【九月打卡】第16天 H5如何进行首屏优化?
第一模块(课程信息):
课程名称:2周刷完100道前端优质面试真题
课程章节:第七章第三节 H5如何进行首屏优化?
主讲老师:双越
第二模块(课程内容):
课程内容概述
一、路由懒加载
- 适用于SPA,例如react、vue框架搭建的项目
- 路由拆分,有限保证首页加载
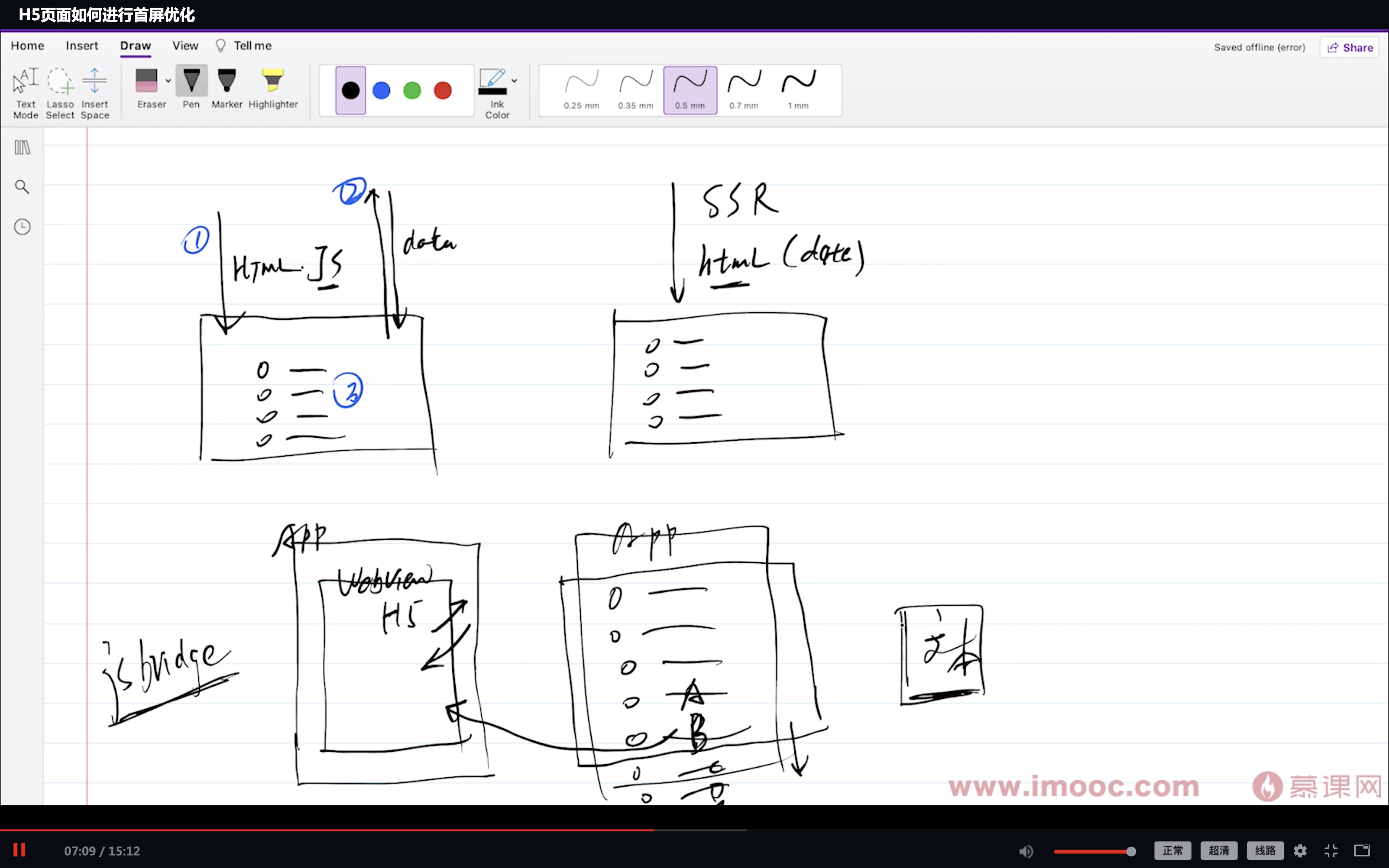
二、服务端渲染SSR(成本高)
- 传统的前后端分离渲染页面的过程复杂
- SSR渲染页面过程简单,所有性能好
- 如果是纯H5页面,SSR是性能优化的终极方案
现在的新框架代替SSR技术Vue(Nuxt.js)/React(Next.js)
三、App预取
- 如果H5在App Webview中展示,可使用app预取
- 用户访问列表页时,App预加载文章首屏内容
- 用户进入H5页,直接从App中获取内容,瞬间展示首屏
四、分页
针对列表页
默认只展示第一页内容
五、图片懒加载lazyLoad
- 针对详情页
- 默认只展示文本内容,然后触发图片懒加载
- 提前设置图片尺寸,尽量只重绘不重排
六、Hybrid
- 提前将HTML JS CSS 下载到App内部
- 在App webview中使用file://协议加载页面文件
- 再用ajax获取内容并展示
总结:
- 路由懒加载
- 服务端渲染SSR
- App预取
- 分页
- 图片懒加载
- Hybrid
第三模块(学习心得):
1、学习了App预取的方式
2、掌握了Hybrid的方式
3、性能优化要结合分析、统计、评分等,要说出优化后时间减低了多少,吸引了多少用户
4、性能优化也要配合体验,如骨架屏,loading动画等
第四模块(学习截图):
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦