课程章节:第7章 他山之石 - Icon 组件 和 Transition 组件
主讲老师:张轩
课程内容:
今天学习的内容包括:
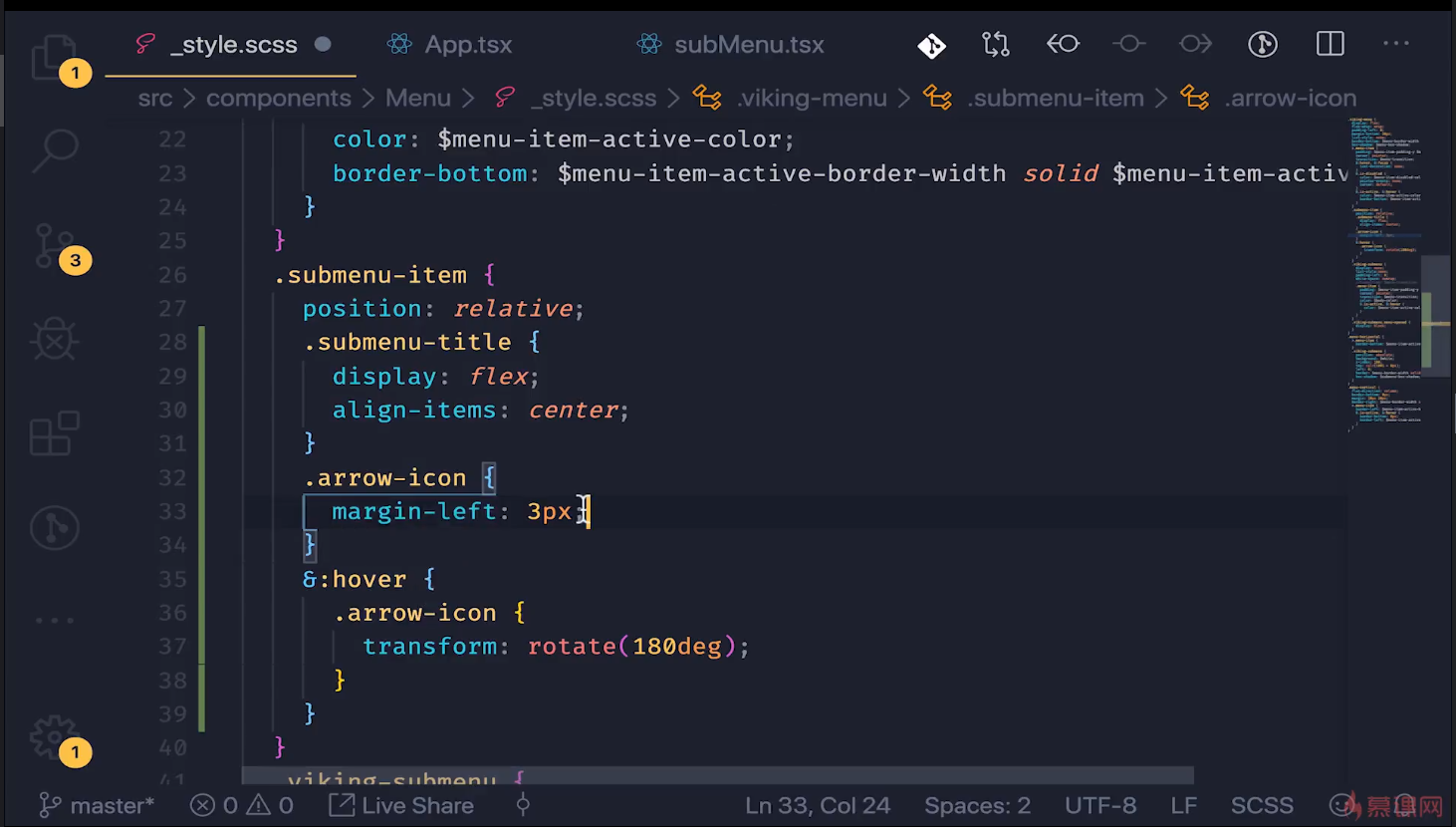
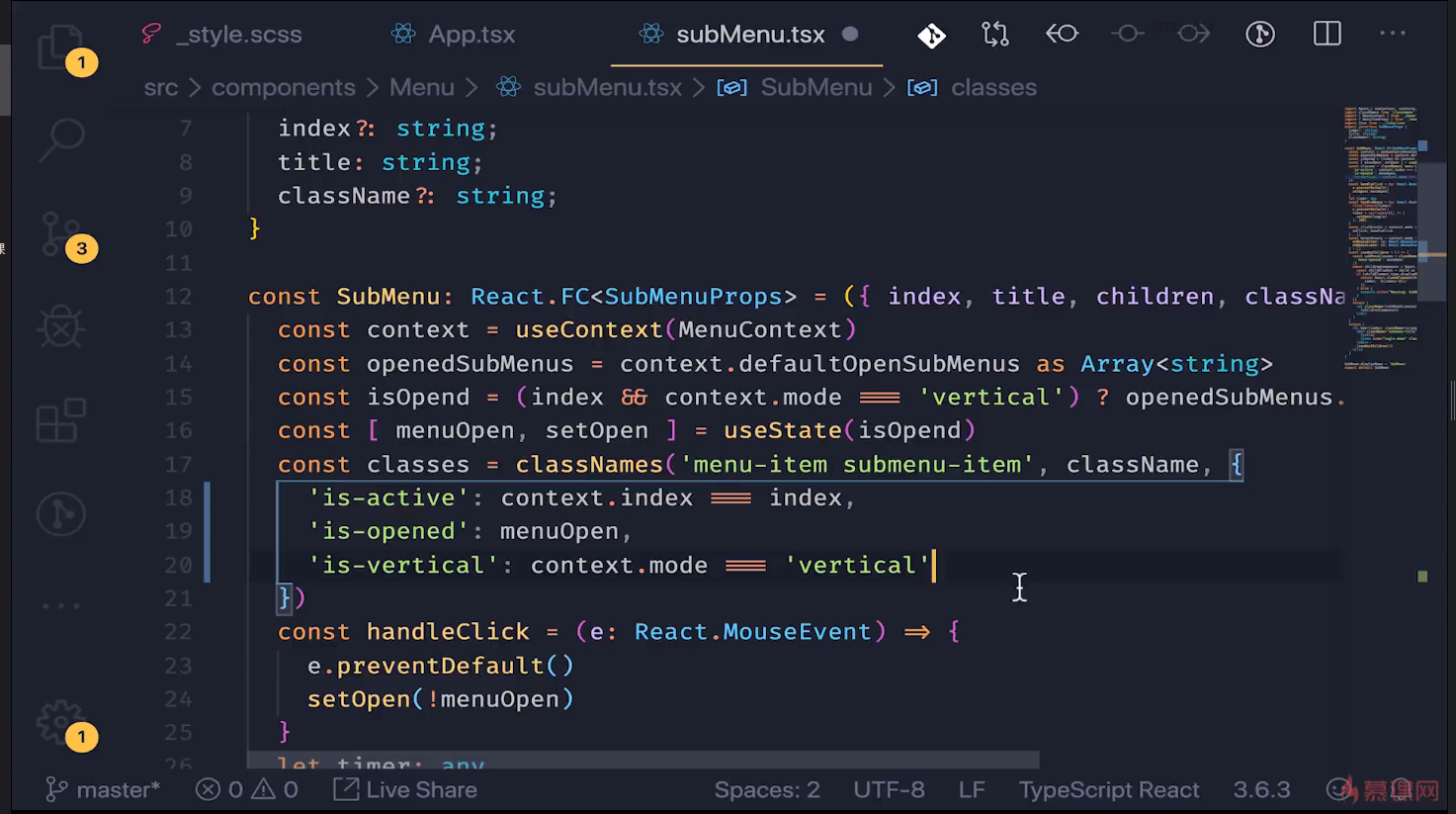
7-3 Icon 组件样式添加
7-4 让图标动起来 - 动画效果第一种实现方法
课程收获:
react 使用动画
@keyframes rotate {
0%{-webkit-transform:rotate(0deg);}
25%{-webkit-transform:rotate(90deg);}
50%{-webkit-transform:rotate(180deg);}
75%{-webkit-transform:rotate(270deg);}
100%{-webkit-transform:rotate(360deg);}
}
使用
/*
turn : 定义的动画名称
1s : 动画时间
linear : 动画以何种运行轨迹完成一个周期
infinite :规定动画应该无限次播放
*/
.run { animation: rotate 1s linear infinite; }
Transform - 2D/3D 转换属性
transform 属性很好理解,就是向元素应用 2D 或 3D 转换,该属性允许我们对元素进行旋转、缩放、移动或倾斜。示例: 扔到桌子上面的图片
需要注意的是,transform 属性是静态属性,一旦写到 style 里面,将会直接显示作用的结果,无任何变化过程。
Transition - 过渡属性
准确的说,transition 是 过渡 属性,是元素从一种样式逐渐改变为另一种的效果。那么什么是动画呢,不就是在过渡过程中的一系列效果集合吗,所以不管从定义、实现,亦或是呈现效果,transition 都称得上是动画。示例: 向宽度、高度和转换添加过渡效果
transition 非常简单易用,但是需要事件触发,并且是一次性的,过渡状态也相对单一。
Animation - 动画属性
animation 是官方专属动画属性,对 transition 功能进行增强扩展,同时还提供了 keyframes 关键字用来定义动画的各个状态。示例: 调皮的小方块
@keyframes 精确的控制动画变化中时间轴上的关键帧属性效果,用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。
另外在 animation 属性里面还有一个非常重要的动画属性就是:animation-fill-mode,这个属性规定对象动画时间之外的状态,指定动画执行前后如何为目标元素应用样式。这个很方便我们控制动画的结尾样式,保证动画的整体连贯。
共同学习,写下你的评论
评论加载中...
作者其他优质文章