第一模块(课程信息):
课程名称:2周刷完100道前端优质面试真题
课程章节:第七章第四节 后端一次性返回10w条数据,你该如何渲染?
主讲老师:双越
第二模块(课程内容):
课程内容概述
当面试官问你这个问题,你的第一反应是什么呢?
一、首先和面试官确认设计是否合理?
二、主动和面试官沟通这个问题
三、如果这个需求合理,然后再寻求解决方案
浏览器能否处理10w条数据😉
- JS没问题
- 渲染到DOM非常卡顿
那么针对这个渲染dom卡顿的问题,我们的解决方案如下:
1、自定义中间层(成本高)
- 自定义nodejs中间层,获取并拆分这10w条数据
- 前端对接nodejs中间层,而不是服务端
- 成本比较高(需要自己搭建服务器,申请服务器,测试等流程)
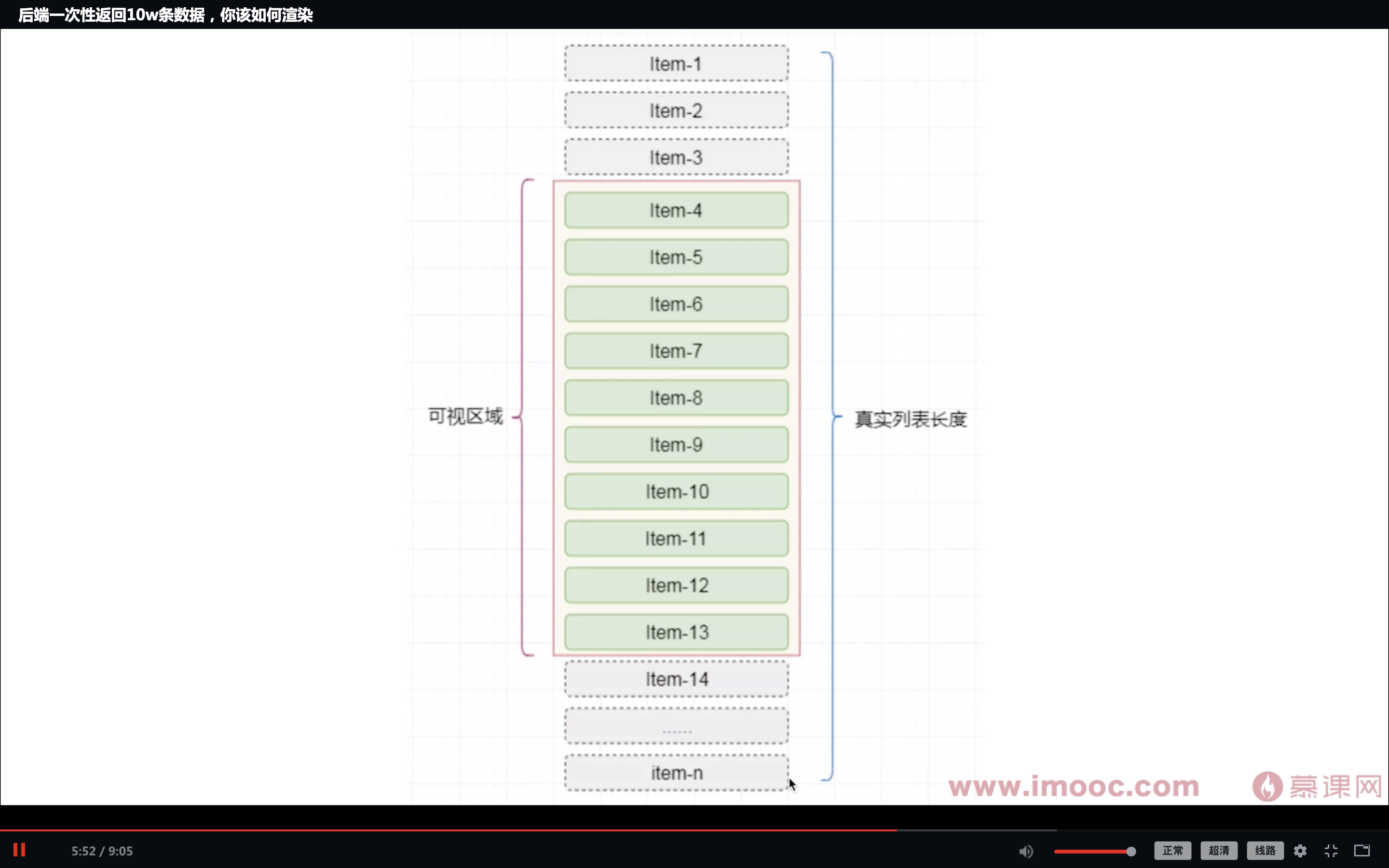
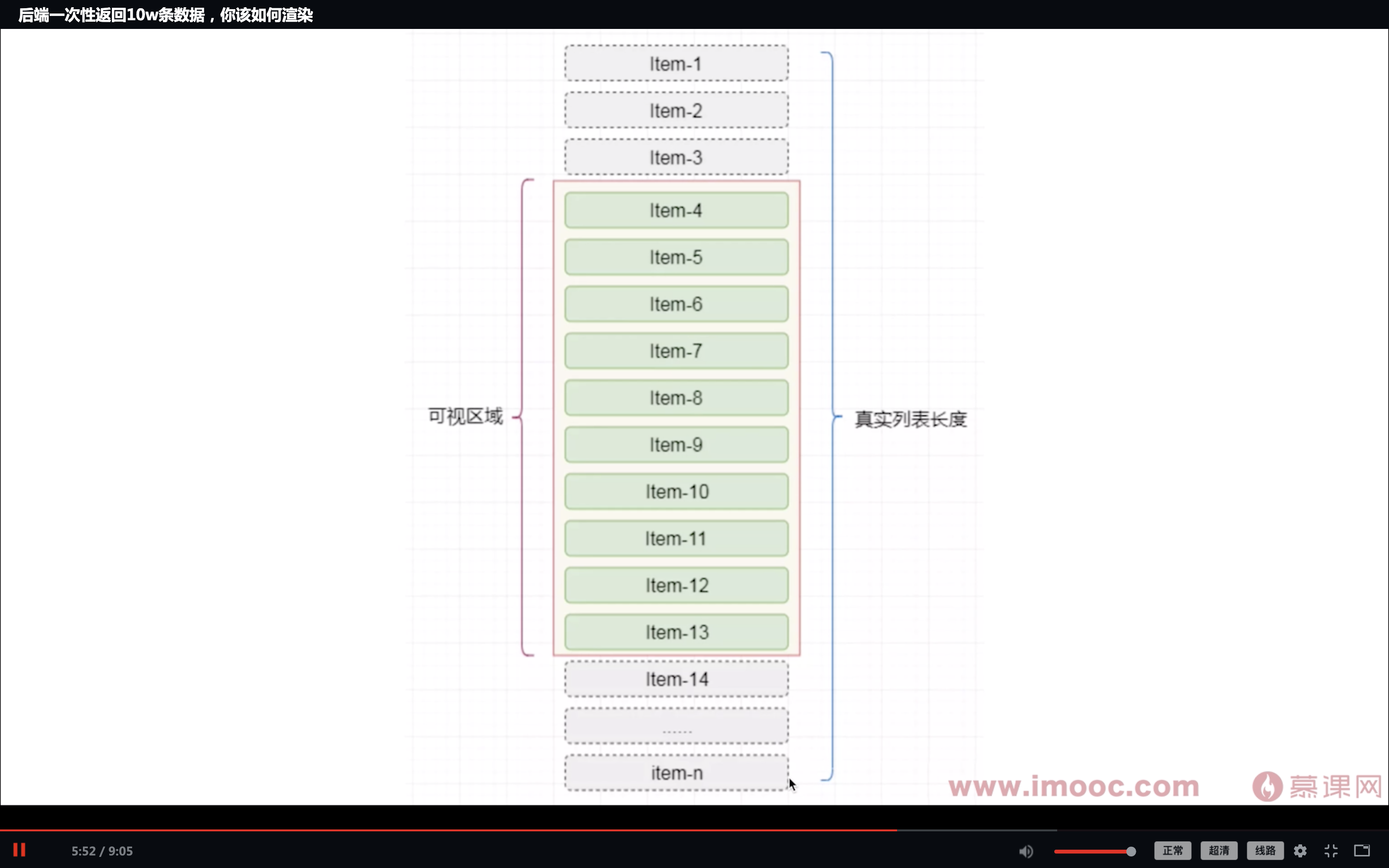
2、虚拟列表
只渲染可视区域DOM
其他隐藏区域不显示,只用div撑起高度
随着浏览器滚动,创建和销毁DOM
3、虚拟列表-第三方lib
- 虚拟列表实现起来非常复杂,可借用第三方lib
- Vue:vue-virtual-scroll-list
- React: react-virtualized
总结:
1、要主动沟通,表达观点(也许考察沟通能力)
2、后端的问题,首先要用后端的思维去解决—中间层
3、虚拟列表知识折中的选择,实现复杂的效果不一定好(需要注意低配手机)
第三模块(学习心得):
1、主要是学习了处理量级数据的思维
2、学习了虚拟列表的使用
3、注意遇到问题要多沟通
第四模块(学习截图):
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦