【金秋打卡】第4天 再学JavaScript ES(6-10)全版本语法大全
标签:
JavaScript
课程名称:再学JavaScript ES(6-10)全版本语法大全
课程章节:2-6 ES5中数组有多少种遍历的方法?
课程讲师: 快乐动起来呀
课程内容:
ES5中数组有多少种遍历的方法?
它们的优点缺点有哪些?
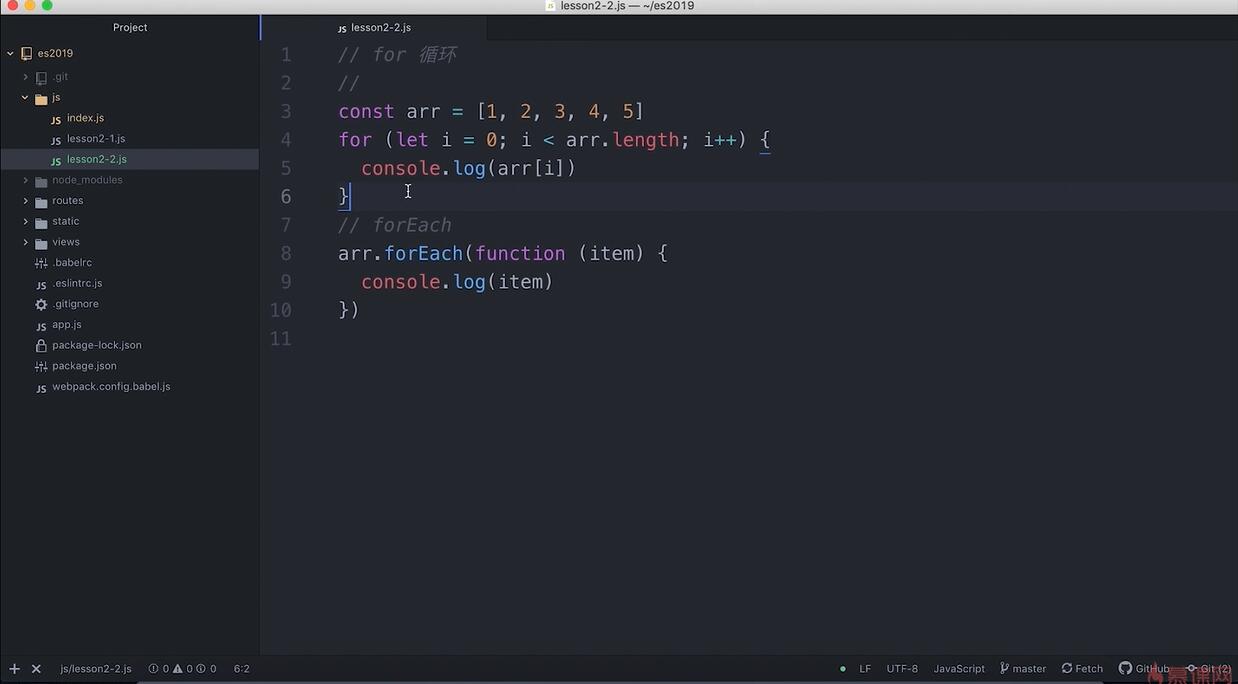
for循环
使用 for 循环,把数组从下标为0循环输出到最后一位,可以通过下标访问数组成员
forEach
forEach 是数组原型上的方法,所有数组都具有此方法。
forEach 接收一个函数作为参数,在遍历每一项的时候,这个函数会被调用,同时将当前遍历到的项、当前项的下标(索引)、遍历的数组作为函数参数传递过来。
every遍历
for in
课程收获:
for循环是可以中断循环(利用break语句或return语句)
forEach虽然简洁好用但不可以中断循环,所以不支持break语句或return语句跳出
every遍历,默认return false,只遍历一次,就停止。若想遍历全部,需添加return true
for in可以作用于数组,因为数组也是对象,既然是对象,自定义属性也可以遍历出来。有趣的是,for(let index in arr)中的index并非数字,而是字符串,其实这与普通object常用字符串作为属性标识符也是有关系的
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦