UML 类图
- 统一建模语言(Unified Modeling Language)
- 软件设计的一种绘图规范
UML类图 - 单个类
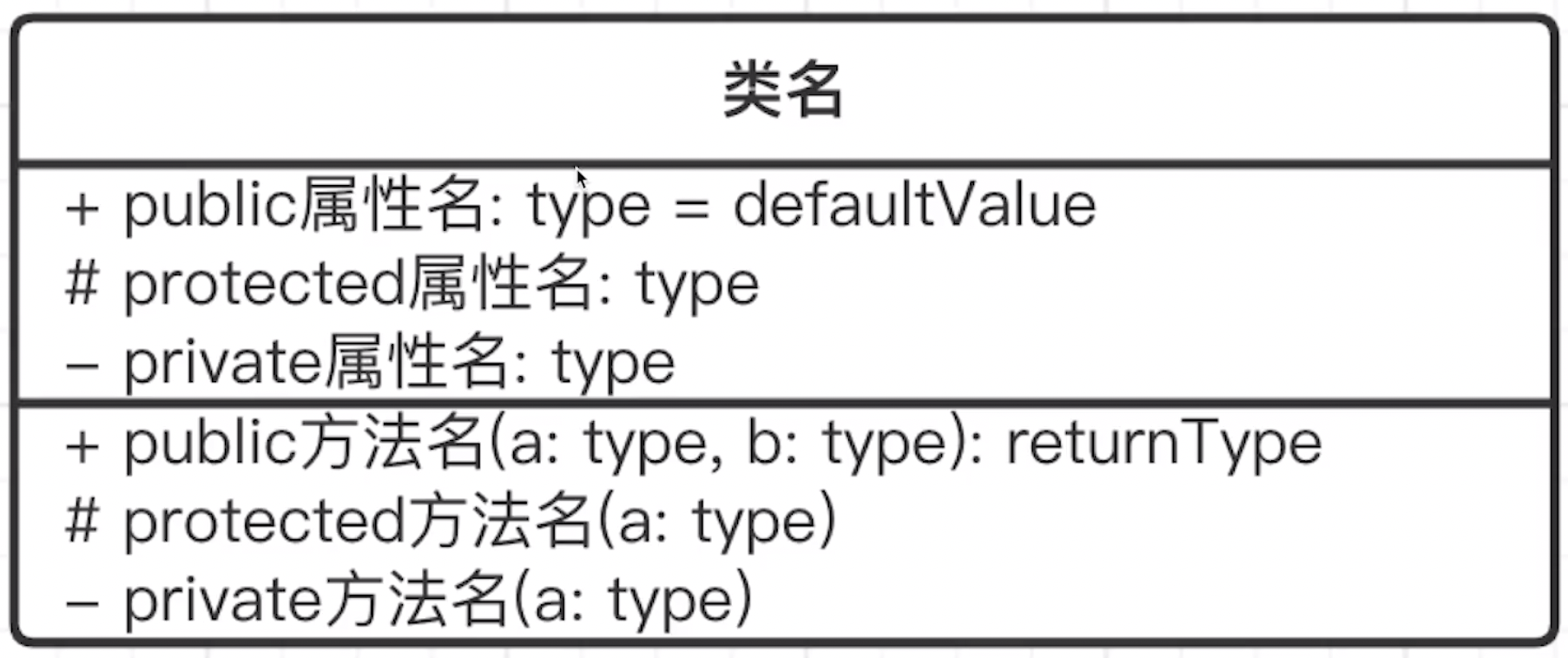
三个区域:
名称、属性、方法
权限描述:
public: + (类内外都可以使用)
private: - (只能在类内部使用)
protected:# (可以在类以及子类中使用)
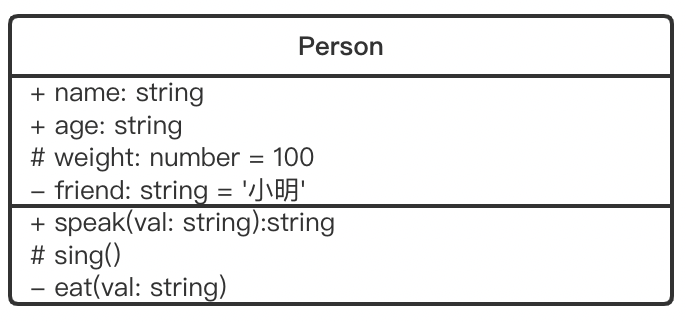
示例
class Person {
private friend: string = '小明';
protected weight: number = 100;
constructor(public name: string, public age: number) {}
private eat(val: string) {
console.log(val);
}
protected sing() {
console.log('sing');
}
speak(val: string): string {
return val;
}
}
对应的UML类图如下:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦