课程名称:GO开发工程师
课程章节:2-1/2: 小程序渲染机制;3-1/2:小程序生命周期
课程讲师: ccmouse
课程内容:
-
渲染机制
运行1. 进入场景:营销用,用户通过什么场景进入小程序 2. 页面路径:可控制,比如下拉进来首页、群聊进来就不是首页 3. 页面参数setData
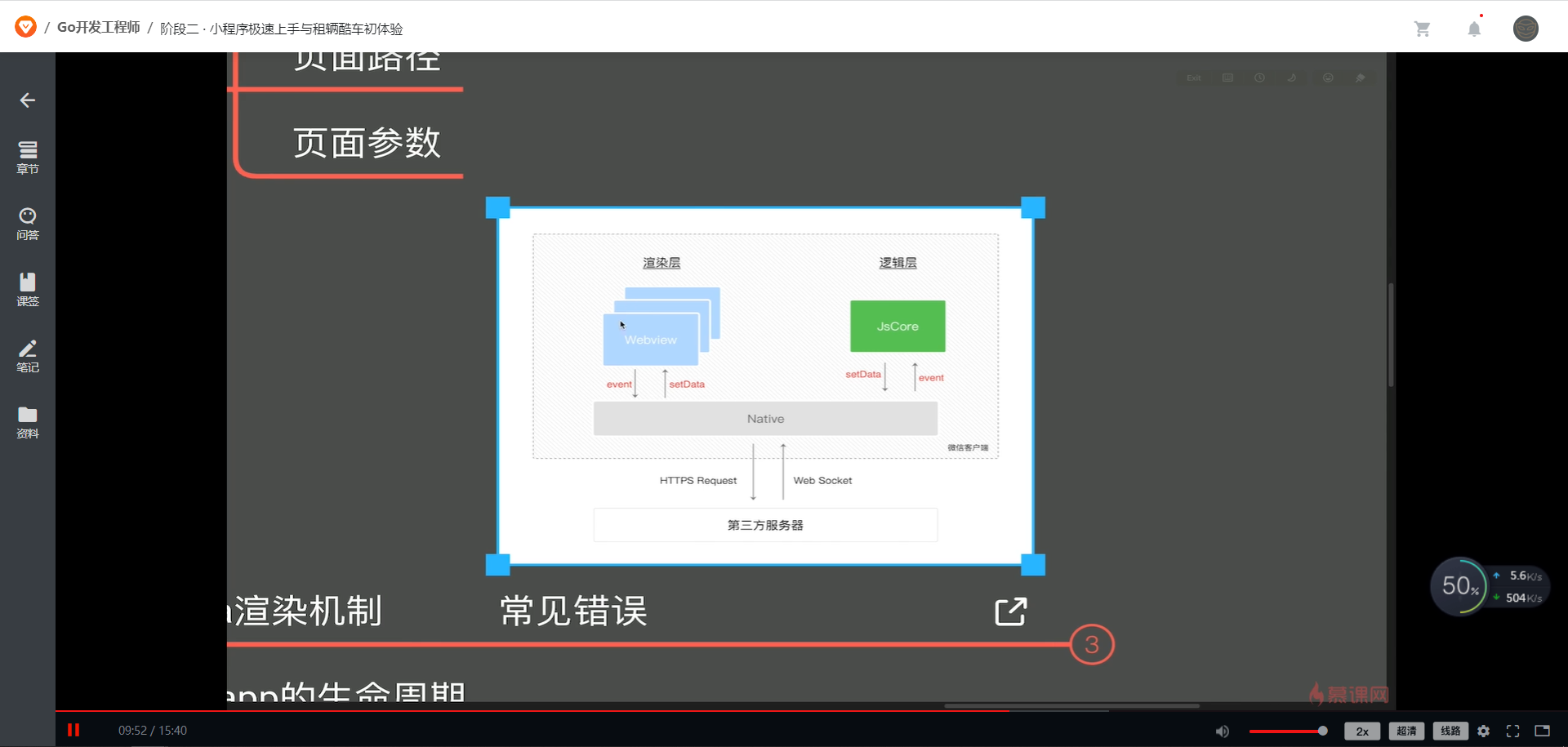
1. 逻辑层(js交互) + 渲染层(页面样式) 2. setData的过程: 逻辑层虚拟 DOM 树的遍历和更新,触发组件生命周期和 observer 等; 将 data 从逻辑层传输到视图层; 视图层虚拟 DOM 树的更新、真实 DOM 元素的更新并触发页面渲染更新。 3. 发生; 每次 setData 都会触发逻辑层虚拟 DOM 树的遍历和更新,也可能会导致触发一次 完整的页面渲染流程 3. 常见setData错误: 频繁去setData(毫秒级); 每次setData大量数据; 后台页面进行setData -
生命周期
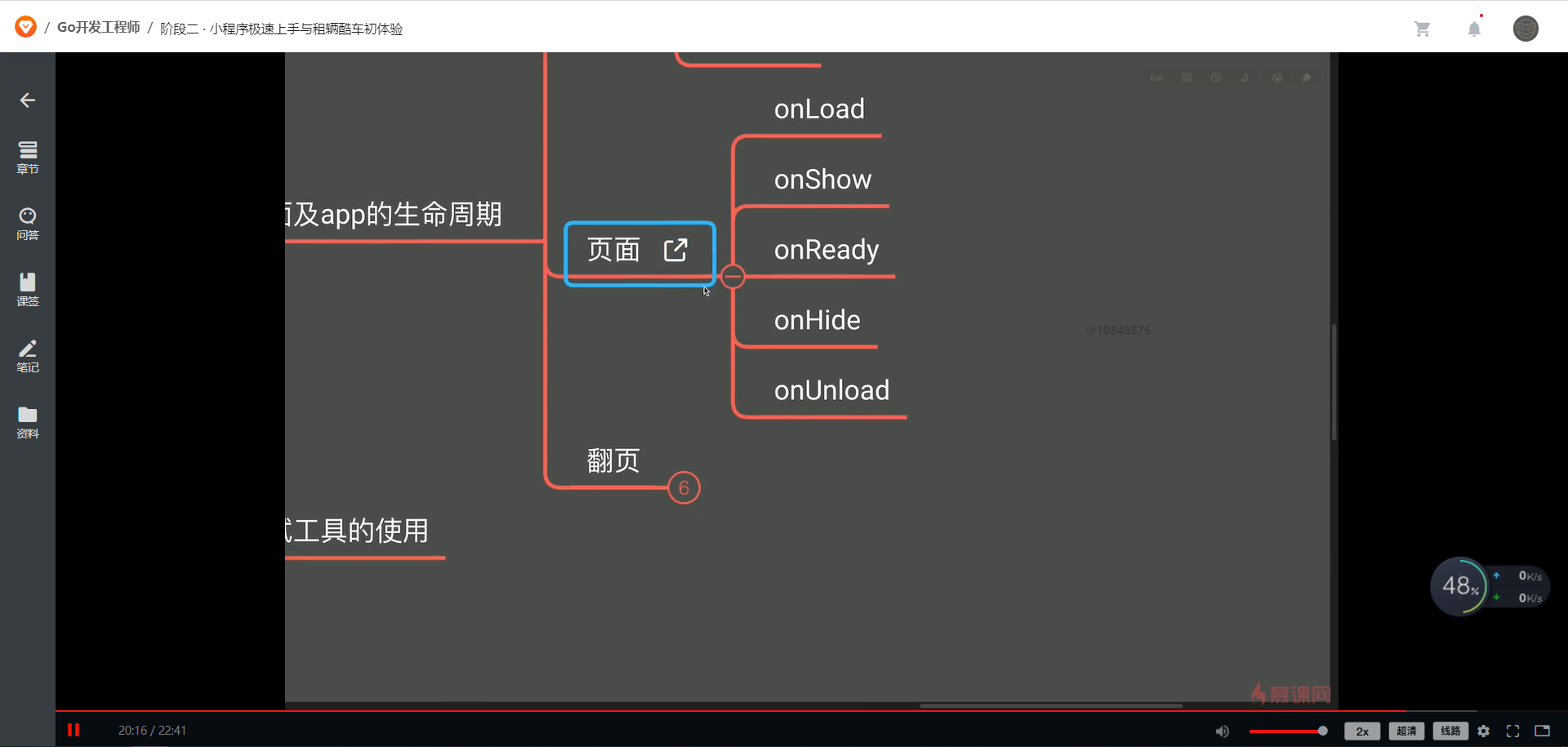
小程序:onLaunch: 启动时 onShow:展示时 onHide:隐藏时(右上角小圆点)页面:
onLoad(加载)-> onShow(展示)-> onReady(完成) -> onHide(隐藏)-> onReady-> onHide-> onUnload(退出)翻页:
navigateTo: 可回退。将页面放入栈。 redirectTo:销毁原页面,不可回退。将页面栈顶换成目标页面,产生home按钮
课程收获:
- 合理使用setData:参见:官方文档合理使用setData
- 页面生命周期:参见:官方文档 页面生命周期
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦