课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程章节:
2-1 【预习】课程食用指南
2-2 什么是 Typescript(05:54)
2-3 为什么要学习 typescript(06:04)
2-4 安装 typescript
2-5 安装 Typescript 文档
课程讲师:张轩
课程内容:
今天课程学习的主要知识点内容包括:
1、课程的所需要的基本知识储备;
2、什么是 Typescript;
3、为什么要学习 typescript;
4、安装 typescript;
5、安装 Typescript 文档;
课程收获:
1、了解到了课程的所需要的基本知识储备,以及这些基础知识老师推荐的学习地址:
(1)HTML 教程
(2)CSS 教程
(3)Javascript(ES6) 基础教程
(4)Vue2 知识
2、什么是 Typescript;
Typescript 是 JavaScript 的一个超集,而且本质上 TypeScript 扩展了 JavaScript 的语法解决 JavaScript 的“痛点”:弱类型和没有命名空间,导致很难模块化。TypeScript 中引入了模块的概念,可以把声明、数据、函数和类封装在模块中类型安全功能能在编码期间检测错误,这为开发人员创建了一个更高效的编码和调试过程。
3、为什么要学习 typescript
(1)程序更容易理解
问题:函数或者方法输入输出的参数类型,外包条件等
动态语言的约束:需要手动调试等过程
有了ts,代码本身就可以回答上述问题
(2)效率更高
在不同的代码块和定义中进行跳转;
代码补全
(3)更少的错误
编译期间能够发现大部分错误
杜绝一些场景错误
(4)非常好的包容性
完全兼容javascript
第三方库可以单独编写类型文件
大多数项目都支持ts
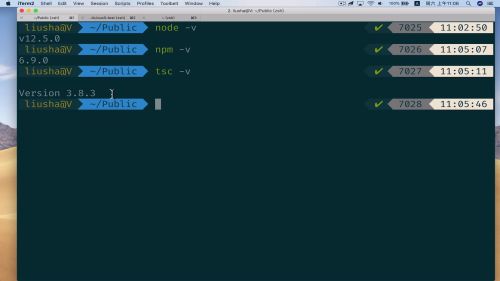
4、安装 typescript
node版本:10以上
(1)安装:
npm install -g typescript
检查版本:
tsc -v
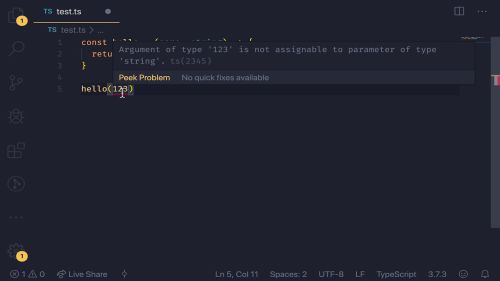
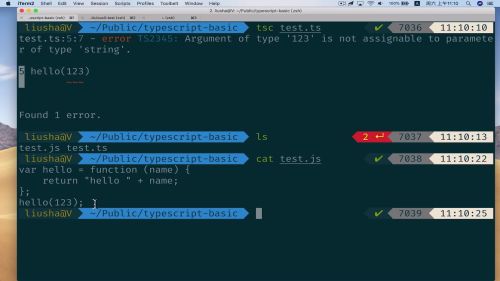
(2)创建文件 文件名后缀名为.ts
示例:test.js
const hello = (name:string)=>{
return `hello ${name}`
}
hello('viking')
5、安装 Typescript 文档
(1)Typescript 官网中文文档地址: https://www.typescriptlang.org/zh/docs/
(2)使用 nvm 来管理 node 版本: https://github.com/nvm-sh/nvm
共同学习,写下你的评论
评论加载中...
作者其他优质文章