【九月打卡】第21天 BAT大牛带你横扫初级前端JavaScript面试(第二版)
标签:
JavaScript
学习课程名称:BAT大牛带你横扫初级前端JavaScript面试(第二版)
章节名称:JS-Web-API-事件(新版)
讲师姓名:双越
课程内容:
- 事件绑定和事件冒泡
- 事件代理
事件模型:冒泡和捕获
事件绑定
// 通用事件绑定函数
function bindEvent(el,type,fn) {
elem.addEventListener(type,fn)
}
const btn = document.getElementById('btn')
bindEvent(btn,'click',event => {
console.log(event.target) // 获取触发的元素(本例:即btn)
event.preventDefault() // 阻止默认行为
})
事件冒泡流程
基于DOM树形结构
事件会顺着触发元素向上冒泡
event.stopPropagation() // 阻止冒泡
冒泡的应用场景:事件代理
事件代理
代码简洁,提升网页性能
减少浏览器内存占用,但是不要滥用
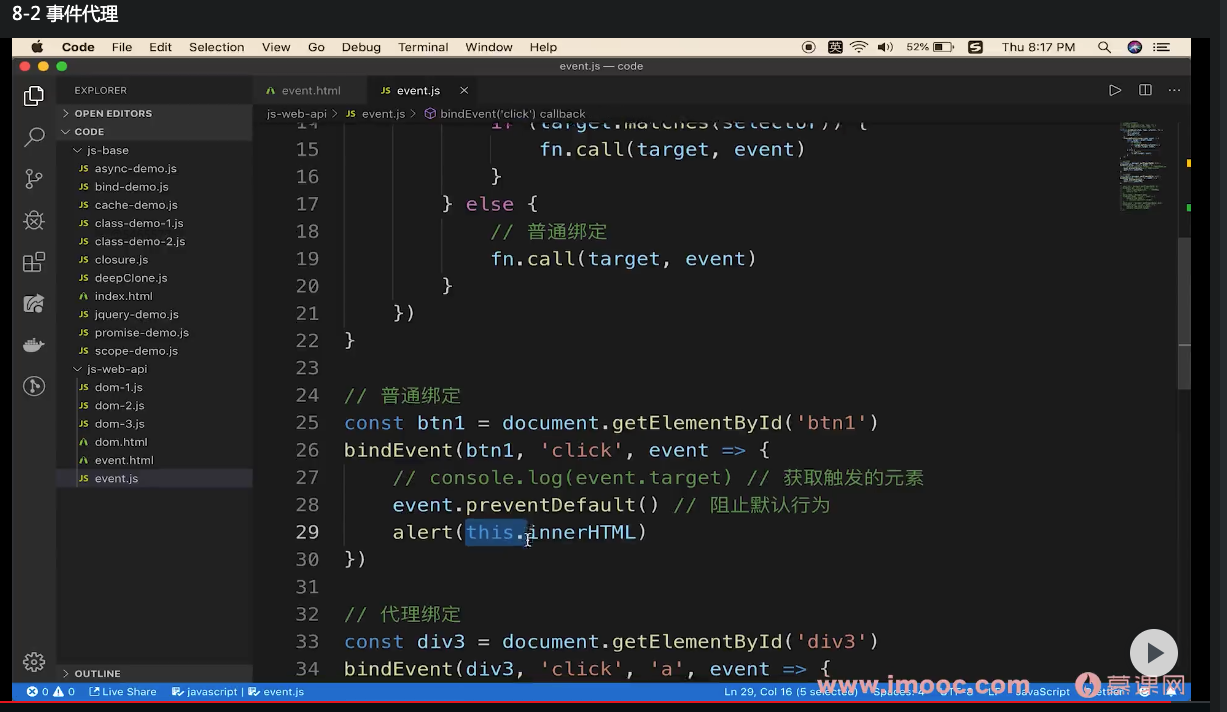
通用的事件绑定函数(支持普通绑定和代理绑定)
function bindEvent(el,type,selector,fn) {
if(fn == null) {
fn = selector
selector = null
}
el.addEventListener(type, e => {
let target
if(selector) {
//需要事件代理
target = e.target
if(target.matches(selector)) {
fn.call(target,e) //主要改变this的指向,使用方,可以用this.拿到对应的值
}
}else {
//不需要代理
// fn(e)
fn.call(target,event)
}
})
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦