【金秋打卡】第3天 前端开发工程师2022版-vue基础入门(中)
标签:
JavaScript
课程名称:前端开发工程师2022版
课程章节:vue基础入门(中)
课程讲师:Elex
课程内容:
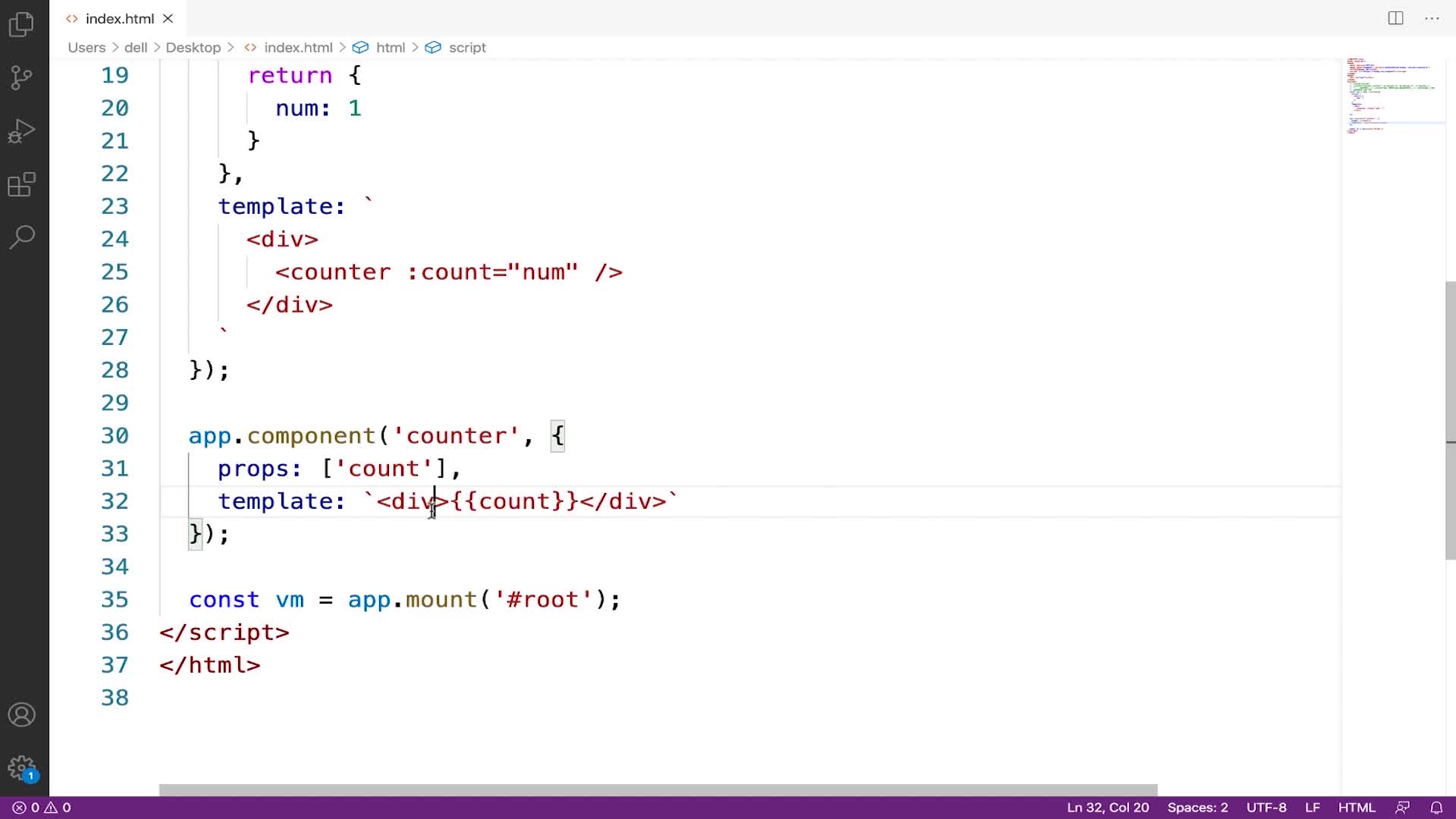
1. 单向数据传值
父多个数据传给子
:a ='a',b='b',c='c' 第一种方法
可以定义一个对象,把数据放在对象里面,
父通过v-bind='params'传给子 :content='params.content'
属性传的时候 使用content-abc 接的时候使用ABC
大小写传参
//单项数据流的概念,conu 父组件传的值子只能读不能改
子组件改父组件的值,定义一个data 存父数据等于父传过来的值复制一份给自己再修改
2. v-once 只被渲染一次,后面数据再变化也不会改变
<div @click="count+=1" v-once>{{count}}</div>
ref 实际是获取dom节点用的一个语法
<div ref="count"></div>
通过 this.$refs.count 可以获取到上面的dom
还可以通过ref获取到子组件引用,以及使用子组件的方法(不建议使用)
provide / inject
在父组件中创建provide 提供数据
provide:{
count:1
}
如果provide中想使用data中的数据
那么provide要变成函数,return数据
在子组件或者孙组件 使用的时候 通过inject接收即可
课程收获:
谢谢老师,讲的非常细致,很容易懂。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦