课程名称:六大场景 什么是CLI脚手架以及原理
课程章节:什么是CLI脚手架以及原理
课程讲师: Brian
课程内容:
CLI脚手架
脚手架是为了保证各施工过程顺利进行而搭设的工作平台
简单来说,脚手架就是**「为了减少重复性工作而做的工具」**
常见的CLI工具
1、业务cli:vue-cli react-cli
2、项目cli:yarn webpack
3、 工具类型的cli:ESLint NUXT NEXT
以为vue-cli 创建脚手架为目标了解下原理
基本组成
通常来说cli工具都有必须用到下面的插件
1、commander :解析参数
2、inquirer :交互式命令作用
3、download-git-report:在官网下载模板
4、chalk:在命令行增加色彩
5、metalsmith:读取文件、实现模板渲染
6、consoledate:统一的模板引擎(比如:对ejs的解析)
核心代码实现:
// npm init
// 创建bin目录 并在bin中创建www。js文件
//www.js
#! /usr/bin/env node
console.log("1111")
// package。json中把bin指向bing的www。js文件
运行:npm link
yeoman 创建脚手架
generator-generator
如何使用
npm install -g yo generator-generator
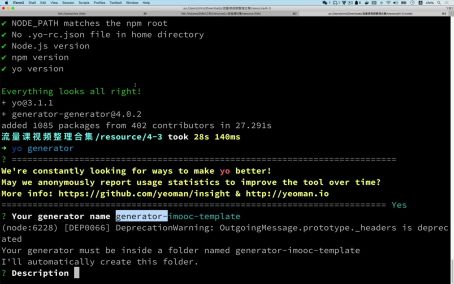
yo generator
// 选择 yes
设置项目名称 Your generator name gennertor-imooc-template(项目名称)
项目描述:Description (自己写的描述)
project homepage url
Authors Name suyichen Authors Email 111@qq.com
Author`s Homepage
项目关键字:Package keywords (comma to split) yeoman
Send coverage reports to coveralls No
是否选择NOD版本: Enter Node versions ( comma separated)
GitHub 的名字:GitHub username or organization dijiasanshao
选择MIT
课程收获:
平时就是使用cli,真正的实现一个自己的cli很有成就感,这里详细介绍了基础的脚手架实现原理跟常用的插件,还有半成品generator-generator可以更加方便快速开发新的脚手架
共同学习,写下你的评论
评论加载中...
作者其他优质文章