【金秋打卡】第4天 Ajax实战案例之列表渲染-数据库与后端语言
标签:
JavaScript
-
课程名称:Ajax实战案例之列表渲染
-
课程章节:第1章 课程简介
- 2-3:数据库与后端语言
- 2-4:局部刷新与异步
- 2=5:koa搭建后端环境
-
课程讲师:
西门老舅 -
时间:2022-10-27 22:59
课程内容
- 数据库:是“按照数据结构来组织、存储和管理数据的仓库”。是一个长期存储在计算机内的,有组织的、可共享的、统一管理的大量数据的集合
- 就是用来存储数据的,类似Excel表格形式,常见数据库有:MySQL、Oracle、Mongodb
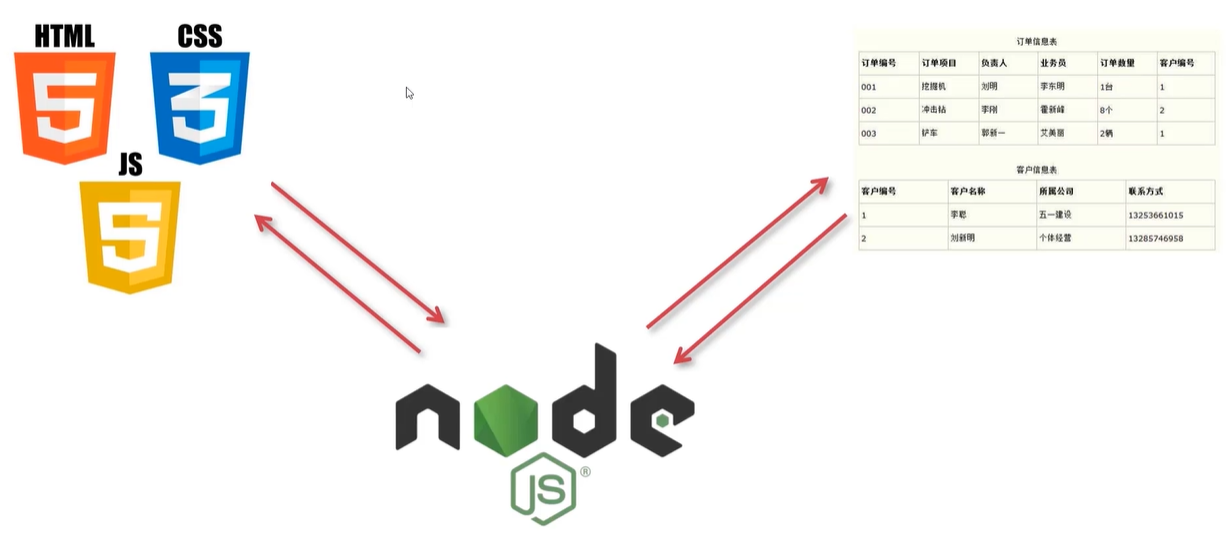
- 后端语言:在Web应用中实际上就是向前端提供需要显示网页内容的数据,这些数据大多从数据库中获取。当然后端语言不只是操作数据,还有安全、分布式、负载均衡等
- 处理业务逻辑和数据的,常见后端语言:PHP、Java、Nodejs
- Ajax是一种前端技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的的情况下,对网页的局部进行更新
- 局部刷新:部分网页内容进行更新,常见需求:下拉刷新列表、上拉加载更多列表、用户名是否被注册等
- 异步:Ajax在HTTP响应没有结束的时候,可以继续进行后续操作,从而提高用户体验
- Koa2环境搭建
- 安装Nodejs
- 脚手架安装:npm i -g koa-generator
- 创建工程:koa2 qqsports
- 进入工程并安装依赖:cd qqsports; npm i
- 启动服务:npm run dev
- 访问服务:localhost:3000
- 路由:指如何定义应用的端点以及如何响应客户端的请求
课程收获
以前是听过的,这次重听就跟听新课一样,老的印象一点都没有啦
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦