第一模块
课程名称:玩转组件库搭建全流程
章节名称:1-1课程介绍
讲师姓名:郭小新
第二模块
课程内容(概述)
1、什么是组件库
Vue:是一套用于构建用户界面的渐进式框架
Vue组件:组件是可复用的实例
Vue组件库:基于Vue实现的,独立于业务的第三方UI库,如:Element、Ant Design
2、Vue组件库优点
提升开发效率,节省了时间成本和人力成本
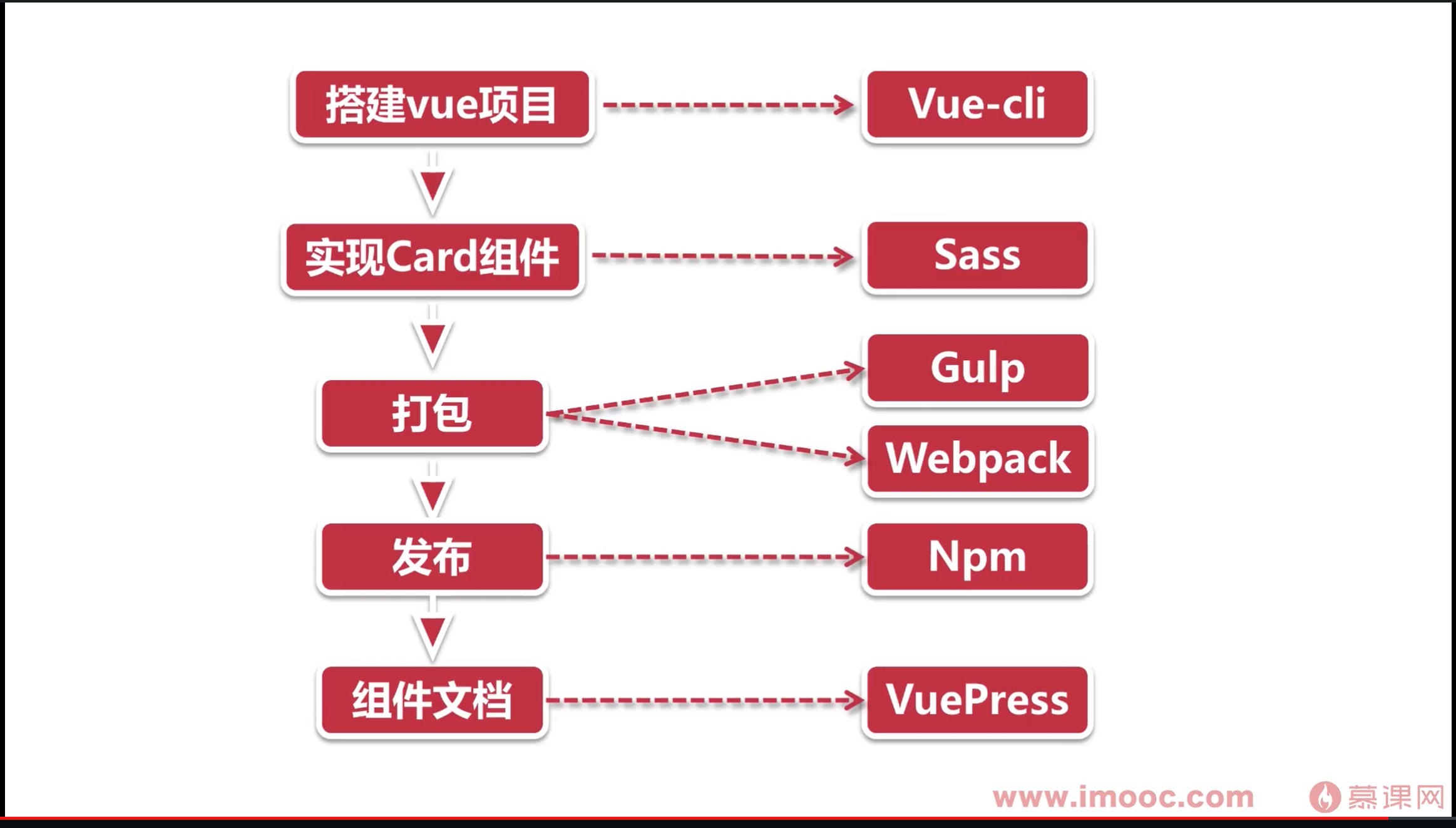
3、整体流程
搭建Vue项目,用Vue-cli脚手架生成
实现Card组件,用Sass写样式
打包,用Gulp打包Css,用Webpack打包Js
发布,生成模块发布npm
组件文档,用VuePress组建文档
第三模块
从老师的讲解中让我了解到什么是组件库,组件库有什么优缺点,开发UI组件库能解决什么问题。
以前按需求开发出页面后,遇到相似的页面,又需要重新发开一遍或者跨项目拷贝代码过来修改,麻烦并且代码冗余,也不好维护。以老师的卡片为例子,抽离出来后,形成一个公共的组件,那么在有用的上卡片页面地方就能复用,能提升效率。
疑惑:发布组件到npm前要做什么配置? 如何发布组件到npm?组件间存在引用如何升级?
解决思路:暂未解决,继续跟着老师学习
第四模块
学习页面截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦