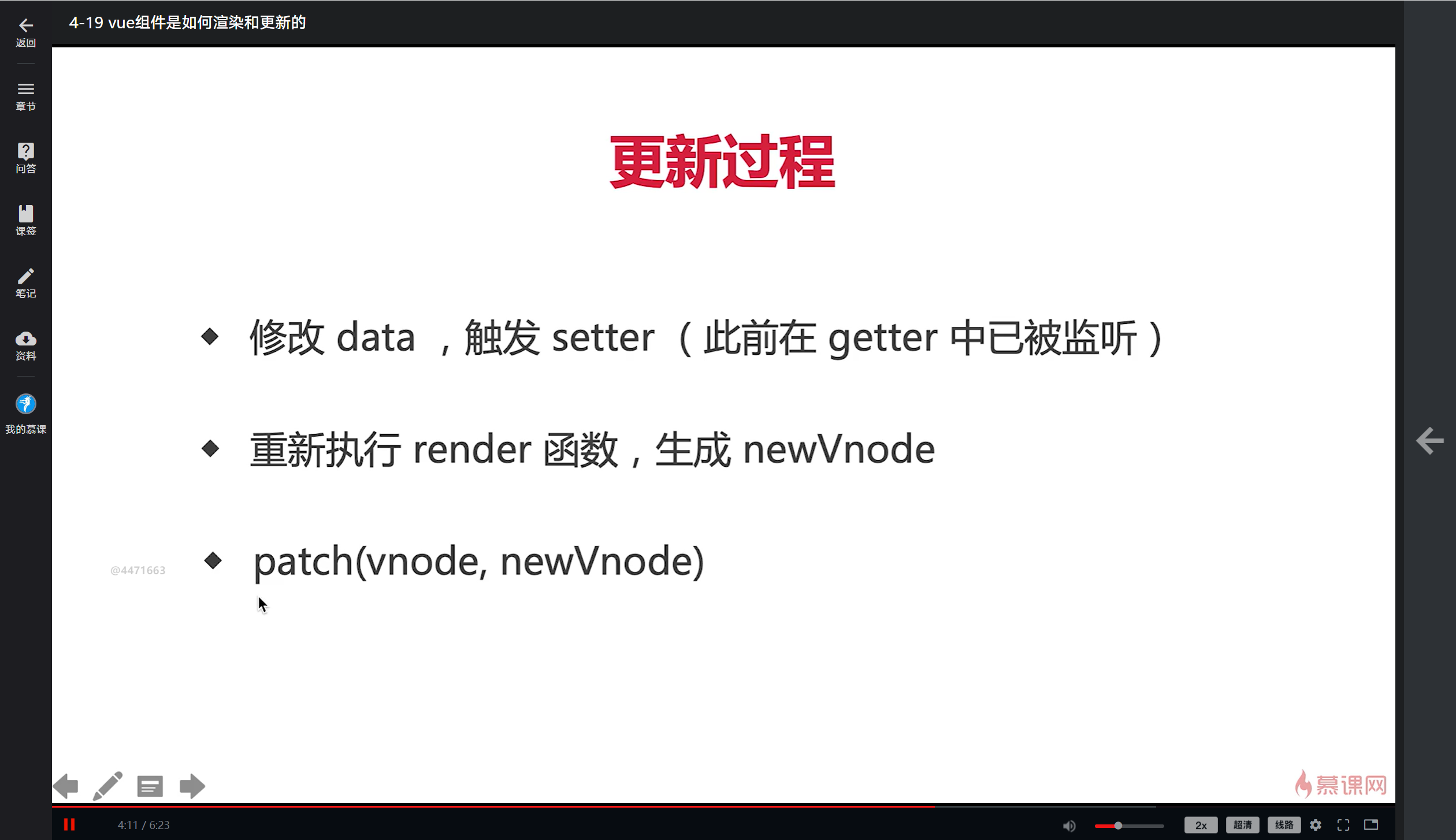
更新过程
- Step1:修改 data,触发 setter(前提是该 data 此前在 getter 中已被监听,即模板中被引用的 data)
- Step2:重新执行 render 函数,生成 newVnode
- Step3:更新节点 patch(vnode, newVnode)
其中 vnode 和 newVnode 的最小差异由 patch 的 diff 算法计算。
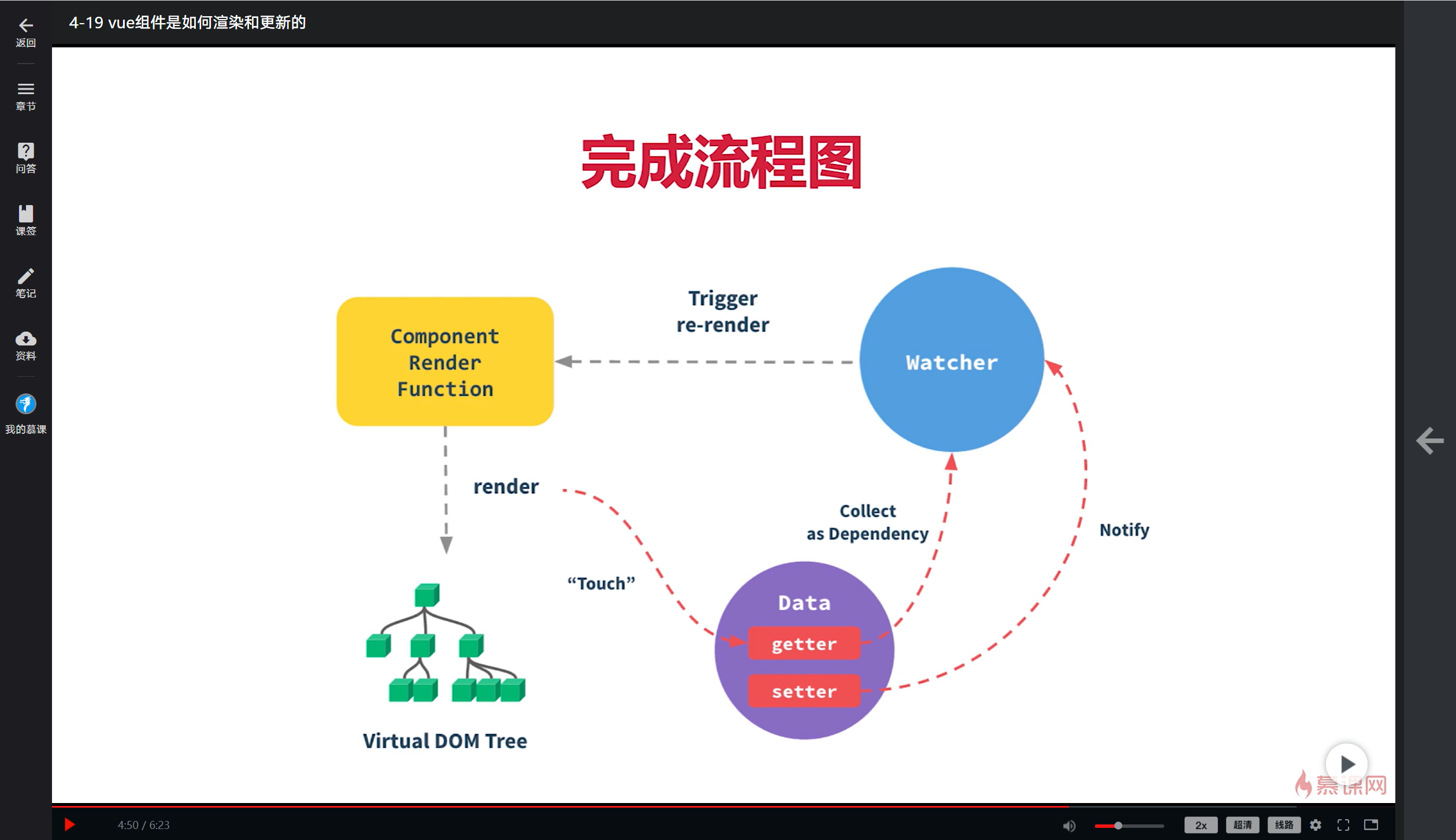
完整流程图
黄色方框为 render 函数(此时模板已经编译完),它会生成 vnode(绿色 Virtual DOM Tree)。
黄色方框在执行 render 时,会触发(Touch)紫色圆圈(Data)里面的 getter。
紫色圆圈(Data)里的 getter 触发时,会收集依赖,模板里哪个变量的 getter 被触发了,就会将相应变量观察起来(蓝色圆圈 Watcher)
一旦修改了 Data,就会通知 Watcher,如果修改的 data 是之前作为依赖被观察的,则重新触发渲染(re-render)。
今天学习课程共用了35分钟,重新了解了一下vue基本知识点,这是我不知道第多少次决心补习面试题,希望能够坚持下去。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦