第一模块
课程名称:玩转组件库搭建全流程
章节名称:
- 6-1 关于Vuepress
- 6-2 初始化组件库文档结构
- 6-3 编写卡片组件文档
讲师姓名:郭小新
第二模块
课程内容(概述)
1、Vuepress简介
Vuepress是Vuejs 官方提供的一个是Vue驱动的静态网站生成器,基于Markdown语法生成网页
2、如何初始化组件库文档结构
3、如何编写卡片组件文档
第三模块
用rollup打包组件库(五) - 用Vuepress搭建文档
基于上一篇文章,这次我们用Vuepress搭建文档。
项目搭建
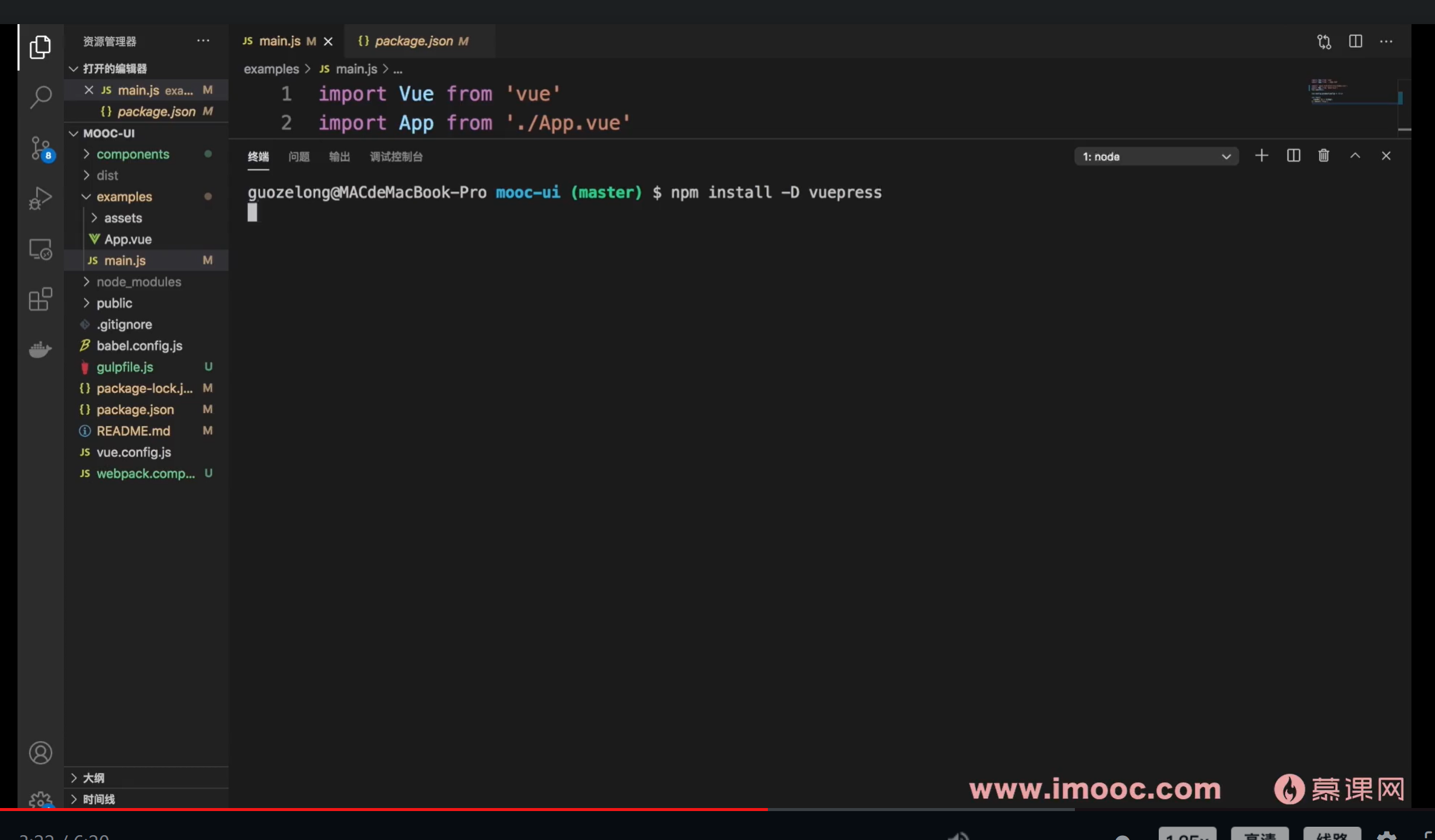
在项目目录下执行安装
npm install vuepress --save-dev
编写内容
在docs/.vuepress/README.md编写文档内容
## 这是组件文档介绍
-----
### 安装组件
`npm install ext-button --save`
### 使用
<ExtButton clzss="max-h-50 max-p-10 max-font-20" text="这是button" />
...
在package.json/scripts添加指令
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
执行
# 开发环境
npm run docs:dev
# 生产环境
npm run docs:build
项目结构
|-docs // 存放文档
|---.vuepress
│ ├── components
│ ├── theme
│ │ └── Layout.vue
│ ├── public
│ ├── styles
│ │ ├── index.styl
│ │ └── palette.styl
│ ├── config.js
│ └── enhanceApp.js
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
|-lib // 存放编译后的组件库
|-packages
|---components // 用于编写存放组件
|-----ext-button
|-------index.js
|-------main.vue
|---common // 存放样式文件
|---index.js
|---rollup.config.js // 打包配置脚本
文件目录说明
docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强
复制控制台链接到浏览器访问即可查看文档
第四模块
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦