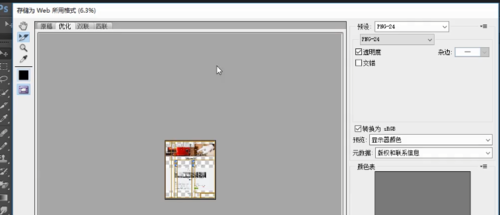
要把多张图片合并为为一张图片,减少打开图片的请求时间,提高网页打开效率。保存为web图,先把对象的图层隐藏掉,选择工具+Ctrl+点中不需要的底面。确保你的图全是格子的透明底,在进行保存。

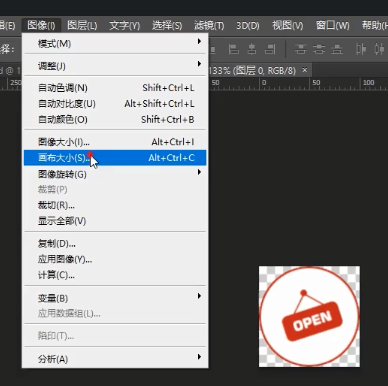
画布大小如上变化如上;
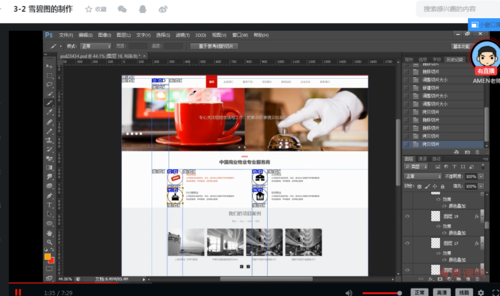
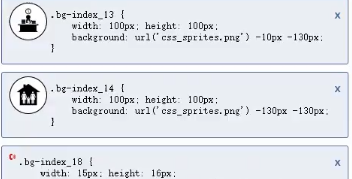
这是用PS拼出来的一张图,保存好,这样做,所有用户图片或选中用户图片,效率比较低,太麻烦了。
应该用第三方工具,还可以把CS写好。
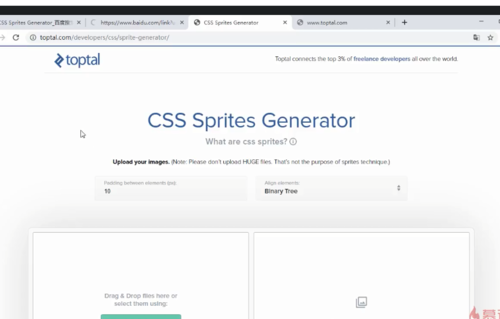
保存这个网站了。
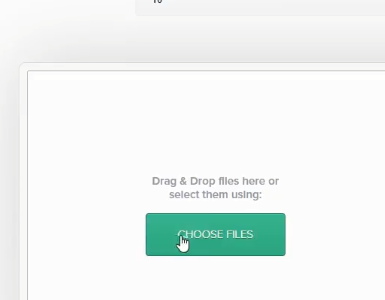
找到文件,是点按钮或者拖文件都可以。
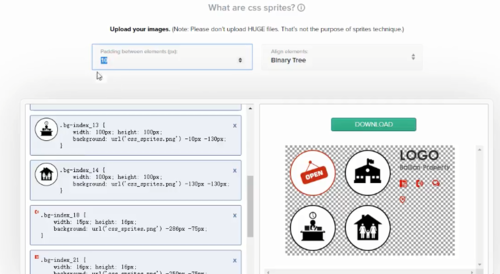
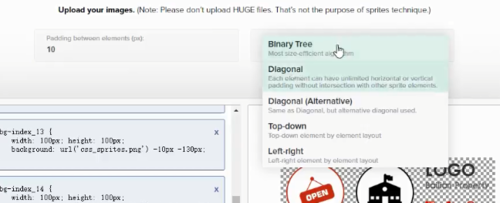
左边是间距大小,默认是10;右边是放置的位置。
点个下载,你的雪碧图就搞好了。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦