【金秋打卡】第8天 再学JavaScript ES(6-10)全版本语法大全
标签:
JavaScript
课程名称:再学JavaScript ES(6-10)全版本语法大全
课程章节:2-10 Find&FindIndex(如何查找数组?)
课程讲师: 快乐动起来呀
课程内容:
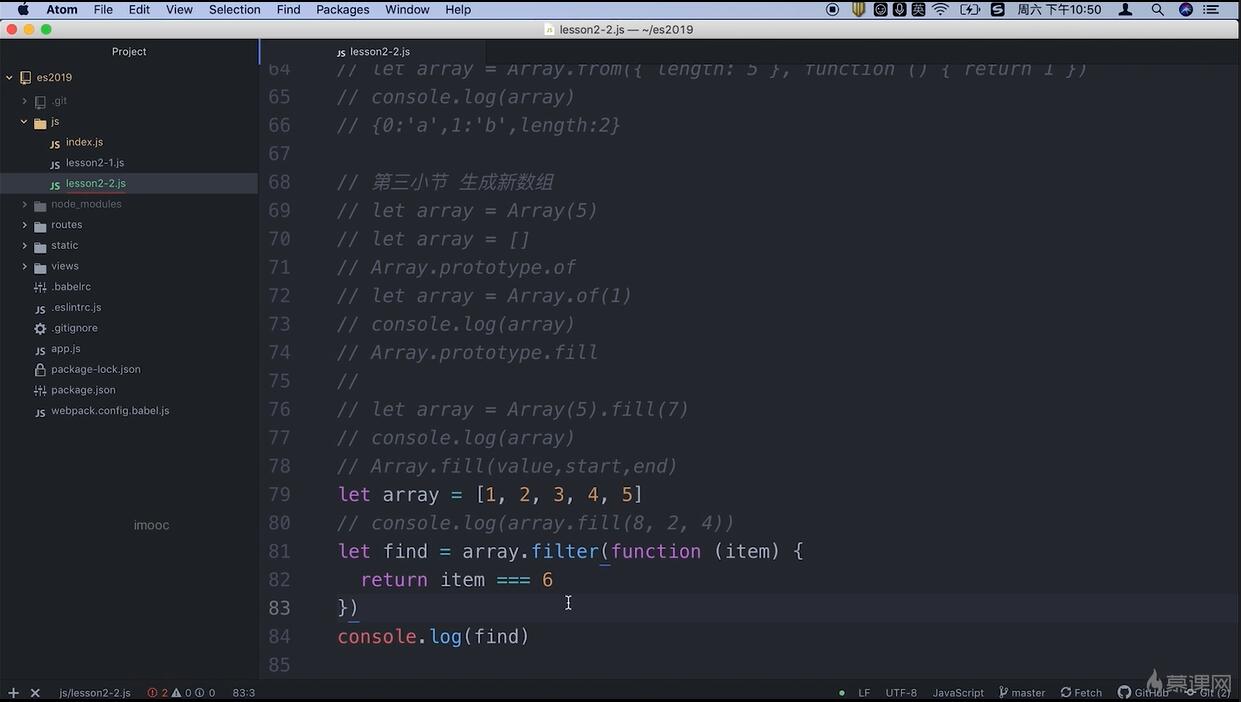
ES5的 filter() 做查找时,哪怕没有找到,也会返回一个空数组,所以要根据数组的长度来判断是否有要查找的值。
存在的弊端,比如只关心是否有某一个符合条件的元素,不关心有多少个,可能数组比较大,不是最高效的方法
ES6为Array增加了find(),findIndex()
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行,
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 undefined。
需要注意的是find() 对于空数组,函数是不会执行的。且 find() 不会改变数组的原始值。
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行,当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。如果没有符合条件的元素返回 -1。
需要注意的是findIndex() 对于空数组,函数是不会执行的。findIndex() 不会改变数组的原始值。
学习收获:查找方向多了很多便捷的方式
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦