课程名称:十天精通CSS3
课程章节: CSS3中的变形与动画(上)
主讲老师:大漠
课程内容:
今天学习的内容包括:矩阵matrix()的使用?原点transform-origin的使用?过渡属性transition-property的使用?过渡所需时间transition-duration的使用?transition-timing-function的使用?
课程收获:
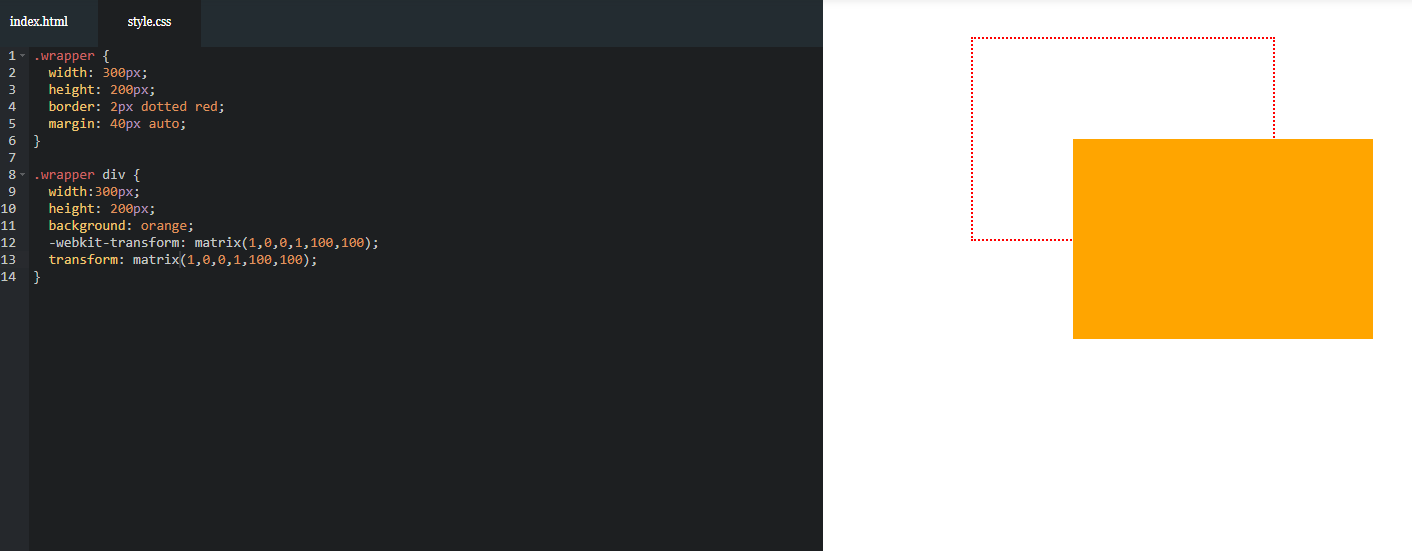
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素。可以通过matrix实现translate的位移操作。
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。实现的原理很简单,就是通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
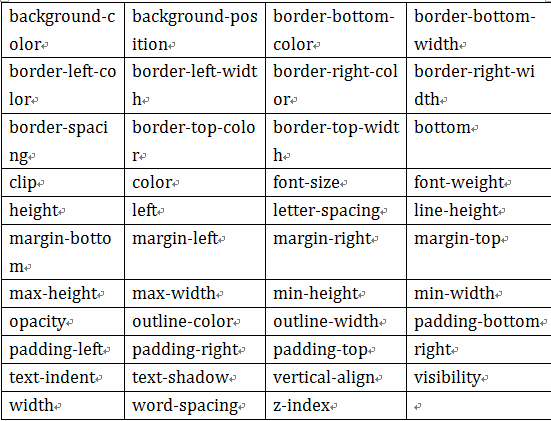
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性。动画效果就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。在CSS中的过渡效果可以通过在默认样式中声明元素的初始状态样式;声明过渡元素最终状态样式,在默认样式中通过添加过渡函数,添加一些不同的样式。我们需要注意的是transition-property属性设置为all时,表示的是所有中点值的属性。
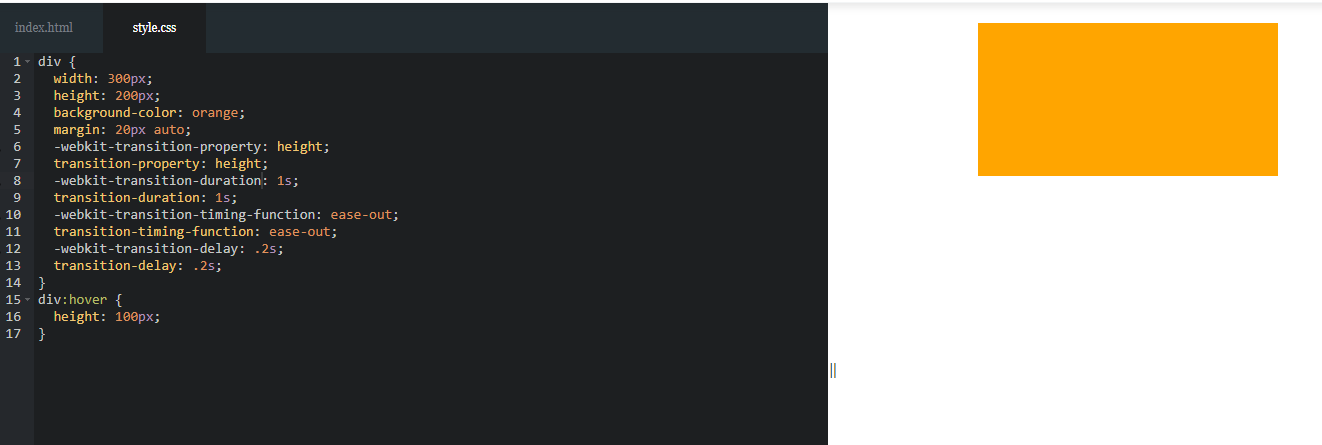
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间。
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况。
今天学习了边框的8-5到8-9的5个小结,花费了52分钟,今天学习了动画过渡的一些属性,可以实现很多网站中常用的特效,例如我们想要从高度200到高度100,需要2s的时间,我们就可以使用transition-duration来实现。当我们想要改变元素原点位置,我们就可以使用transform-origin实现元素的移动。
共同学习,写下你的评论
评论加载中...
作者其他优质文章