第一模块 学习课程
名称: 六大模块 梳理开发痛点 解锁前端进阶路
章节名称: 8-1 多端应用需求分析难点解析
讲师: Brian
第二模块 课程内容
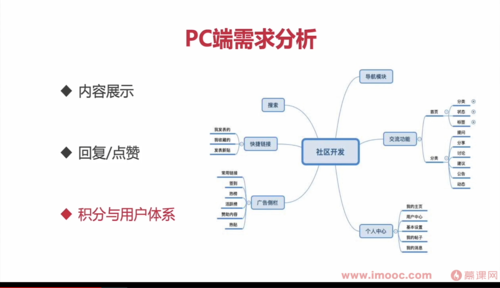
1.PC端需求分析
问一问周围做交互做技术的小伙伴
和客户沟通
①内容展示
②回复/点赞
③积分与用户体系
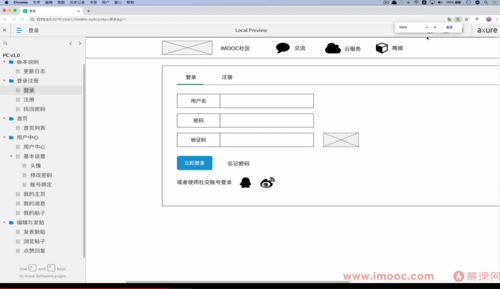
可使用axure进行原型设计
2.PC端文档产出
PC端重要页面原型图
PC端主题页面流程图
说明文档.md(MarkDown文件)
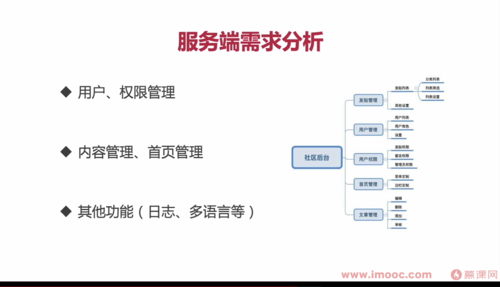
3.服务端需求分析
用户、权限管理
内容管理、首页管理
其他功能(日志、多语言等)
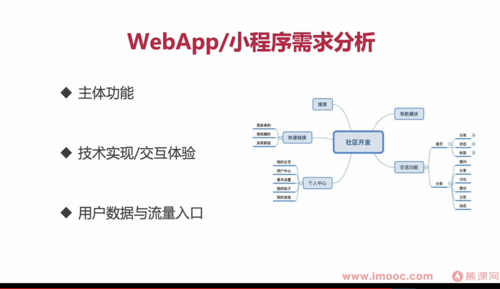
WebApp和小程序原型设计与需求分析
主体功能
技术实现/交互体验
用户数据与流量入口
WebApp/小程序文档产出
重要页面原型图
主题页面流程图及跳转逻辑
说明文档.md(MarkDown文件)
第三模块 课程收获
课程课后提供了相关的需求模板文件,可以帮助小伙伴快速写出比较优质的需求文档。
课程提供了很多示例,我们可以多去学习和观摩,写出自己初次创造的需求文件。
向身边的人进行咨询:同事、客户
原型设计可以有:axure、墨刀,原型工具不作要求,主要是对原型的了解和认知
写更新日志就可以记录并分享文档熟悉的部分
原型提供了比较具体的开发模型,可以很好地给到开发者具体要实现什么系统,让开发者可以根据原型进行需求分析以及详细系统设计,同时可以同步团队的想法
流程图是让用户可以体会到页面的流转以及流程(非必选)
可以让初期比较低的成本完成需求分析
服务端核心需求通常是直接跟用户、数据相关的
一旦多了一个流量入口,我们就要考虑它的功能维护,升级等等问题,是需要考虑人力成本的
只有项目中不断练习,才能写出优质的需求文档
第四模块 学习打卡截图
共同学习,写下你的评论
评论加载中...
作者其他优质文章